紀錄一下
流程大概是
搜尋完
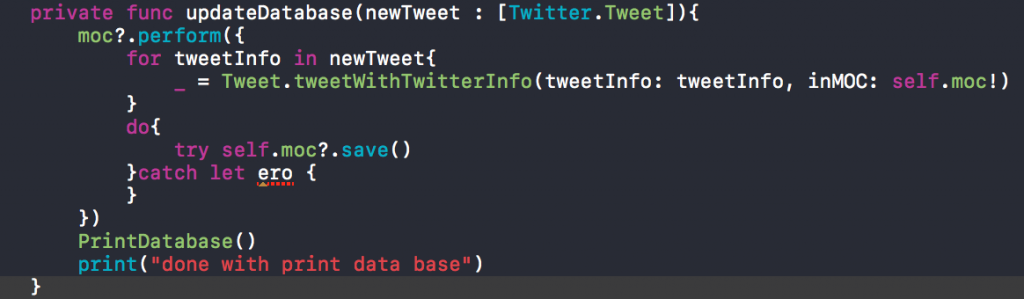
upDateDatabase
傳入剛剛搜尋的tweet更新Database
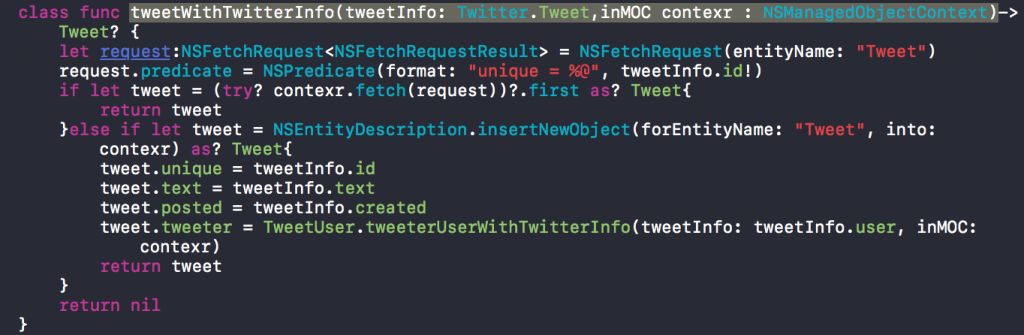
依照id找出Tweet
如果有的話就回傳
沒有的話就更新
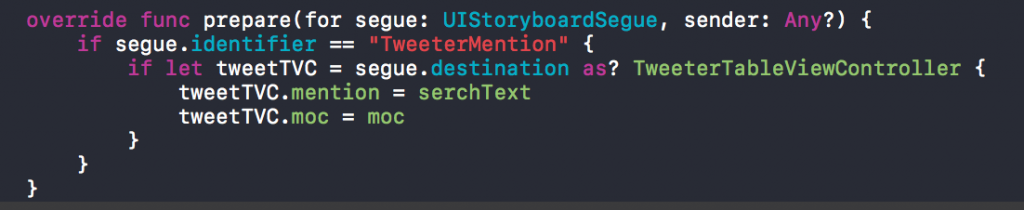
當要segue時
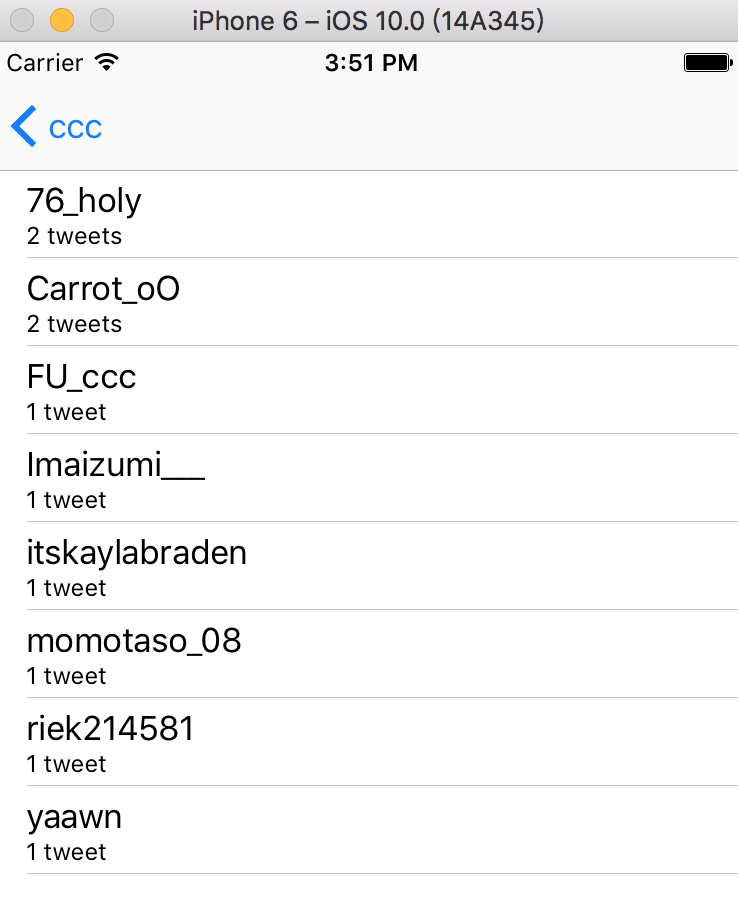
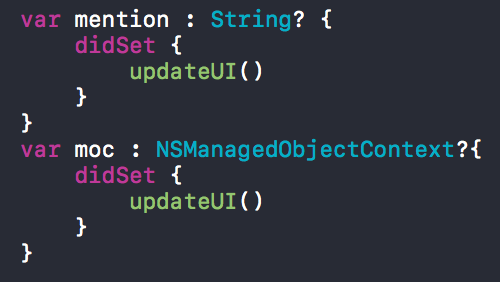
設定終點viewController的屬性 這裡是另一個TableView
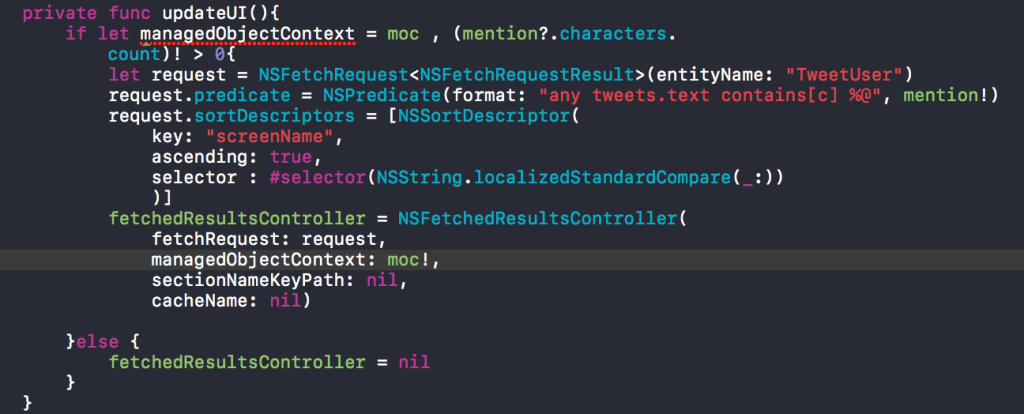
屬性被設置後會更新TableView的UI
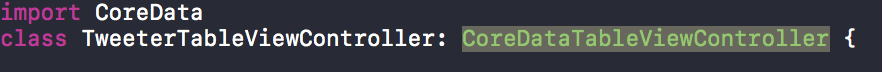
終點的TableView繼承 cp193課程給的 CoreDataTableViewController
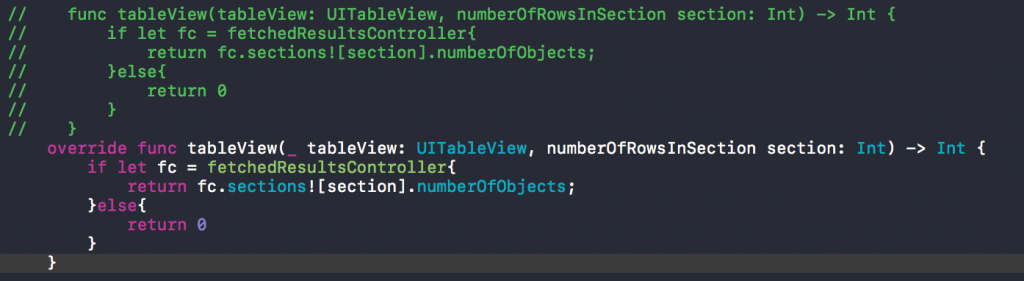
這邊我找不到swift3版本的,就直接用2的改成3,比較要注意table viewDelegate語法不一樣要改一下不然最後不會顯示出來
找出有這些Mention的user
fetchedResultsController 被設置後
NSFetchedResultsController會讓你的TableView自動載入你搜尋的的東西
唯一他不會做的是CellForRow所以最後還是要把Cell做出來
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TweetUserCell", for: indexPath)
if let tweeterUser = fetchedResultsController?.object(at: indexPath) as? TweetUser {
var stringName :String?
tweeterUser.managedObjectContext?.performAndWait {
stringName = tweeterUser.screenName
}
cell.textLabel?.text = stringName
if let count = tweetCountWithMention(user: tweeterUser){
cell.detailTextLabel?.text = (count == 1 ) ? "1 tweet" : "\(count) tweets"
}else{
cell.detailTextLabel?.text = ""
}
return cell
}
昨天卡在 CoreDataTableViewController 一直沒有把Row顯示出來