前言
在Day 19的文章中,我們已經建立了CDN的設定檔,採用Verizon廠商作為範例,今天的文章中,我們就要來介紹如何新增CDN的端點,實際的應用到Web Apps的站台上。現在,我們馬上開始吧。
操作細節
首先登入AZURE後台,點選左邊選單中的『CDN 設定檔』
點選已經建立好的CDN設定檔
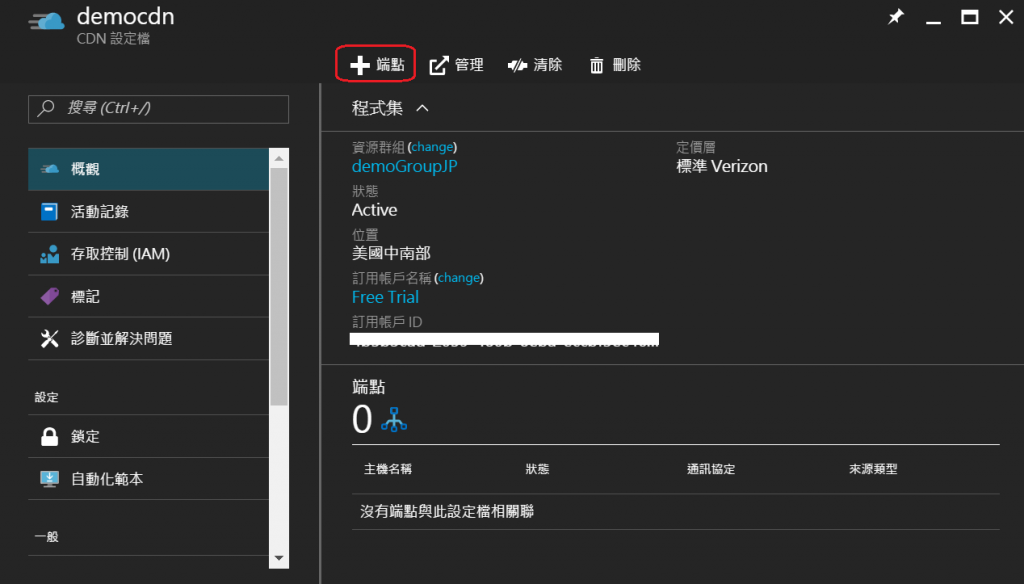
接者點選『端點』
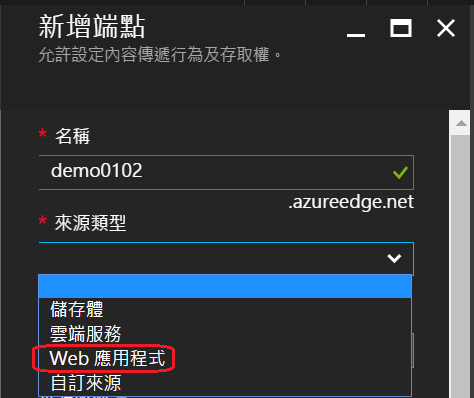
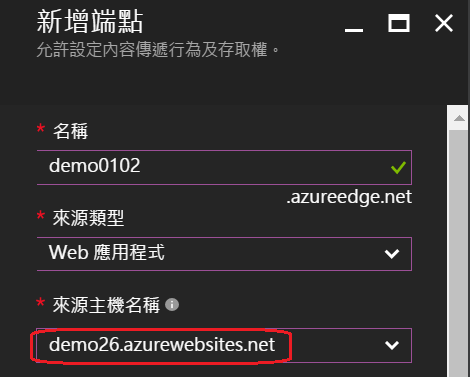
輸入名稱,並選擇來源的類型,這邊共有儲存體、雲端服務、Web 應用程式、自訂來源四種可供選擇,我們點選『Web 應用程式』
接者在來源主機名稱中,直接點選Web Apps的站台,本文的範例為『demo26.azurewebsites.net』
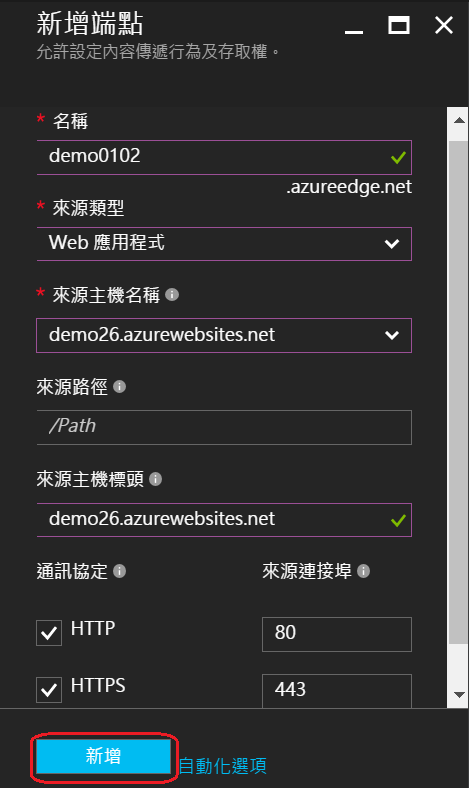
接者點選『新增』
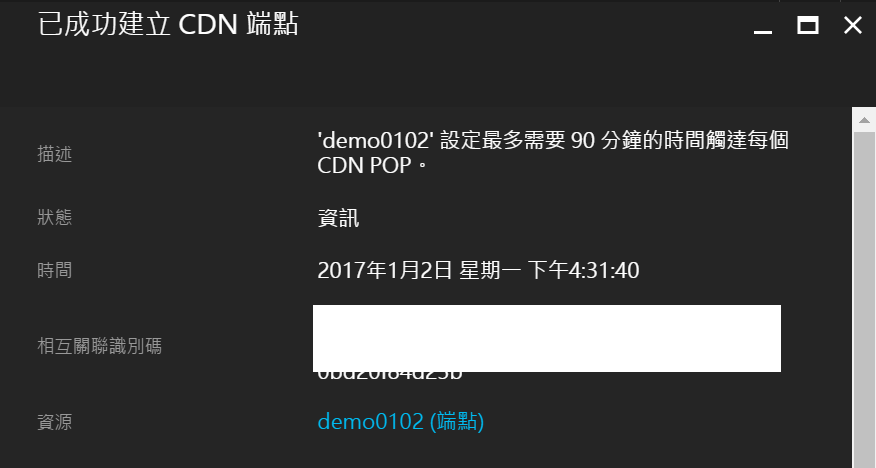
等待CDN端點建立完成
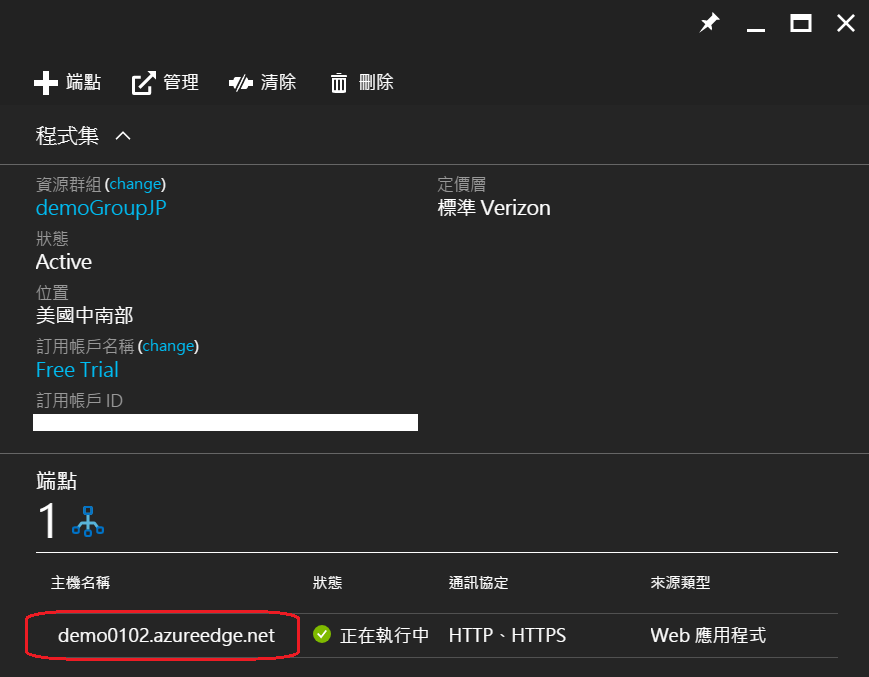
回到CDN設定檔的視窗中,已經可以看到我們剛剛建立好的端點
由於CDN要從Web Apps的站台(來源檔案)抓取檔案,所以需要等待一段檔案同步的時間。此時我們打開剛剛所產生的網域名稱,發現檔案尚未同步完畢。所以,還看不到網頁
作者這邊等待了大約60分鐘,檔案已經同步完成,此時已經可以採用CDN服務(CDN的網域名稱),來幫站台做加速了
總結
在今天的文章中,介紹了如何建立CDN的端點,來幫Web Apps站台做加速的動作,由於第一次建立,需要等待一段(檔案同步)時間,所以會比較慢一些。作者將於日後的文章中介紹,如果來源檔更新(文章中的例子為Web Apps站台),如何將CDN的端點做清除的動作,來達到檔案同步的效果,並且介紹如何設定需要壓縮加速的文件,以及CDN自訂網域名稱,如果不想用預設的,如何採用自訂網域。 以上是今天的介紹,感謝您的觀看。
