我前端寫的方式和邦友fysh711426的[JS][Angular] 按鈕(Button)觸發檔案上傳(Input file)這篇文章提到的方式一樣,先把原本html的filebox用style給隱藏起來再將他的位置移到和另一個input的位置重疊,如此點選該文字框時就會一併選到被隱藏起來的filebox
以下HTML:
<!--這一行是假的filebox-->
<input id="false_fileBox" name="false_fileBox" placeholder="點此選擇檔案" type="text"/>
<!--這一行是被隱藏起來的真filebox,用css將opacity(不透明度)設為0,再用margin(外邊距)給調整到與上方的textbox重疊的位置-->
<input id="fileBox" name="fileBox" onchange="inFalseFilebox(this,'false_fileBox')" style="margin-top: -27px; margin-bottom: 8px; width: 100%; opacity: 0;" type="file" class="file" />
<!--上傳按鈕,會用他來觸發檔案上傳的事件-->
<button type="button" onclick="fileUpload('fileBox')">上傳</button>
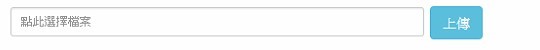
經過調整前端畫面會長這樣(有使用bootstrap做美化):
再來是JavaScript,以上HTML中有用到兩個事件:
//第一個是在真的filebox中設定onchange
//讓真的filebox接收到檔案時,可以同步把檔案路徑名稱放進假的textbox中
//不然真的filebox被隱藏了,使用者也無法看到自己選擇了哪個檔案。
function inFalseFilebox(obj,id){
$('#'+id).val(obj.value);
}
//第二個是點擊按鈕後的上傳檔案事件
function fileUpload(id){
//取得該filebox中的檔案資料:
var files = document.getElementById(id).files;
//用JQ也可以寫成:
// var files = $('#'+id)[0].files;
//再來將剛剛取得的檔案資料放進FormData裡
var fileData = new FormData();
//files[0].name會回傳包含副檔名的檔案名稱
//所以要做檔案類型的判斷也可以用file[0].name做
fileData.append(files[0].name, files[0]);
//之後送ashx做處理
$.ajax({
url:fileUpload.ashx,
type: "post",
data: fileData,
contentType: false,
processData: false,
async: false,
success: function(){
//跳訊息提示
alert('上傳成功!');
//清掉假filebox中的內容
document.getElementById('false_fileBox').value='';
}
});
}
最後是ashx的部分:
//上傳圖片檔案
//先宣告一個變數等等放檔案名稱
string fileName = "";
//判斷傳過來的fileData中有沒有夾帶檔案
if (context.Request.Files.Count > 0)
{
//如果有的話再把該檔案放進HttpPostedFile屬性中
HttpPostedFile file = files[0];
//FileName是C#的函數,可以取檔案名稱
fileName = file.FileName;
//用SaveAs的方法上傳圖片到指定的資料夾
file.SaveAs(context.Server.MapPath("/Upload/Image/" + fileName));
}
參考文章:http://jquerynb.blogspot.tw/2014/11/ajax-to-ashx.html

哈哈,竟然被打廣告了,感謝大大 XD
不過將 input file 隱藏並移動到假的 input 上面,
這跟我文章中提到的不同,您讓我又學到一種新的寫法。![]()
哈哈,其實差不多啦XD
只是我們用的隱藏方法不一樣,
你是用disyplay做不顯示,而我是以opacity做透明~~
然後你是選完就上傳,我還要讓使用者確認後點擊上傳!