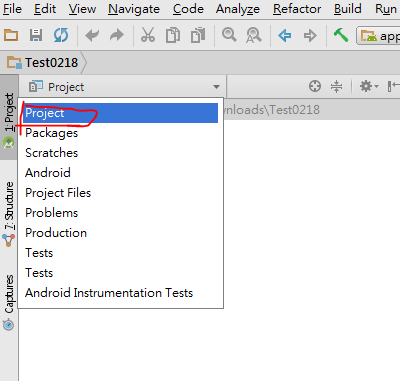
在File的下方是專案名稱,專案名稱可以選擇你要顯示的目錄結構以便日後編輯,這次講的是選擇用Project的方式,並且介紹一些Android的目錄。
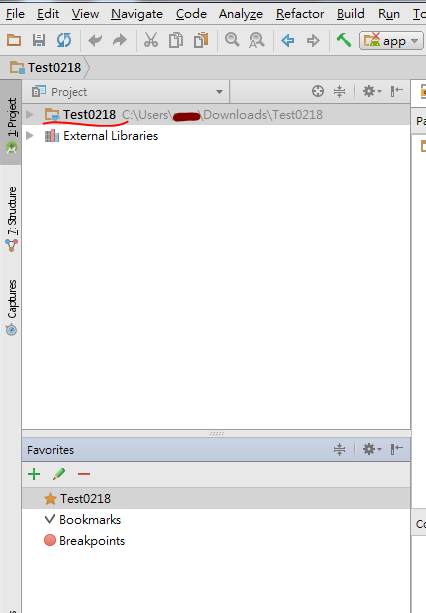
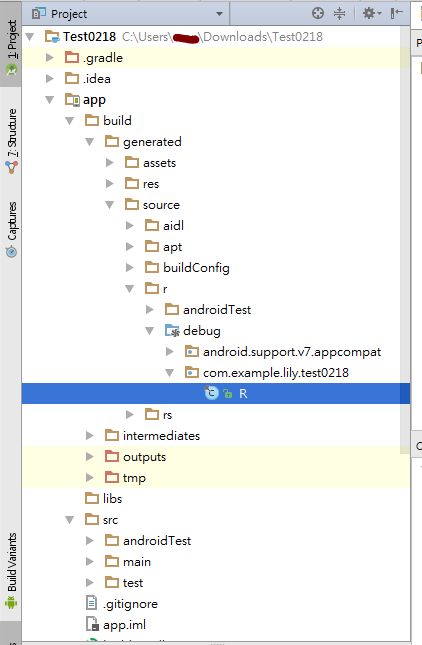
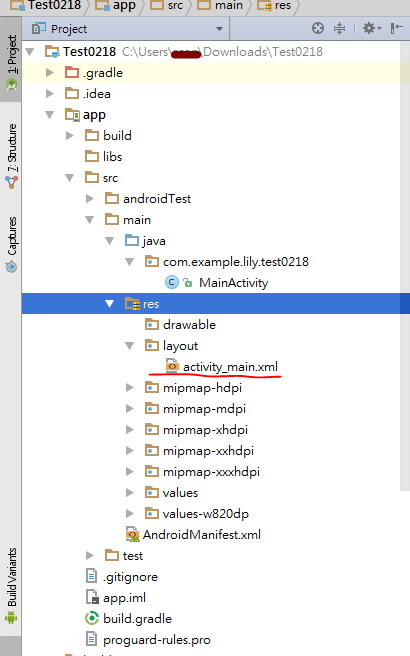
看到第一個目錄就是你的專案名稱,如圖中的Test0218。
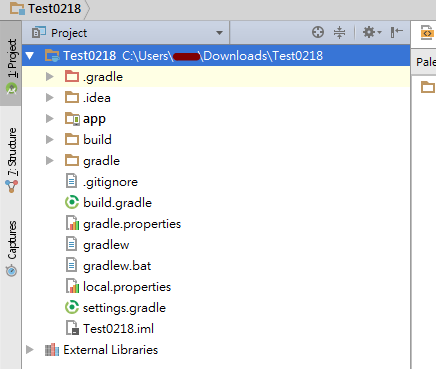
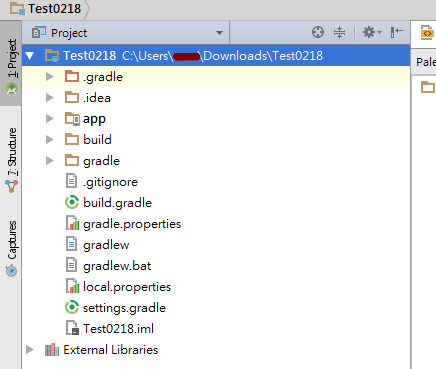
點開資料夾下面有許多的目錄,接下來對一些目錄做一些介紹。
首先打開app資料夾。
●build:裡面的檔案室系統內建的,通常不會動到,除非專案需求,而R.java也放置在裡面。
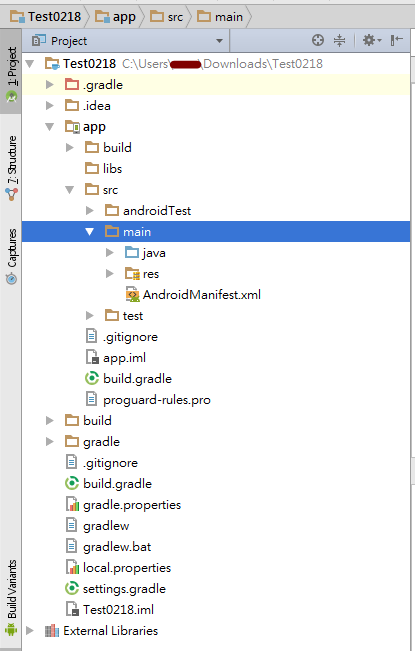
●src:最主要的編輯資料都在裡面。
點開src裡面的main。
●AndroidManifest.xml:程式功能描述檔,是一個Android程式中不可或缺的檔案,裡面放置了許多這個專案的資訊、元件、程式庫等等。
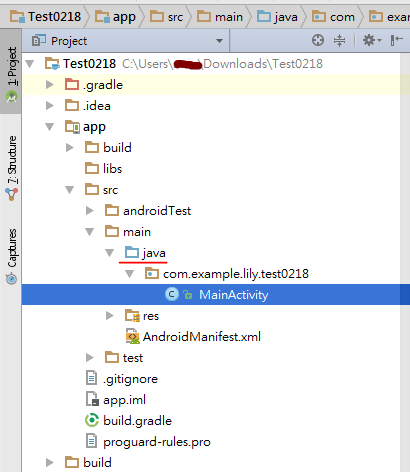
●java:這個目錄顧名思義就是放java的檔案。
●MainActivity.java:定義Activity,讓Android瞭解和user的互動。
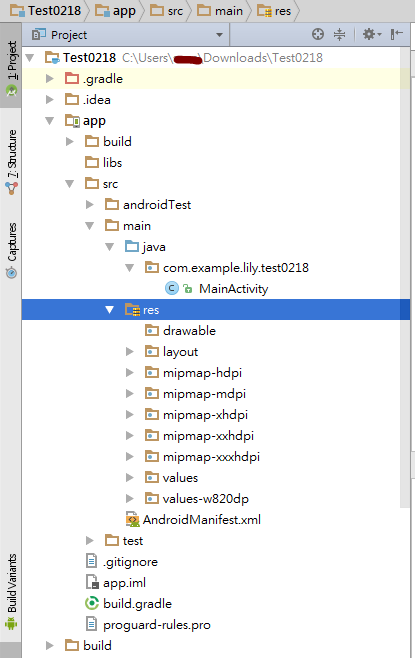
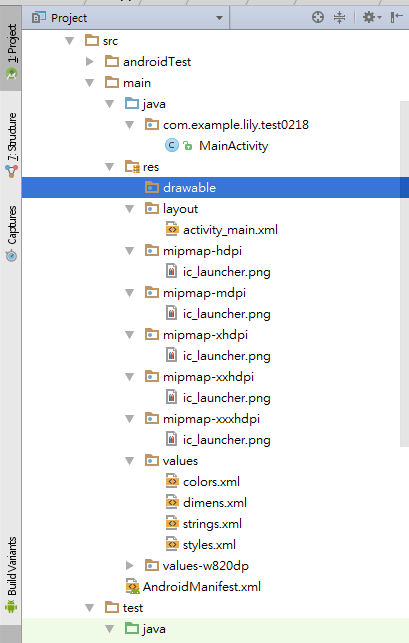
接著點開res目錄。

●res:專門放置系統的資源,例如:圖片、文字、外觀等等。
●drawable:放置圖片,對解析度比較沒有差別的圖片都放這裡節省切換資源。
●mipmap-系列:放置各種尺寸的圖片,可以讓許多不同的解析度的圖片顯示在相對應的手機上。
●layout:專門放置app外觀。
點開layout。
●layout:app呈現的畫面都會放在這個資料夾。
●activity_main.xml:定義主要的app外觀。
(舉例來說就是你打開app時出現的畫面,可以在建立更多的頁面放置在layout這個資料夾)
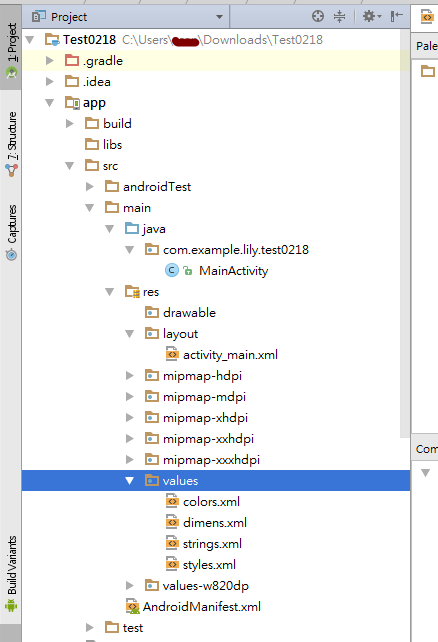
接下來看到value。
●value:放置許多定義以便後續專案引用,例如:文字、尺寸、顏色等等。
(若要設定語言切換也是放在這裡,例如:中文、英文、日文等等)
●colors.xml:定義顏色。
●dimens.xml:定義尺寸。
●strings.xml:定義文字。
●styles.xml:定義樣式。
●gradle:放置專案工具,可以透過這篇文章與這一篇文章來更瞭解。
