鐵人賽要開始了,小弟今年應該是無緣參加了,
太晚準備資料加上手邊還有專案再趕,只好明年再參賽,
今天要介紹在 Visual Studio Code 上寫 Markdown,
小弟發現 VSCode 對 Markdown 的支援度很好,很適合用來賽前囤文章 XD
不知道各位鐵人大大,準備文章時都是用什麼編輯器來寫 Markdown 呢。
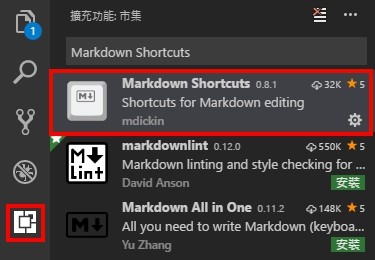
1.安裝 Markdown Shortcuts

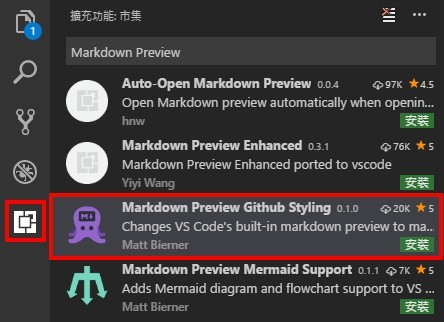
2.安裝 Markdown Preview Github Styling
先用 Github 的樣式當底,之後會再加入其他樣式模擬 iT邦 XD

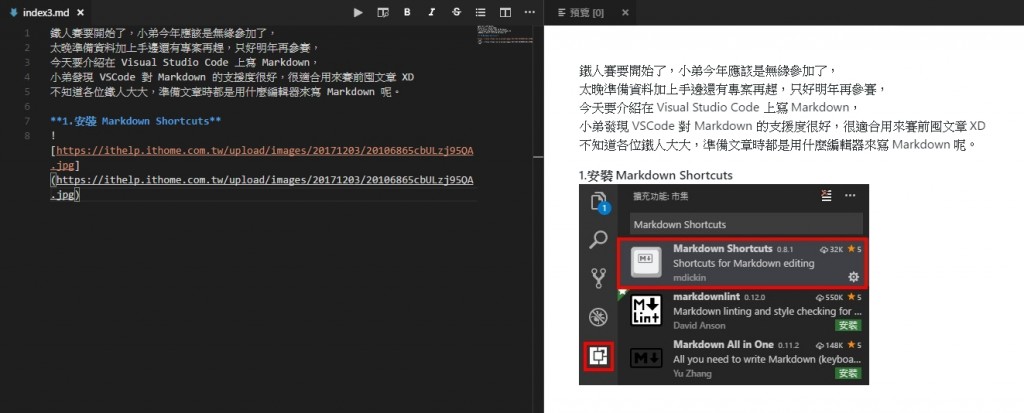
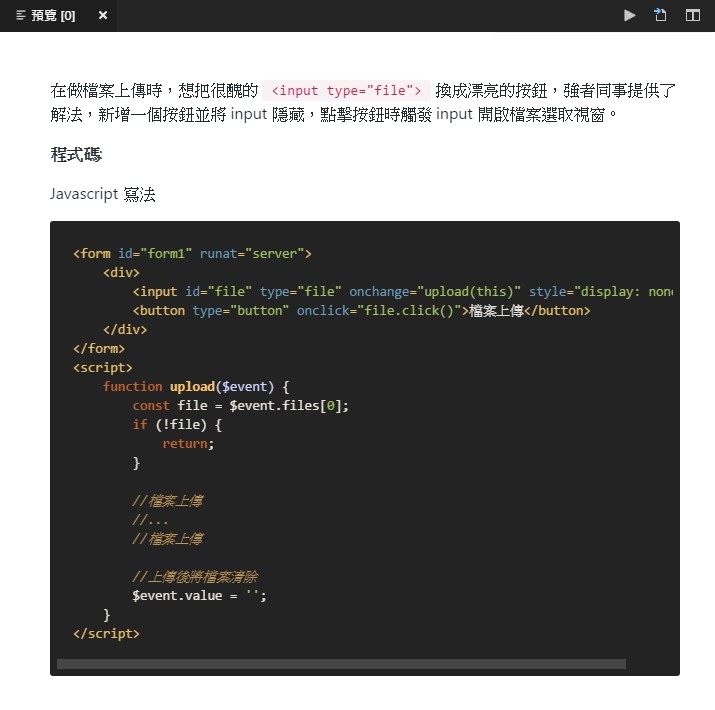
左邊為編輯畫面,右邊為預覽畫面

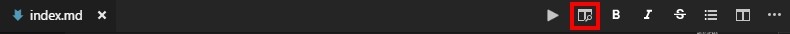
在編輯畫面上方第二顆按鈕,可以開啟預覽視窗,或快速鍵 Ctrl+K V。

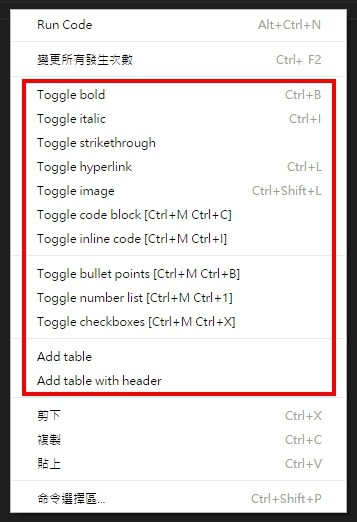
在 iT邦編輯器上看到的功能按鈕,可以在右鍵選單看到,其他沒有的就只能自己打了。
預覽視窗預設會連動編輯視窗跟著滾動,但我覺得他們跑來跑去好難操作,所以把功能關閉 XD
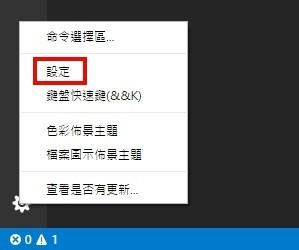
在左下角開啟 VSCode 設定檔,加入以下內容。
"markdown.preview.scrollPreviewWithEditorSelection": false,
"markdown.preview.scrollEditorWithPreview": false
找了好久終於找到的 iT邦 程式語法高亮的 CSS
Github: highlight.js/src/styles/railscasts.css
3.在 VSCode 設定檔加入自訂的 markdown styles
新增 markdown.css 檔案,將其路徑加入設定檔,檔案可以放在任何地方網路上也可以。
"markdown.styles": [
"file:///C:/Users/aaa/.vscode/markdown.css"
]
以下是我自己整理過的 css,將其複製貼上到 markdown.css 內。
.vscode-body {
max-width: 720px;
font-family: "Lato","PingFang TC", "Helvetica Neue", Helvetica, "Microsoft JhengHei", "新細明體", Arial, sans-serif;
}
.vscode-body code {
padding: 2px 4px;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
}
.vscode-body pre {
color: initial;
background: #232323 !important;
}
.vscode-body pre code {
color: #e6e1dc;
}
/*
Copyright (c) 2006, Ivan Sagalaev
All rights reserved.
Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions are met:
* Redistributions of source code must retain the above copyright
notice, this list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright
notice, this list of conditions and the following disclaimer in the
documentation and/or other materials provided with the distribution.
* Neither the name of highlight.js nor the names of its contributors
may be used to endorse or promote products derived from this software
without specific prior written permission.
THIS SOFTWARE IS PROVIDED BY THE REGENTS AND CONTRIBUTORS ``AS IS'' AND ANY
EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
DISCLAIMED. IN NO EVENT SHALL THE REGENTS AND CONTRIBUTORS BE LIABLE FOR ANY
DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND
ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
*/
/*
Railscasts-like style (c) Visoft, Inc. (Damien White)
*/
.vscode-body .hljs {
display:block;
overflow-x:auto;
padding:0.5em;
background:#232323;
color:#e6e1dc;
}
.vscode-body .hljs-comment,.vscode-body .hljs-quote {
color:#bc9458;
font-style:italic;
}
.vscode-body .hljs-keyword,.vscode-body .hljs-selector-tag {
color:#c26230;
}
.vscode-body .hljs-string,.vscode-body .hljs-number,.vscode-body .hljs-regexp,.vscode-body .hljs-variable,.vscode-body .hljs-template-variable {
color:#a5c261;
}
.vscode-body .hljs-subst {
color:#519f50;
}
.vscode-body .hljs-tag,.vscode-body .hljs-name {
color:#e8bf6a;
}
.vscode-body .hljs-type {
color:#da4939;
}
.vscode-body .hljs-symbol,.vscode-body .hljs-bullet,.vscode-body .hljs-built_in,.vscode-body .hljs-builtin-name,.vscode-body .hljs-attr,.vscode-body .hljs-link {
color:#6d9cbe;
}
.vscode-body .hljs-params {
color:#d0d0ff;
}
.vscode-body .hljs-attribute {
color:#cda869;
}
.vscode-body .hljs-meta {
color:#9b859d;
}
.vscode-body .hljs-title,.vscode-body .hljs-section {
color:#ffc66d;
}
.vscode-body .hljs-addition {
background-color:#144212;
color:#e6e1dc;
display:inline-block;
width:100%;
}
.vscode-body .hljs-deletion {
background-color:#600;
color:#e6e1dc;
display:inline-block;
width:100%;
}
.vscode-body .hljs-selector-class {
color:#9b703f;
}
.vscode-body .hljs-selector-id {
color:#8b98ab;
}
.vscode-body .hljs-emphasis {
font-style:italic;
}
.vscode-body .hljs-strong {
font-weight:bold;
}
.vscode-body .hljs-link {
text-decoration:underline;
}
找一篇舊文章對比一下
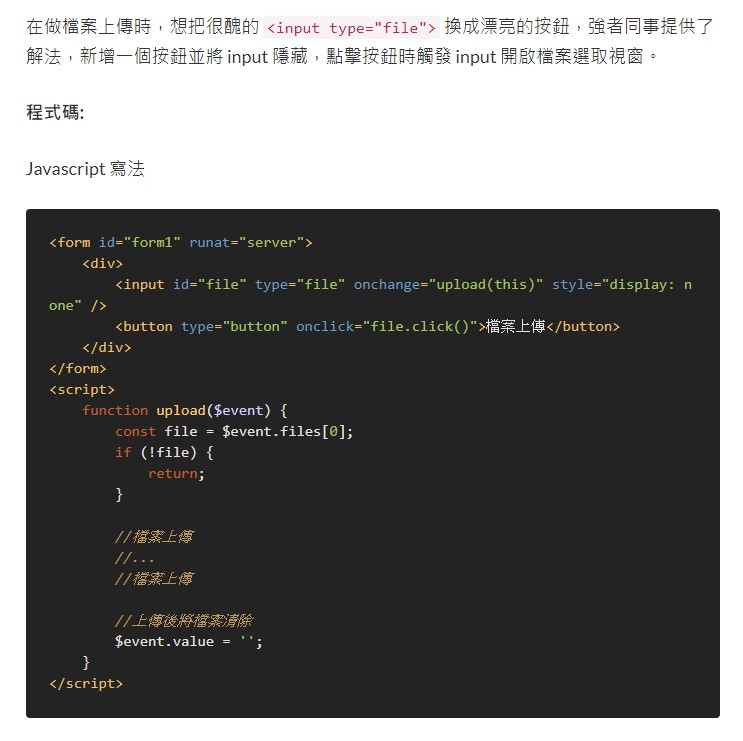
iT邦:

VSCode:

結語:
目前用起來功能還算齊全,比較不習慣的是,
iT邦編輯器只要 Enter 就可以換行,VSCode 卻要 兩個空白+Enter 才可以,
不過這不影響兩邊的顯示,多用就會習慣。
研究替換樣式的方法花了好多時間,不過最後還是成功了。
![]()
2018/9/7 更新:
自從某次更新 VSCode 發現讀取不到 markdown.css 後,就一直用舊版本不敢更新,最近找到問題了。
https://github.com/Microsoft/vscode/issues/45260
文中提到考慮安全性,所以限制 VSCode 只能存取當前工作區內的資源。
解決辦法:
我使用第三個方法。
"markdown.styles": [
"markdown.css"
]
終於可以安心更新到最新版了。 ![]()
參考文章:
Markdown and VS Code
