後端回傳list
前端讀取後端傳回的list.如何讀取?
#後端
新增aspx,拿掉html,只留
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="WebApplication3.aspx._object" %>
.cs
protected void Page_Load(object sender, EventArgs e)
{
List<xx> lst = new List<xx>();
lst.Add(new xx() { a = "John", b = "JoJo" });
lst.Add(new xx() { a = "Apple", b = "Lemon" });
JavaScriptSerializer serializer = new JavaScriptSerializer();
string ret = serializer.Serialize(lst);
Response.Write(ret);
Response.End();
}
#前端
新增html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../js/jquery-3.2.1.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div id="result"></div>
<script>
$(document).ready(function () {
$.ajax({
url: "WebForm3.aspx",
type: 'POST',
dataType:'json',
success: function (_data) {
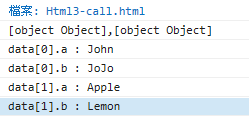
console.log(_data);
//var data = $.parseJSON(_data);
console.log("data[0].a : " + data[0].a);
console.log("data[0].b : " + data[0].b);
console.log("data[1].a : " + data[1].a);
console.log("data[1].b : " + data[1].b);
},
error: function (err) {
console.log("err:");
console.log(err);
alert(err);
}
});
});
</script>
</body>
</html>
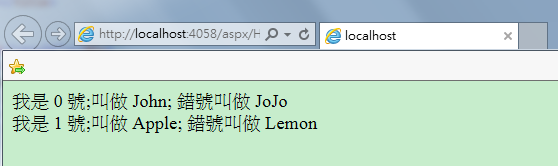
#Run
#進階-用each讀出來
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../js/jquery-3.2.1.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div id="result"></div>
<script>
$(document).ready(function () {
$.ajax({
url: "WebForm3.aspx",
type: 'POST',
dataType:'json',
success: function (_data) {
//var data = $.parseJSON(_data);
$.each(data, function (i, item) {
var content = "我是 " + i + " 號;叫做 " + item.a + "; 錯號叫做 " + item.b;
var li = "<li>" + content + "</li>";
$('#result').append(li);
});
},
error: function (err) {
console.log("err:");
console.log(err);
alert(err);
}
});
});
</script>
</body>
</html>
#Run