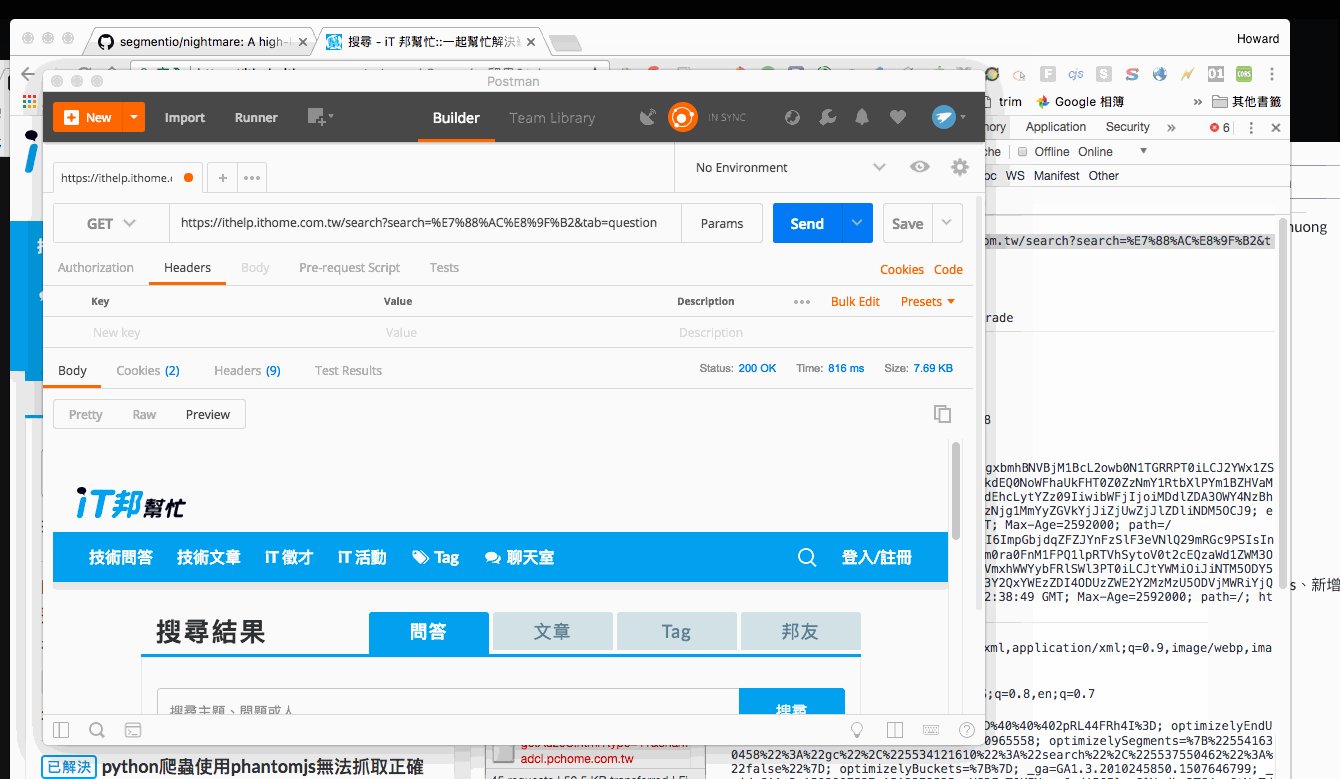
postman 絕對是最好用的測試工具之一,除了可以記錄我們傳送過的內容,也能便利的直接 bulk edit 我們要傳送的參數,可以直接從 chrome 複製參數,然後完全無縫的貼上使用。
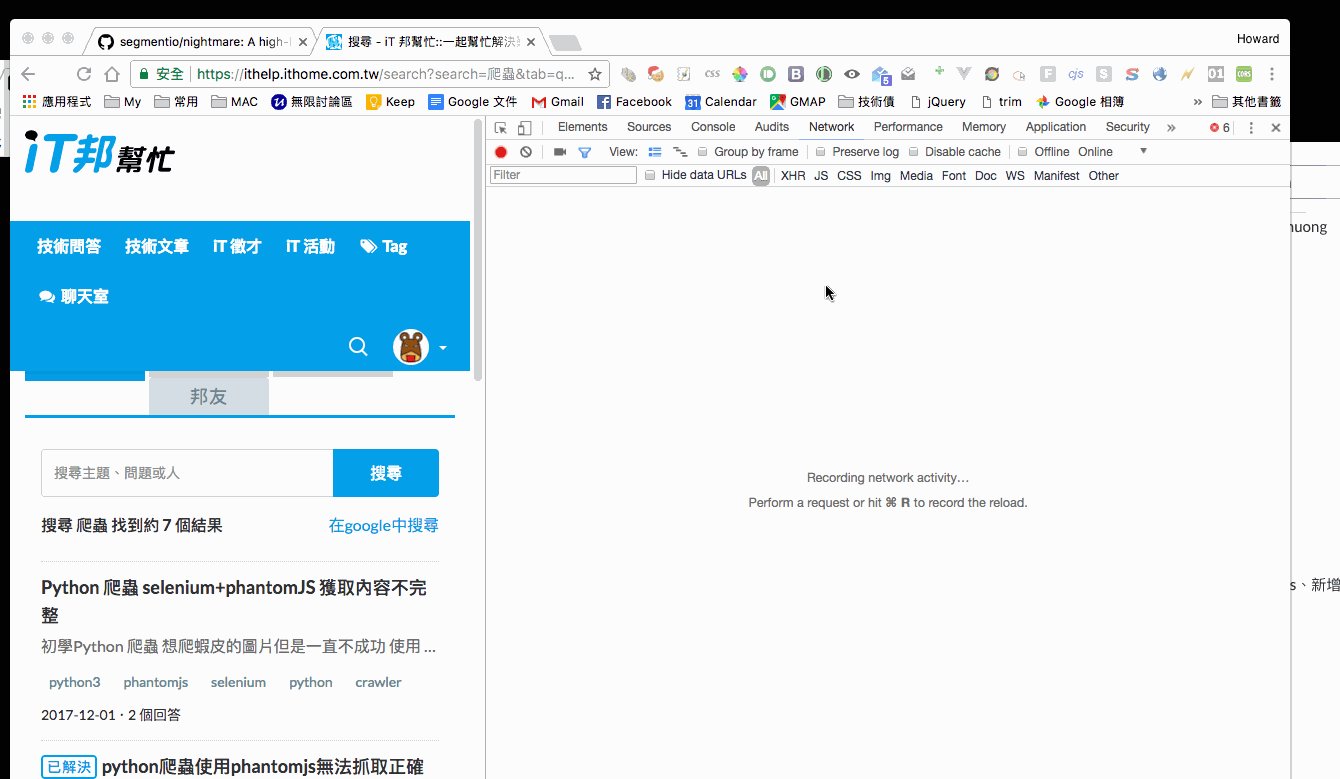
使用 postman,我們可以非常容易的模擬傳送各種 request,在製作 request 的時候,重點會放在四件事情上面:

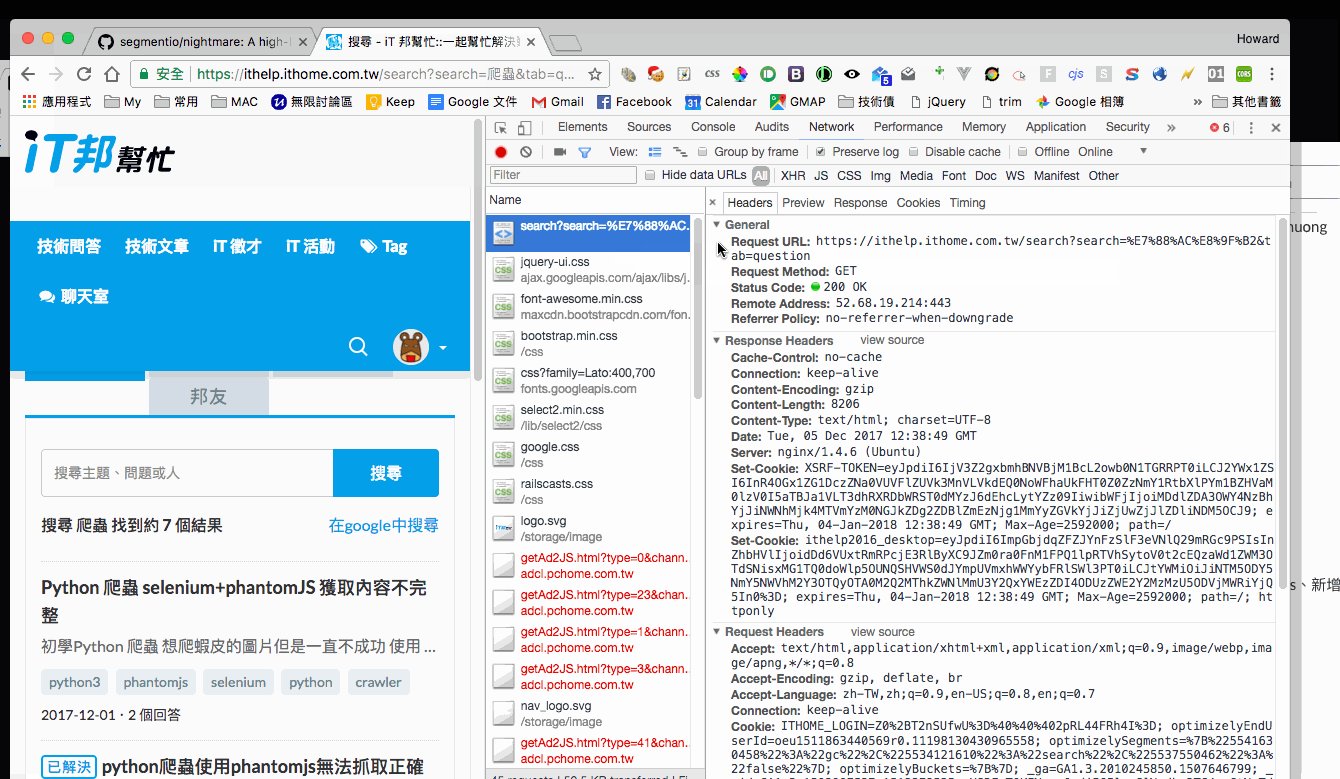
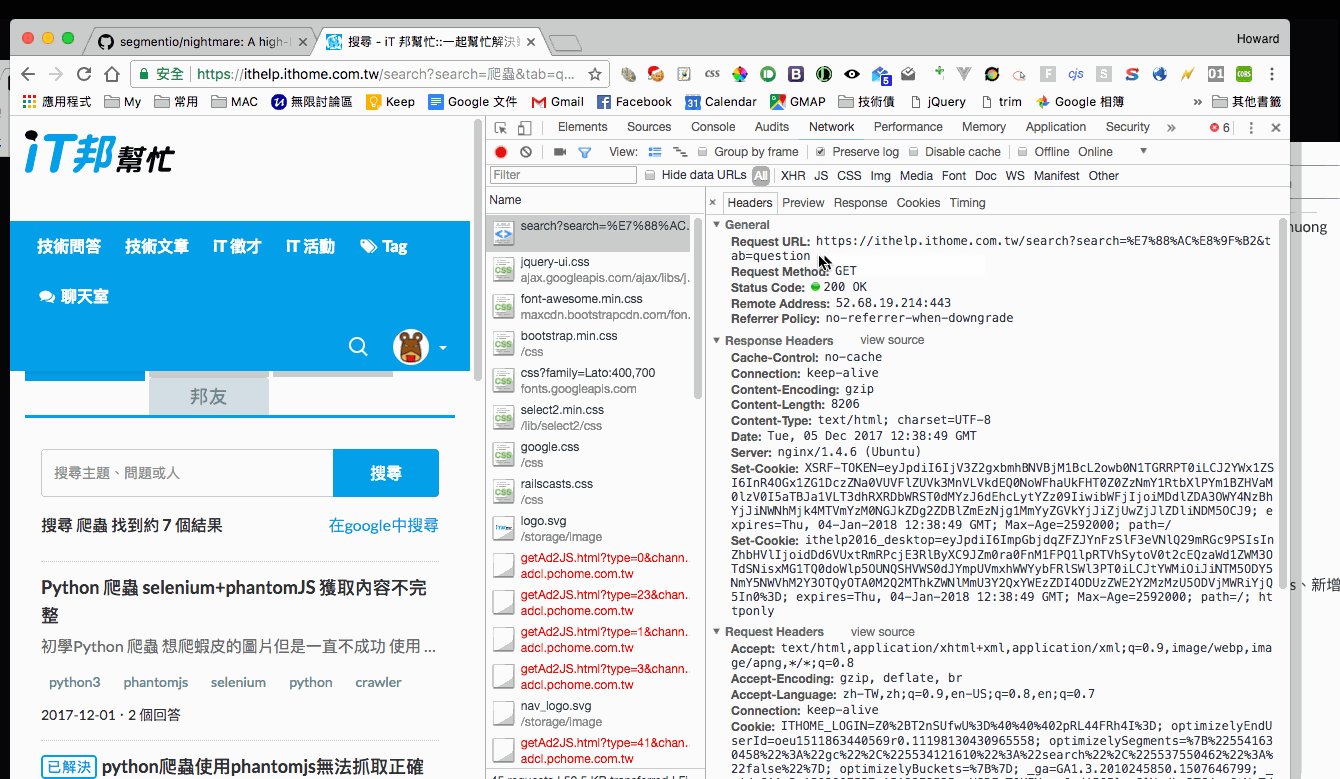
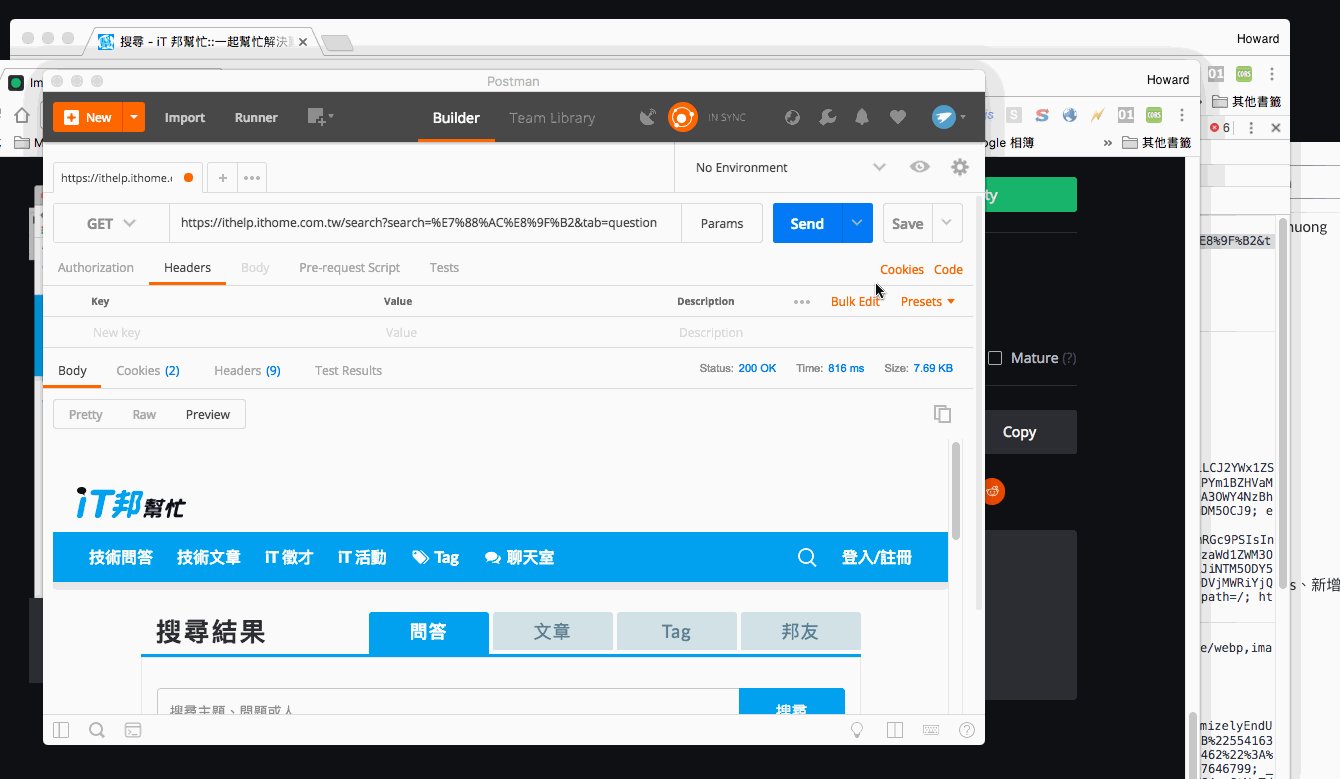
當傳送 request 成功後,我們除了要觀察這個 request 的回傳結果外,我們也必須觀察這個 request 回傳的 header 和 cookie。另外,我們也能選用不同的顯示方式,讓我們在觀察的時候更加直覺。

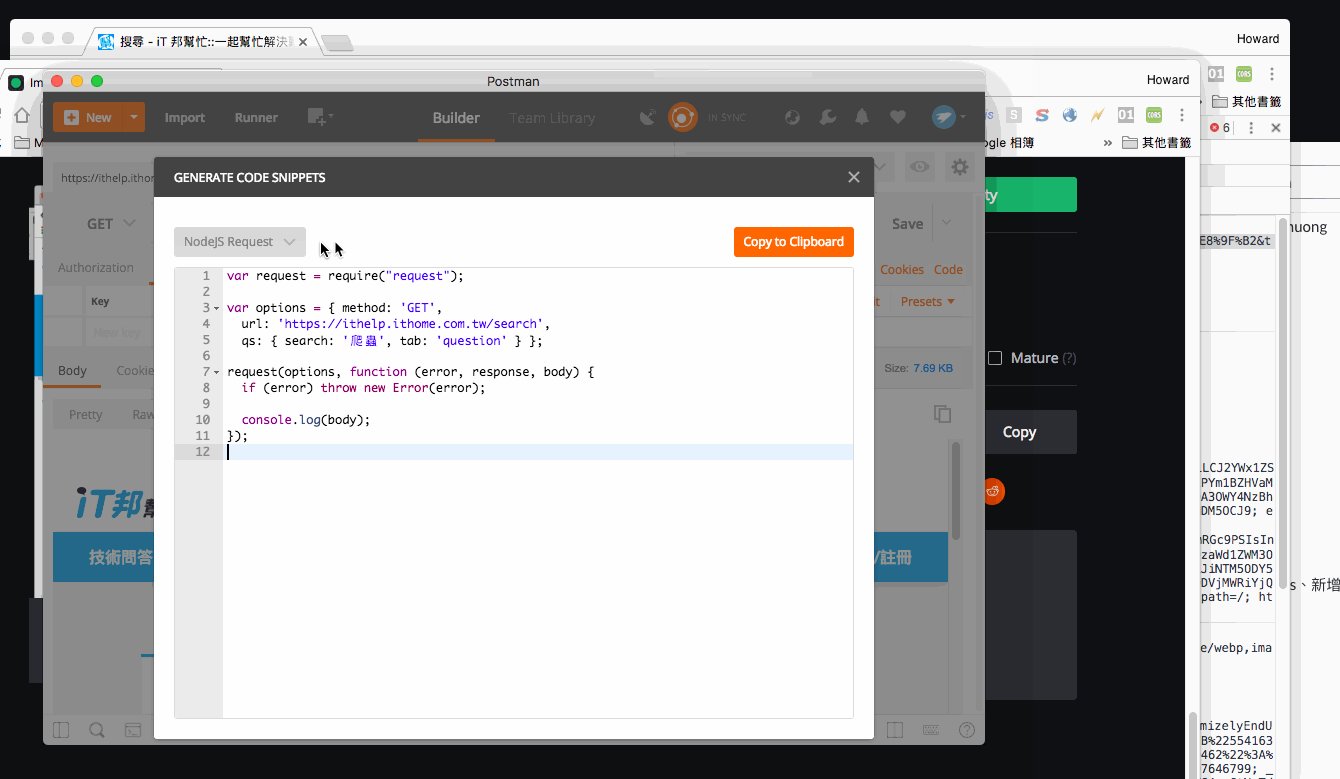
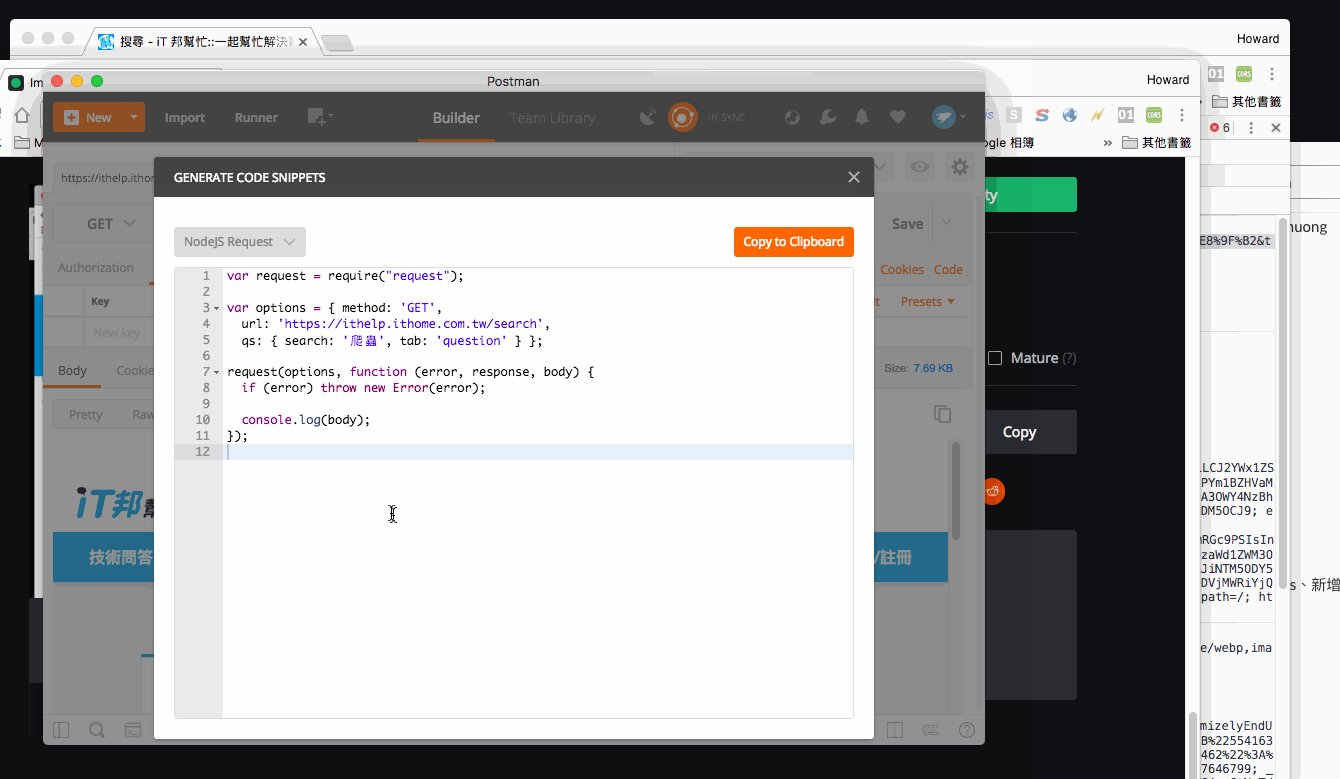
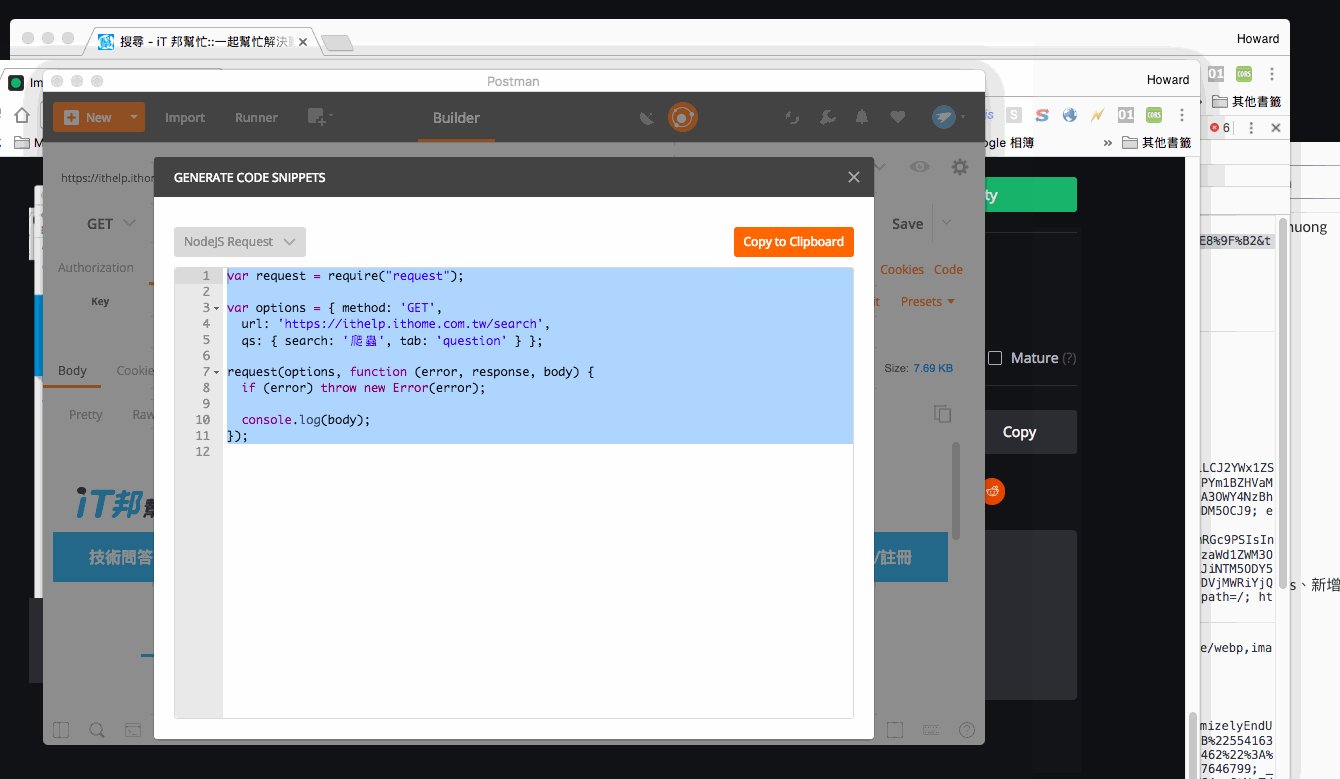
除此之外,postman 也能自動產生 request 程式碼,幫助我們在實作過程中更加快速。這個功能很方便沒錯,但千萬記得一點,你看不懂的程式碼,請弄懂後再使用。
這次主題都會以 node.js 來實作,所以在實作前必須先具備一些條件:
在 node.js 有著強大的 npm 作為後盾,所以我們在實作過程中,會直接使用適合的套件。
https://www.npmjs.com/package/request
在模擬 request 的部分,我們會使用 request 來作為實作的套件。request 他有著許多可以客製化的設定,除此之外,postman 也是以 request 當作預設的程式碼所使用的套件。
var request = require('request');
var options = {
method: 'GET',
url: 'https://ithelp.ithome.com.tw/search',
qs: { search: '爬蟲', tab: 'question' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
在實作過程中,很多的網站會使用 cookie,所以我們也會需要在傳送 request 的時候有處理 cookie 的方式。
var request = require('request').defaults({jar: true});
// 讓預設的 request 開啟 cookie
https://www.npmjs.com/package/cheerio
當我們收到 response 的時候,會使用 cheerio 來當作 dom 操作的工具。cheerio 是使用類 jQuery 的方式來解析網頁物件,所以當我們在選擇要抓取的資料時,可以用類似 jQuery 的 selector 來選擇我們要的 dom。
var request = require('request');
var options = { method: 'GET',
url: 'https://ithelp.ithome.com.tw/search',
qs: { search: '爬蟲', tab: 'question' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
var $ = cheerio.load(body);
//
// 現在你可以使用像是 jQuery 的 selector 去選擇資料
//
});
https://caolan.github.io/async/
在爬蟲抓取資料的過程當中,可能會是一個很大量且攏長的過程,我們若使用同步的寫法,那麼會大幅增加執行的時間,所以在一些抓取伺服器允許的狀況下,我們會使用非同步的方法,在這邊我們會使用 async 這個套件當作我們的流程管理工具,它提供了許多方便的函式,讓我們能更便利的控制執行順序。
在 async 所提供的函式裡面,我們常用的有:
https://github.com/segmentio/nightmare
當我們遇到透過 js 所渲染畫面的網站時,最原始的方法就是去解析他的 js 程式碼,但如此一來會耗費太多精力。我們可以透過高階的 browser 自動化工具來取得 js 執行後的結果,在這邊我們會使用 nightmare.js 這個套件來實作,他可以很輕易的模擬人工在網頁的操作流程。
https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
跟上面 nightmare.js 一樣是 high-level browser animation,是由 chrome 自家提供 Node API 的 headless Chrome,想必在支援上肯定會跟 chrome 更加 match。不過我自己還沒實用過,所以也感謝 Wolke 推坑,這次就以 Puppetter 來實作過程。
ps. Puppeteer 還有提供 playground https://try-puppeteer.appspot.com/

Async
可以用 Promise取代了吧
沒提到 https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
當然都可以用 Promise 全部自己來,但額外的一些機制就要自己做了,例如 limit,我本意是想透過一些糖衣,讓上手變簡單點。
High-level browser animation tool solution 其實挺多的,不過我倒是沒用過 puppeteer,感謝推坑!
don 應該是 dom 才對
謝謝原 po 的文章~
其實是因為我有個朋友叫做 don ....
難怪常常 typo