玩爬蟲我們必須借重很多工具來觀察和測試,有適合的工具才能夠幫助我們快速釐清線索,有了線索之後,我們也必須先快速測試,解決 key part,再把整給流程釐清之後,最後才會開始實作程式部分。
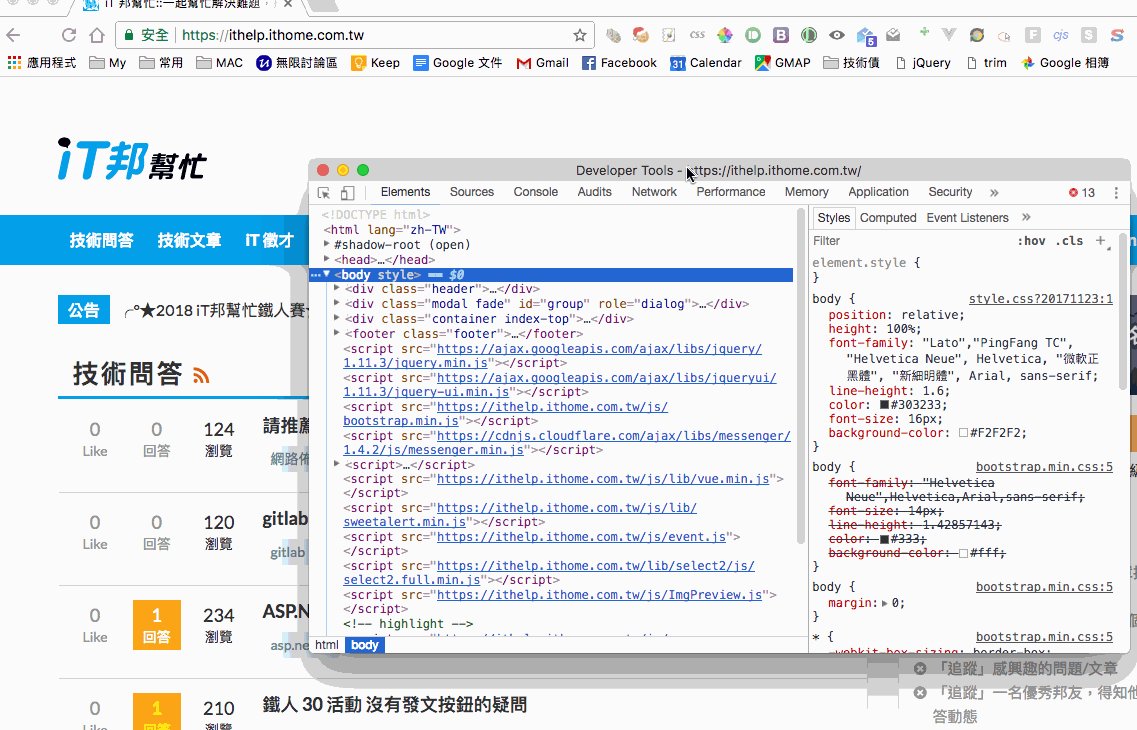
基本上網頁都是給人走的,所以我們要做爬蟲,有很大的部分是模擬人走的路線。觀察我們所送出的 request 是爬蟲的基本功,我們一定要很清楚我們送出的是什麼、拿到的是什麼,而 chrome developer tool 就是一個功能強大且隨手可得的好工具。

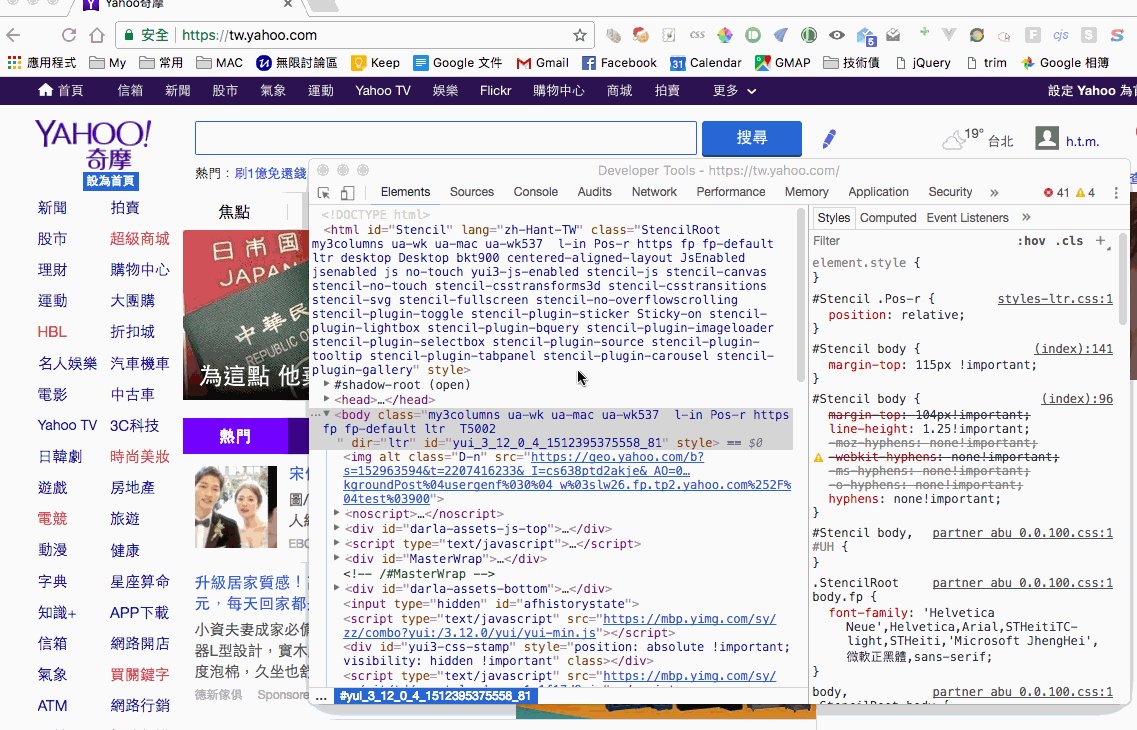
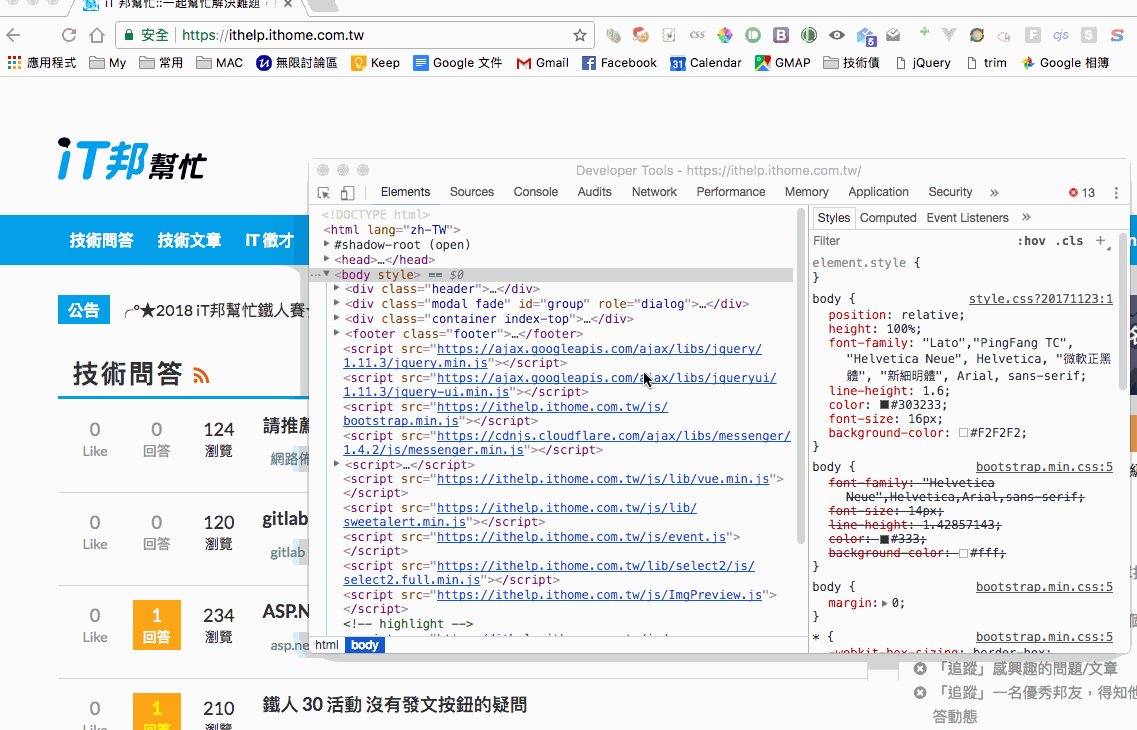
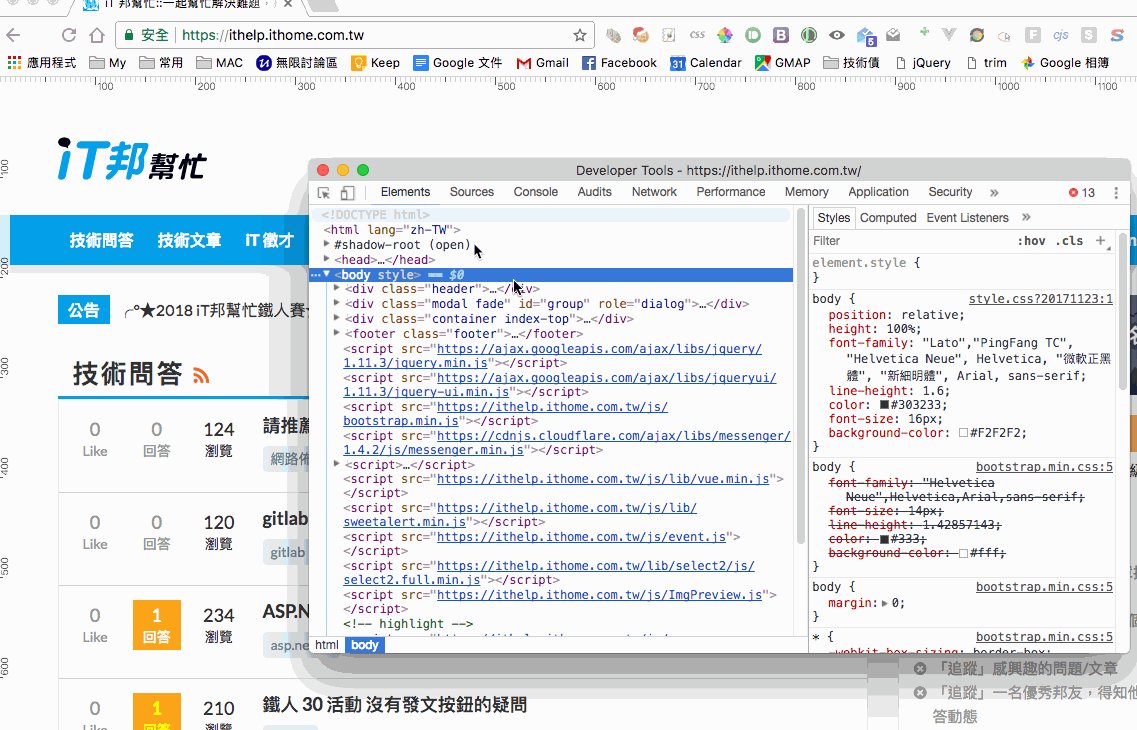
爬蟲要抓取網頁上的資料,就必須知道他是如何產生、產生在哪個位置,我們可以透過 chrome 的 elements tab 來了解該資料在網頁上的位置,進而用選擇器去選取到我們想要的資料。

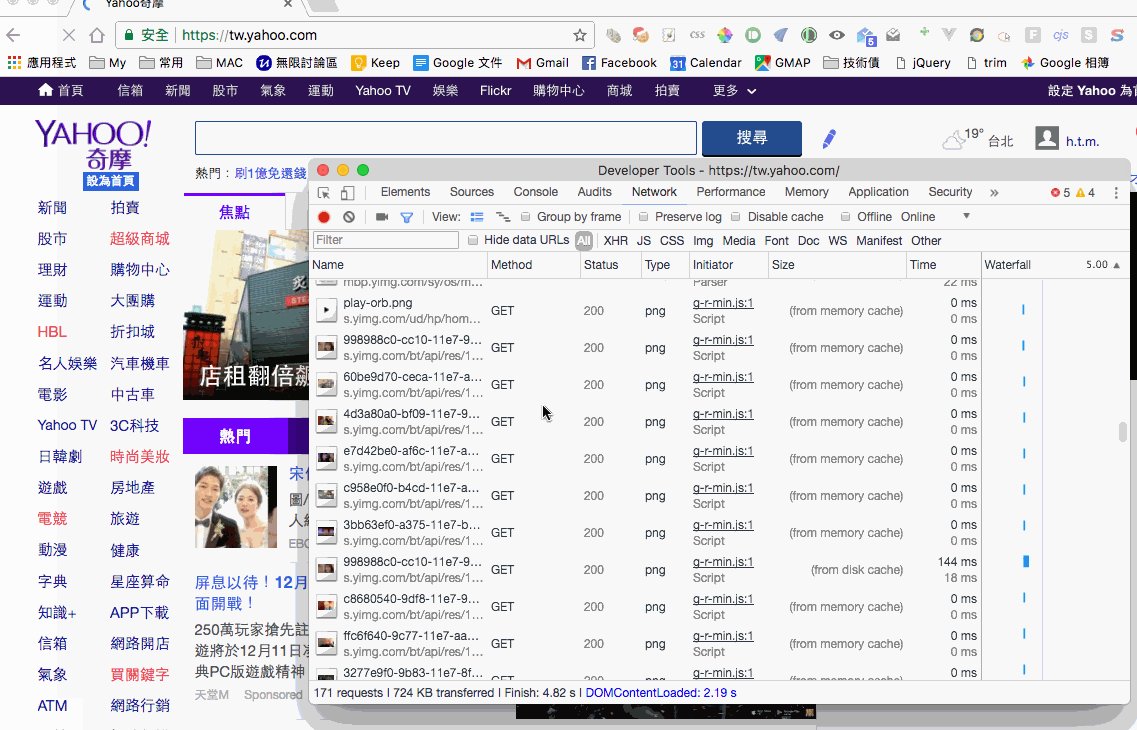
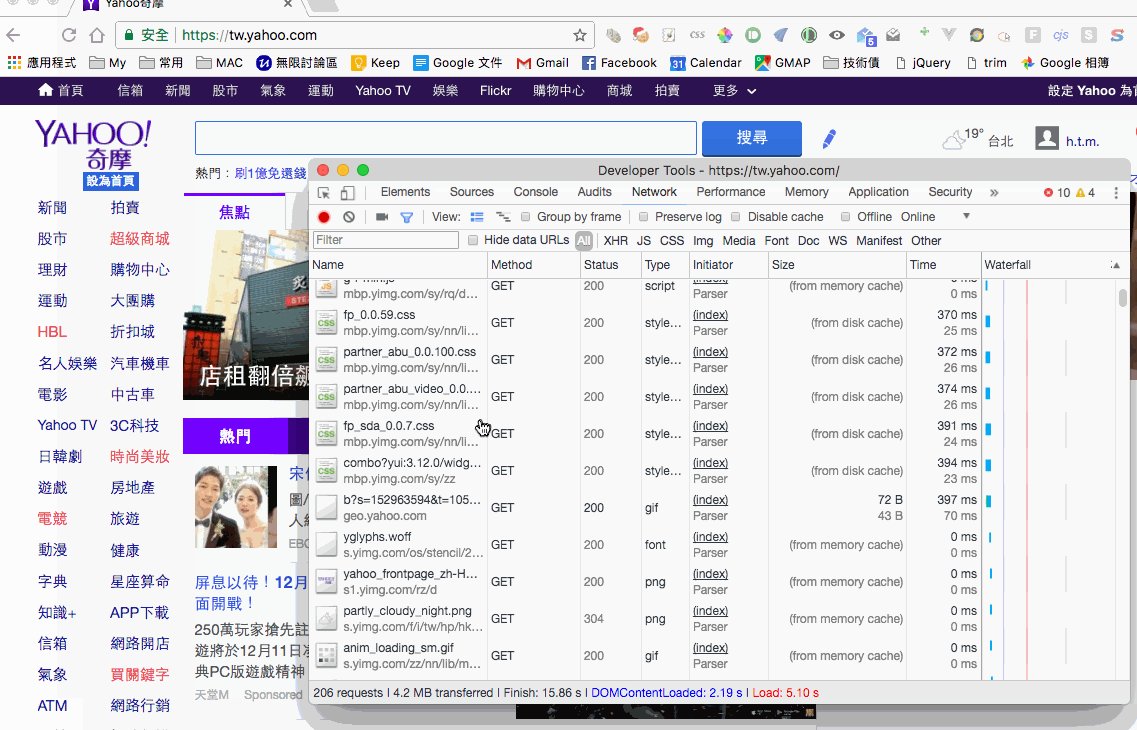
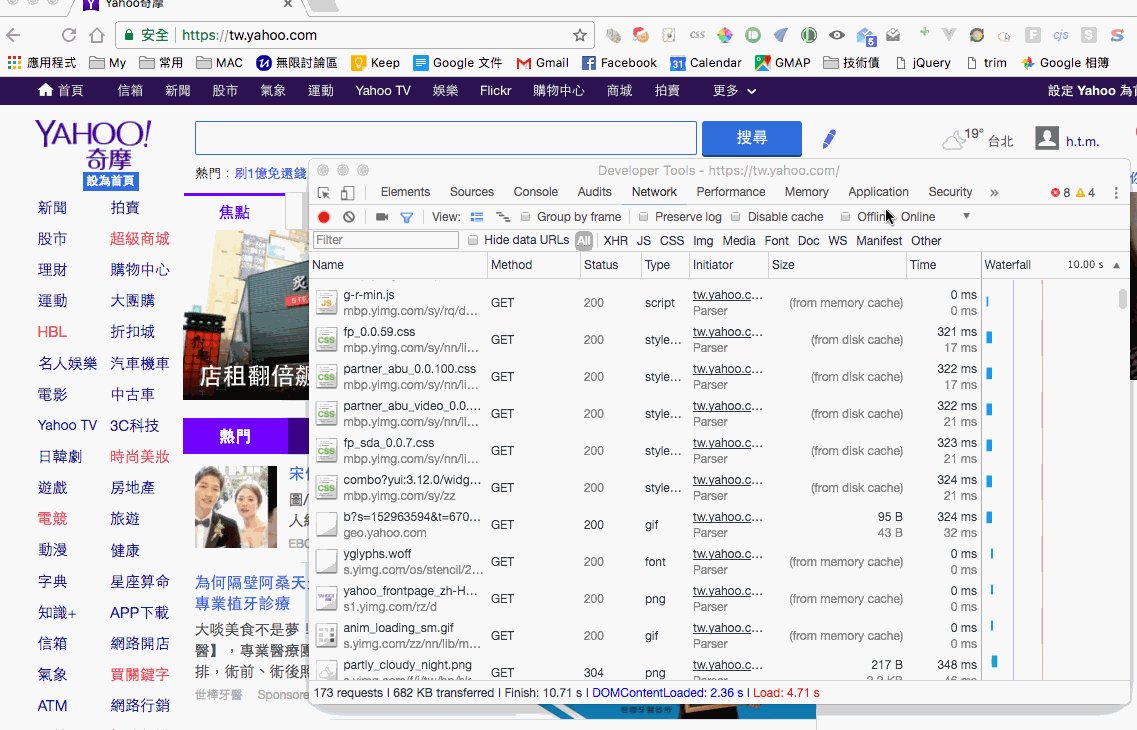
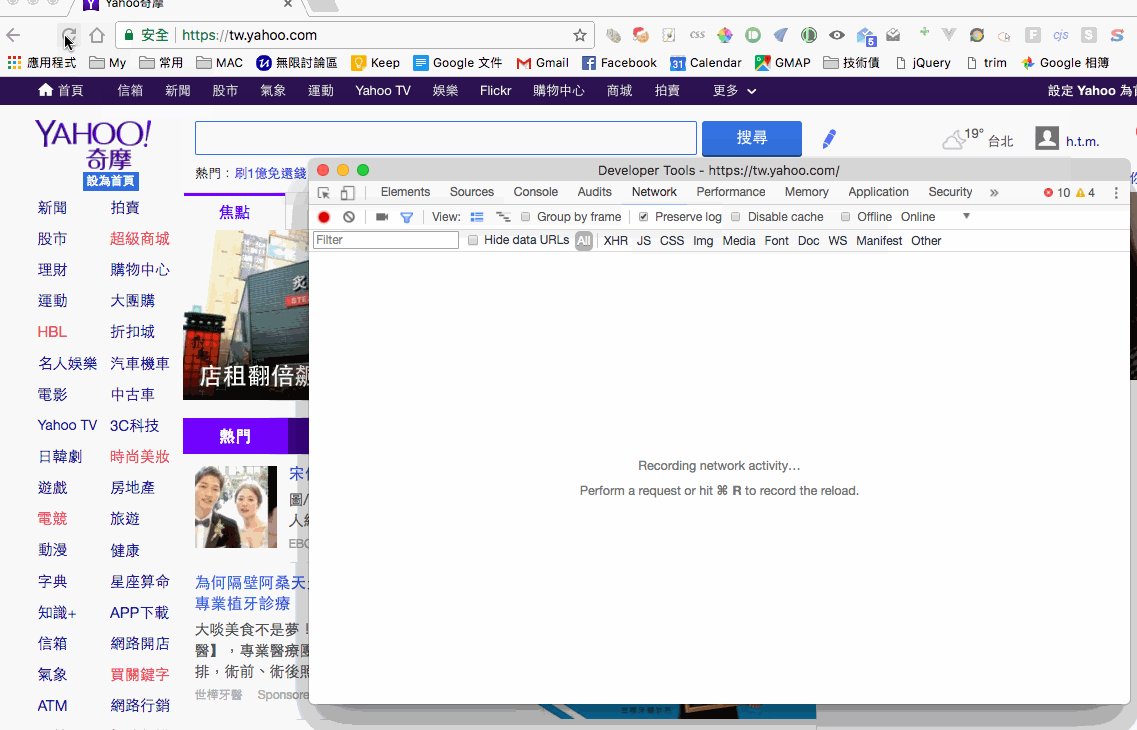
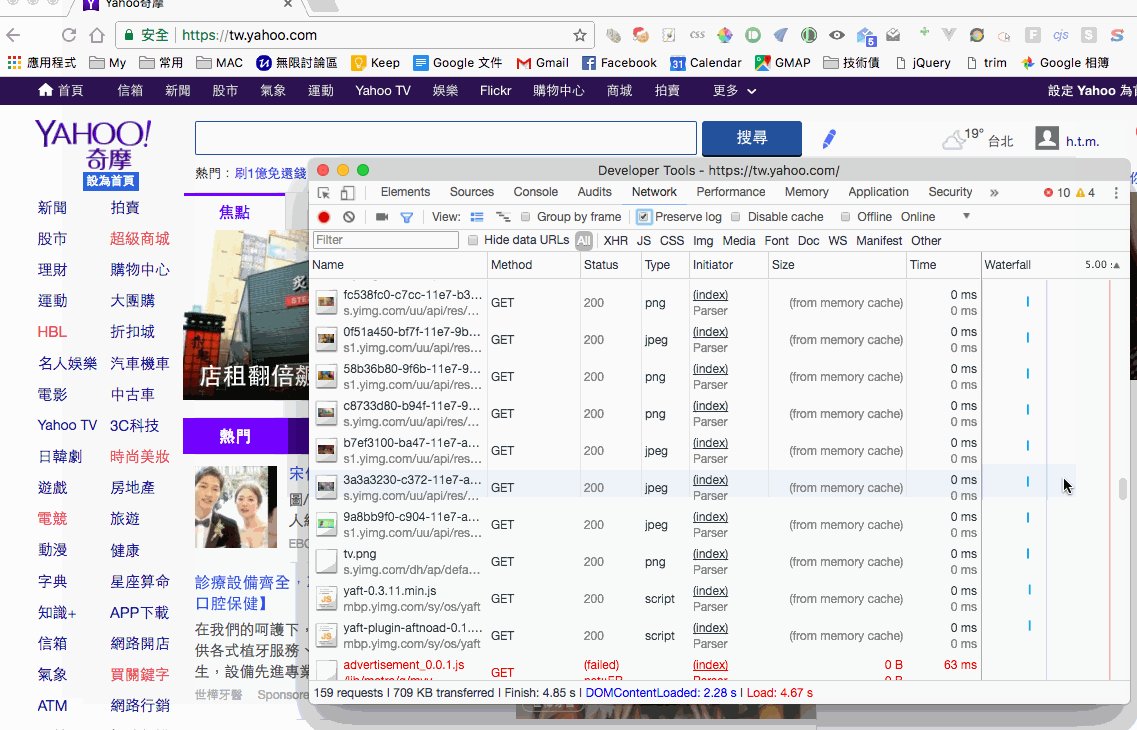
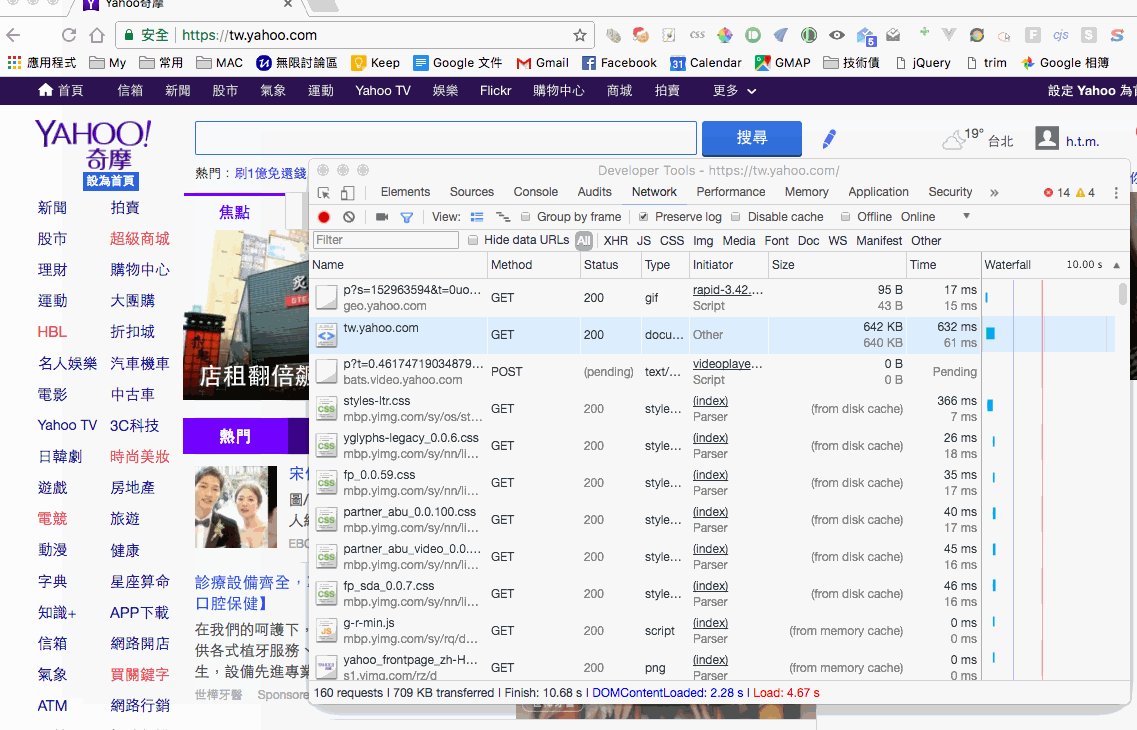
在使用 dev tool 觀察 request 的時候,要將 tab 切到 network,邊執行網頁動作邊觀察 request 傳送的狀況,觀察時重點在於以下幾項:

使用 dev tool 時,也能做篩選和適時地清空,能讓我們更方便的找到我們該專注的目標。另外,在某些頁面跳轉時,dev tool 會清除掉原本的 request,所以建議在觀察的過程當中,要把 Preserve log 打勾。

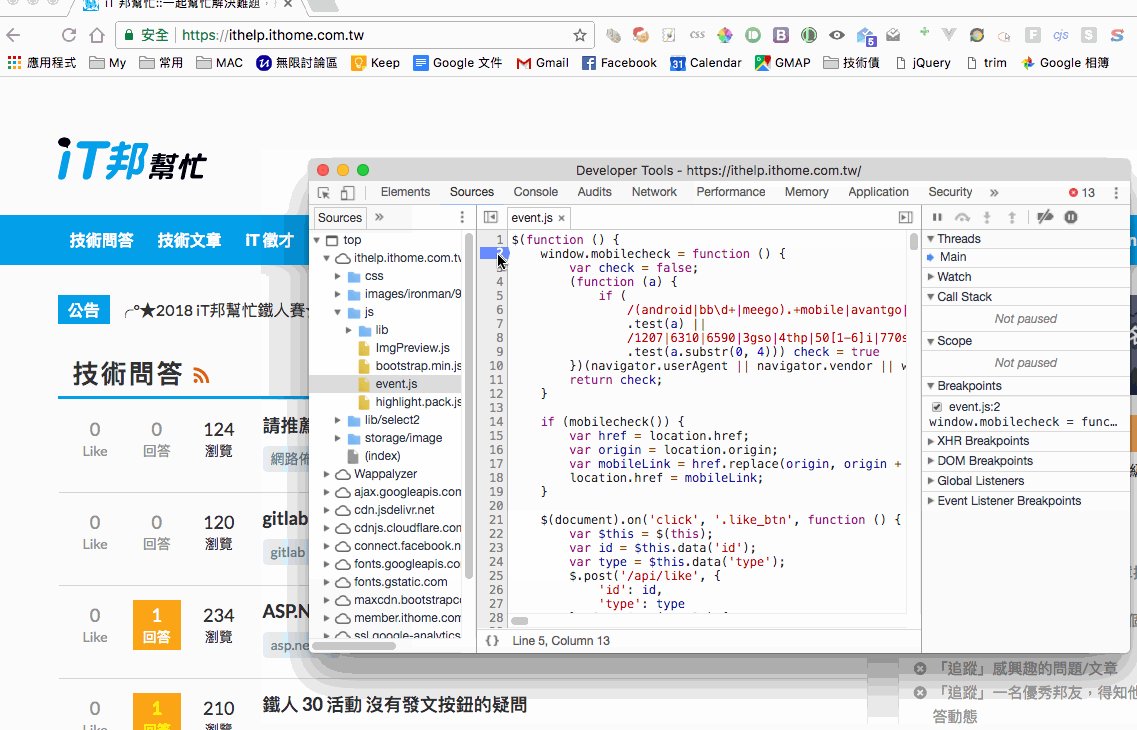
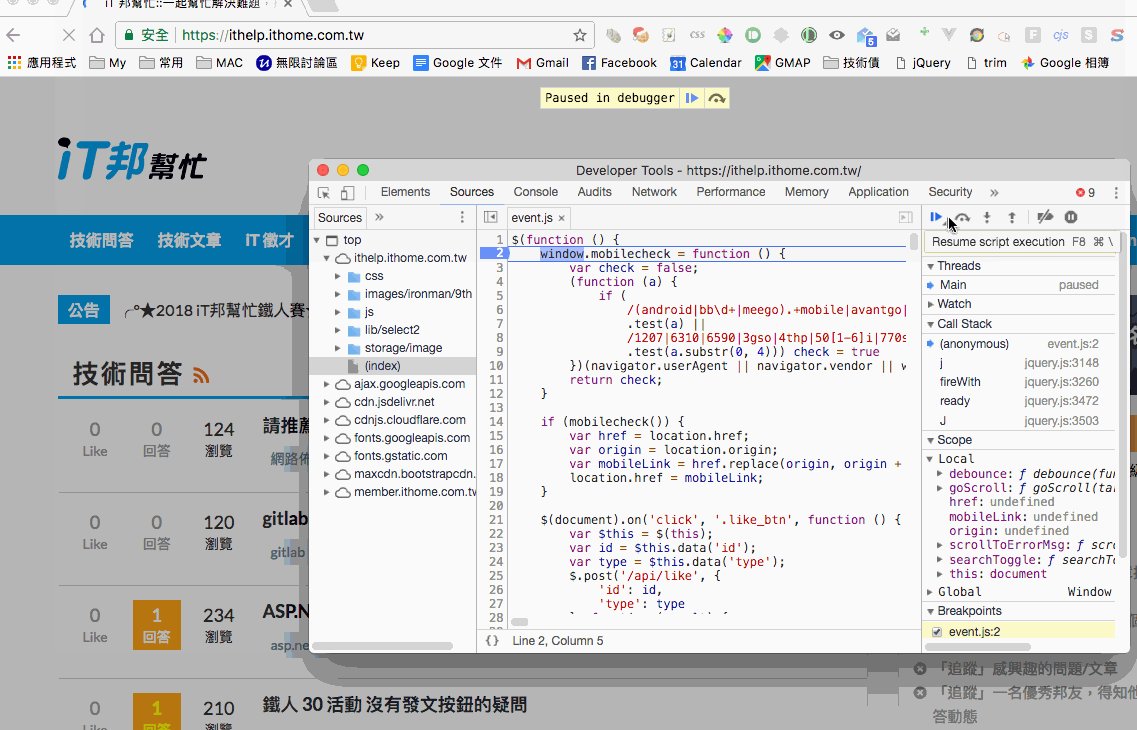
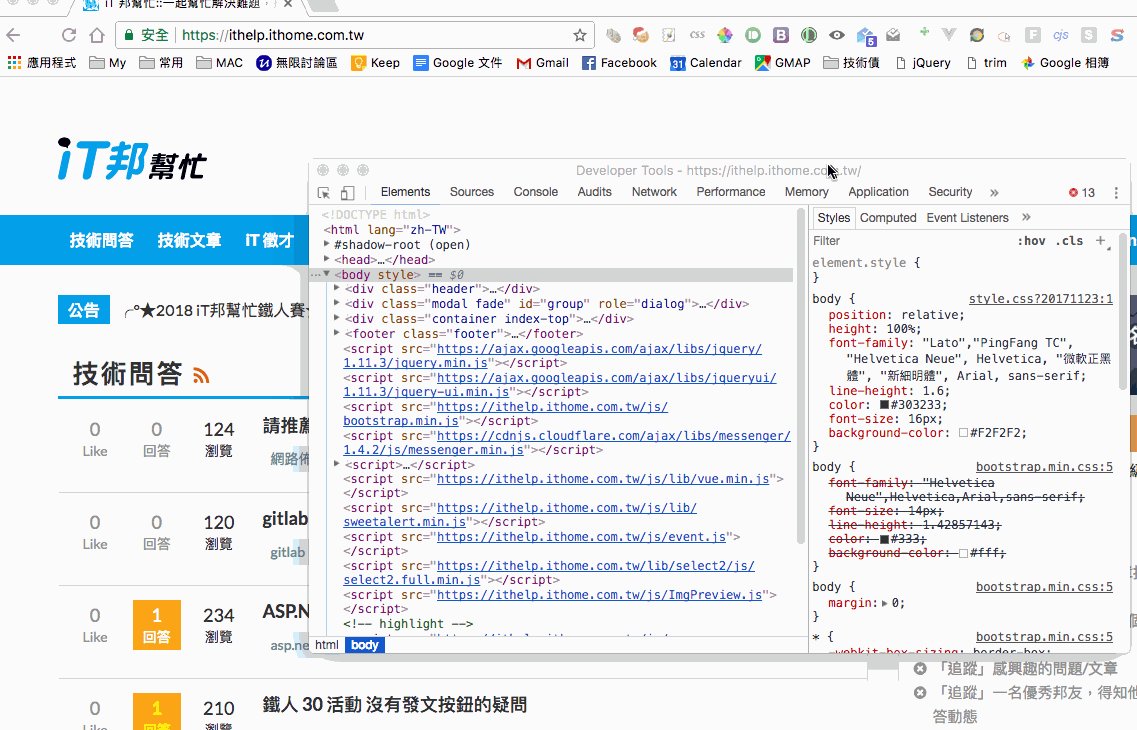
在目前的網頁技術,常常有用前端做 render 和計算的方式,所以我們也必須觀察目標網站的 js 程式碼。在 dev tool 把 tab 切換到 source,可以看到目前網站的所有 js 程式碼,也能善用 break point 來幫助我們釐清 js 的執行狀況。

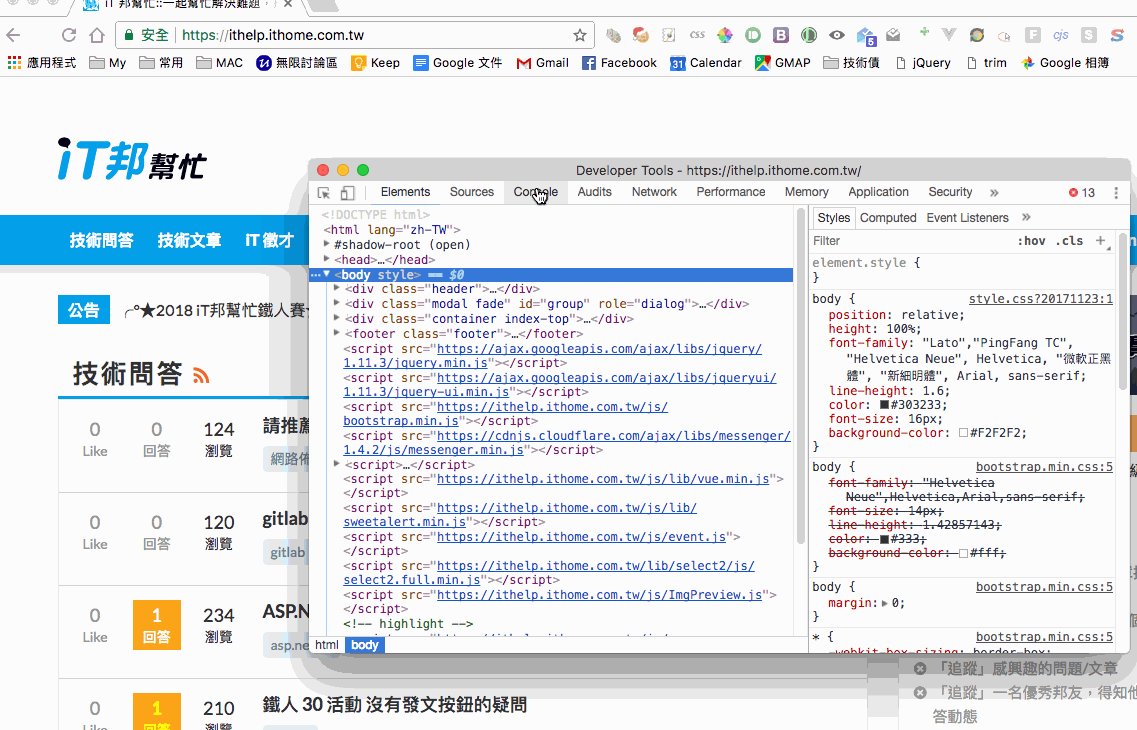
在我們需要測試的時候,可以直接在 console tab 做操作,驗證我們是否能夠正確的選擇到資料,在任何 tab 按 esc 也能呼叫半個螢幕的 console,更便利我們作業。

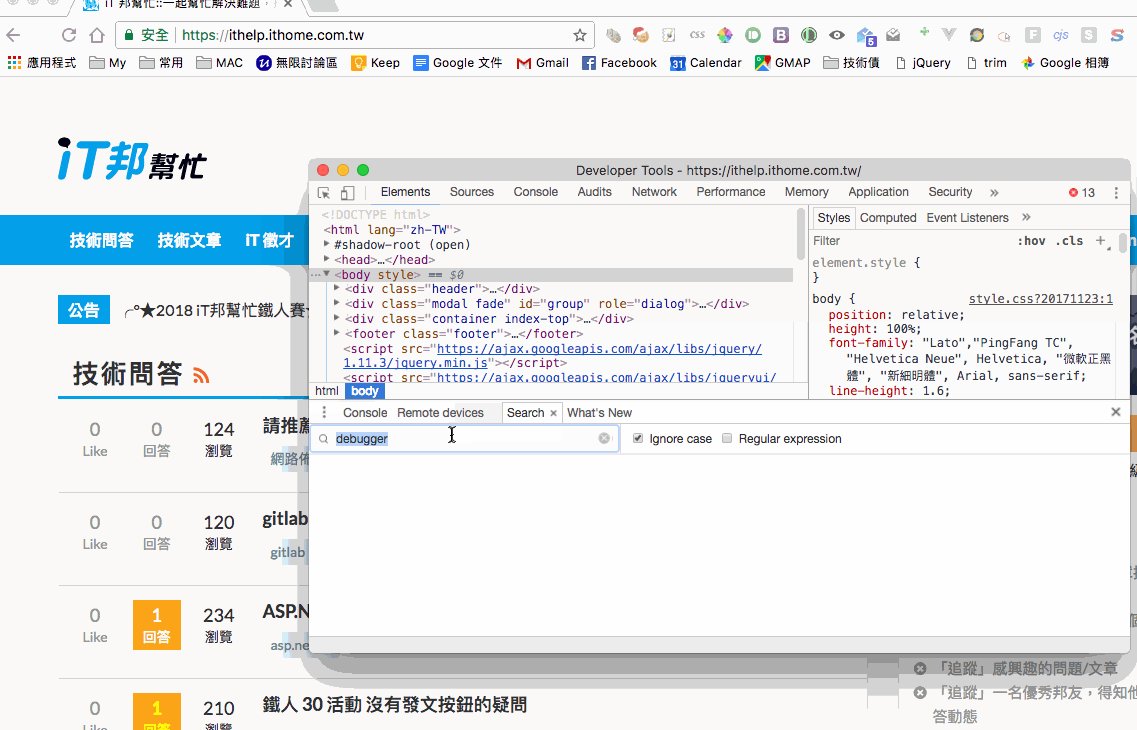
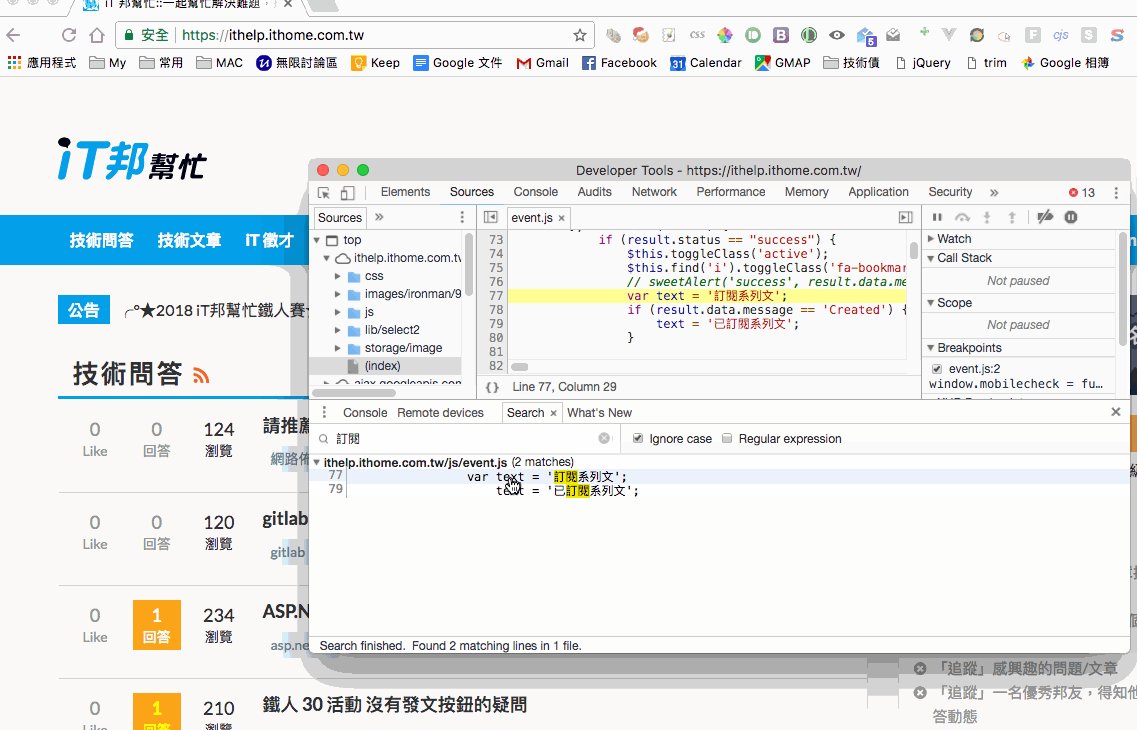
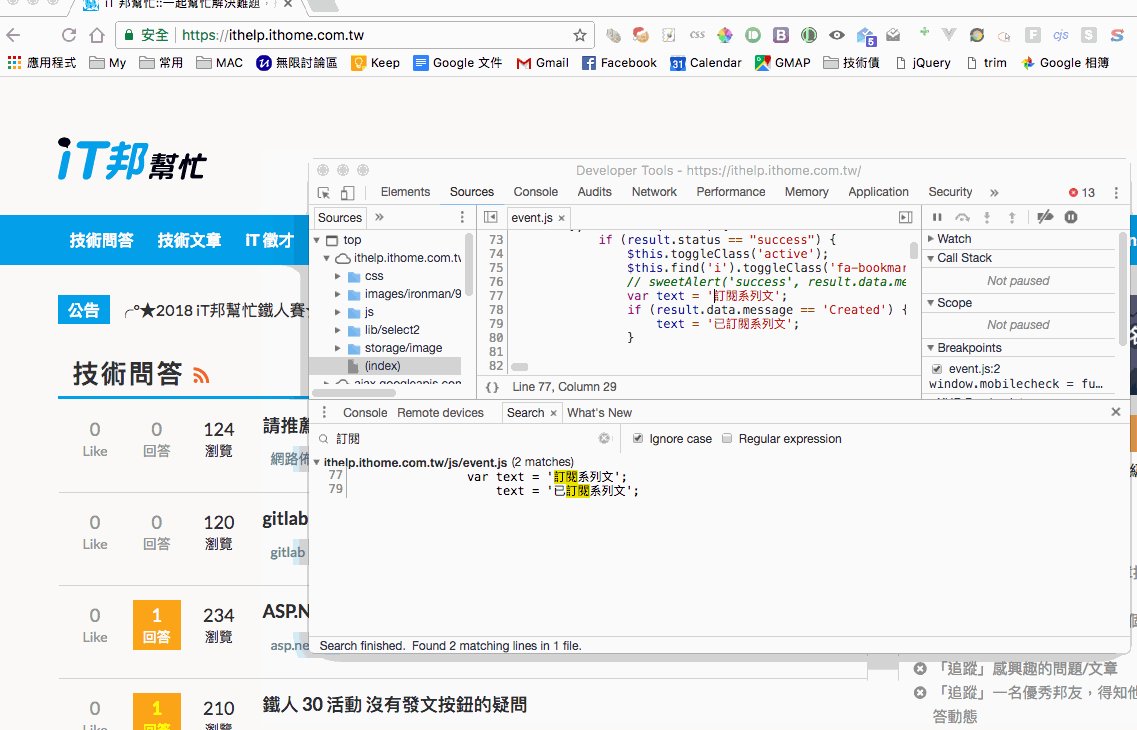
用 esc 打開的 console 的 tabs,裡面有個 search,也是一個很好用的功能,他能讓我們在所有 script 中搜尋我們想要的關鍵字,大幅降低我們查找 script 的時間。

好文章,挑一下骨頭, Chrome 開發者工具(Chrome Developer Tools)有常用的縮寫是 DevTools
https://developer.chrome.com/devtools
![]()