什麼是jQuery?
jQuery 是一個快速又簡潔的JavaScript 程式庫,簡化了在HTML 文件裡面尋找DOM 物件、處理事件、製作動畫、和處理Ajax 互動的過程。
而且各個瀏覽器因各自的特性對網頁所產生出來的效果不盡相同,但 jQuery 大部分均能將其結果依照各個瀏覽器的性質來呈現,也就是說 jQuery 幫我們處理了不同瀏覽器呈現的問題。
環境建置&測試
先至http://jquery.com 網站下載
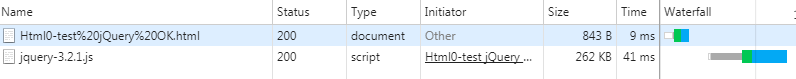
jquery-x.x.x.js
是jquery原始檔案,代碼比較有層次,佔用空間較大,所以檔偏大。
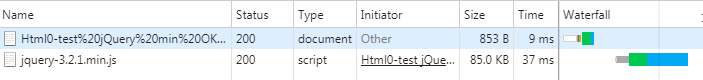
jquery-x.x.x.min.js
也是jquery 檔,是壓縮檔,是對原始檔案的壓縮狀態,所以檔比較小,在呼叫jQuery文件的时候,建議採用這種版本
加入至專案
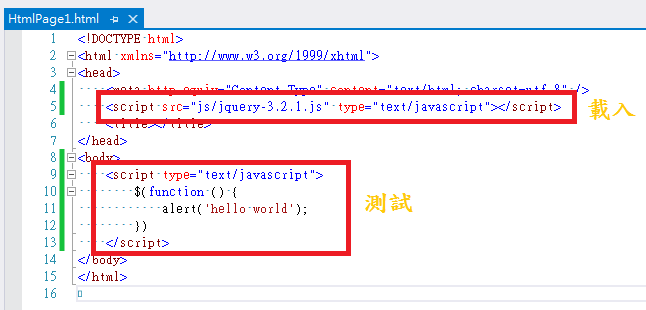
使用
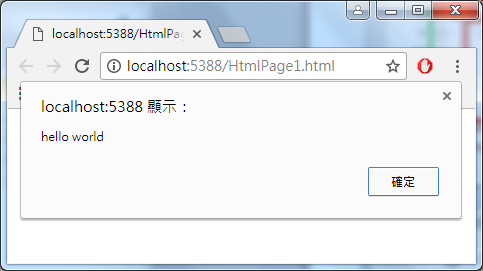
顯示結果
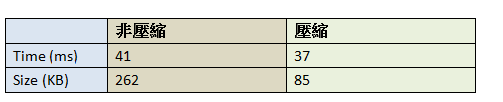
比較非壓縮與壓縮min之差別


<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
ref

恩恩,
原來min跟原來的檔案還是有差的啊,
我好像都習慣呼叫原來的檔案...![]()
會不會有可能因為這樣速度變慢?
我也是 哈哈
主要的差距還是在檔案大小影響下載時間,執行起來應該就沒差。
不過會影響一開始的執行速度吧,
不過我猜可能影響不大.