要寫網頁當然也要先有工具對吧?
那其實入門真的不難,開記事本然後就能開始寫網頁了
但是,既然都是要講工具了
哪可能會真的是在說要怎麼用記事本寫網頁呢 ?
算是最老牌的編輯器了吧,不過當由github開發的Atom出現以後
我就又換使用Atom了,Sublime Text 大概只用了短短兩個月不到
由github開發的一套開源的編輯器,我裝了非常多的套件
結果最後把Atom搞得肥肥的,大概用了半年我又跳巢了
目前正在使用的編輯器,也是本篇會簡單介紹的工具
跟前兩個工具比起來,我覺得VS Code 真的好用很多
以往要套件才能使用的功能通通都已經內建好了
另一個點大概是因為他有中文吧 XDD
有中文贏一半(誤
拉回正題,這邊介紹的是我自己在開發的時候比較常使用的功能
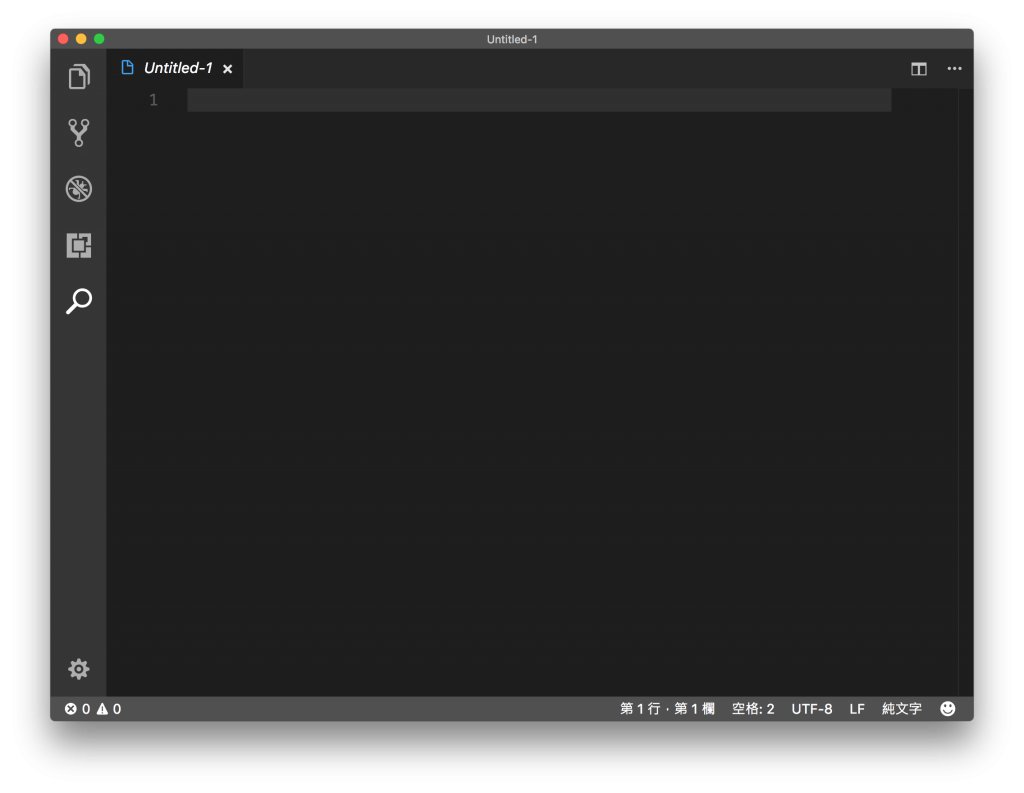
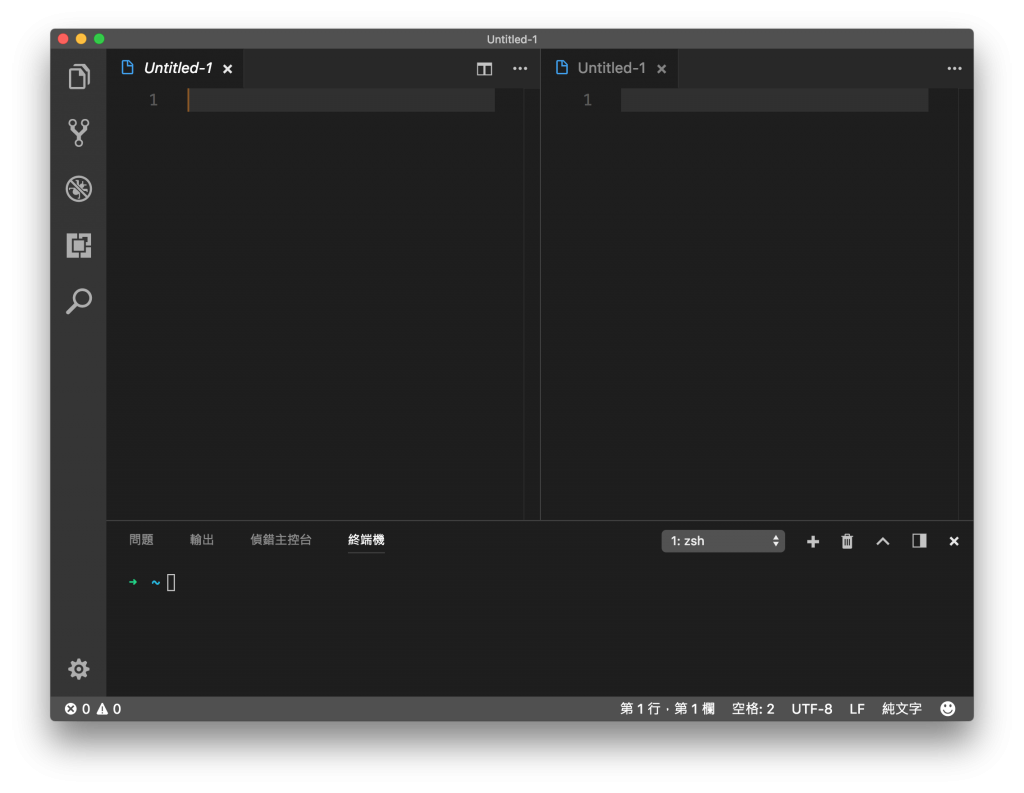
這是剛打開的時候會顯示的畫面
最左邊由上至下分別是
1.檔案總管
查看開啟的檔案,在這邊我覺得做的真的非常簡單明瞭且清楚
會幫我們把打開過的檔案放在最上面,如果是已經變更過的檔案也會幫你標示
2.原始檔控制
如果有加入git的話這邊會幫把有更改過的檔案跟詳細都列出來
也可以直接在這邊做git的操作,個人是覺得非常方便
在後面的文章會簡單的提到git的運用
3.偵錯
這一個說實話我比較少用到
4.套件安裝
這個部分其實我真的沒有裝太多,大多都是裝語言類的,讓我在寫的時候可以自動補字或者是幫我把語法區分顏色
因為常用的功能都已經內建,尤其必裝的Emmet已經內建了
5.搜尋
當在寫大型專案的時候會很常利用它來幫我搜尋關鍵字
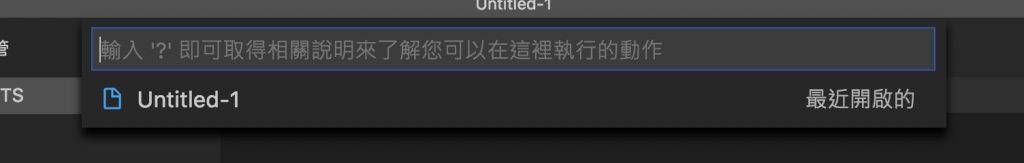
這邊再提另一個很常使用的搜尋
快捷鍵 command + P
主要用來搜尋檔案
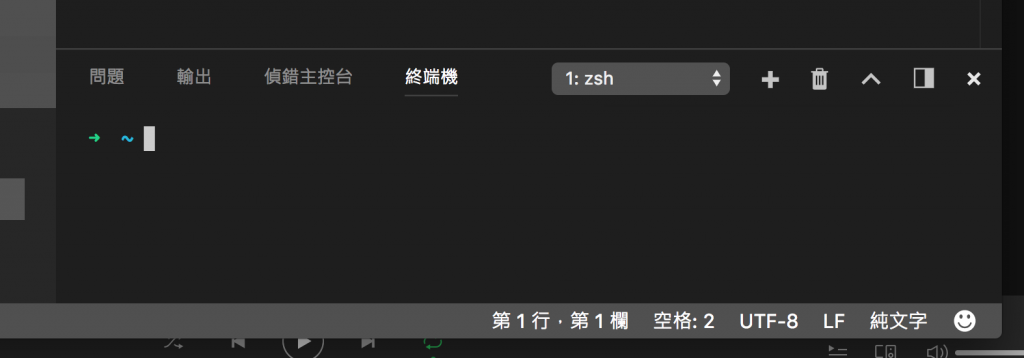
整合是終端機
在下指令的時候非常方便不需要另外開啟終端
檢視 > 整合是終端機

以往我大概都會在設定花非常多時間,因為我想要把介面弄好看,想要檔案有圖示,可是在atom上都是需要裝套件
但是vscode都已經內建好,所以我可以說沒有特別去做任何設定
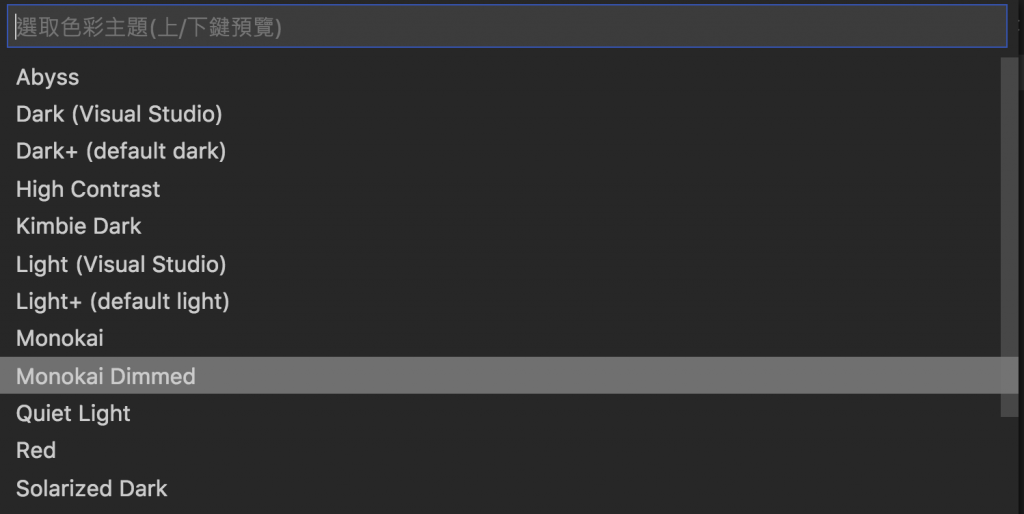
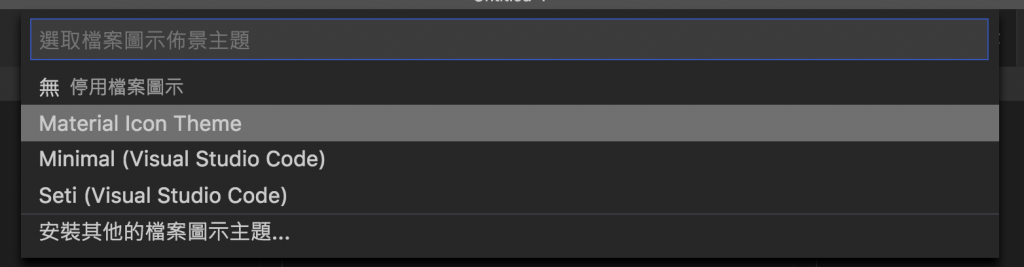
基本上所有常見的主題都有
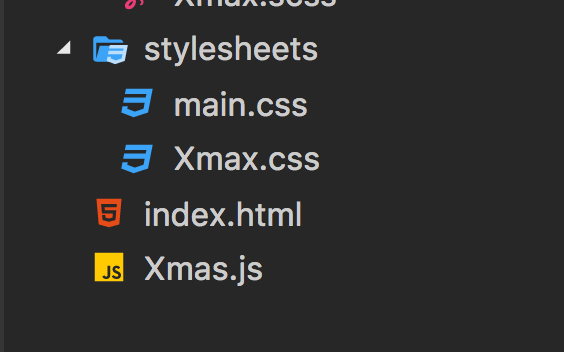
我個人的話是使用 Material icon Theme

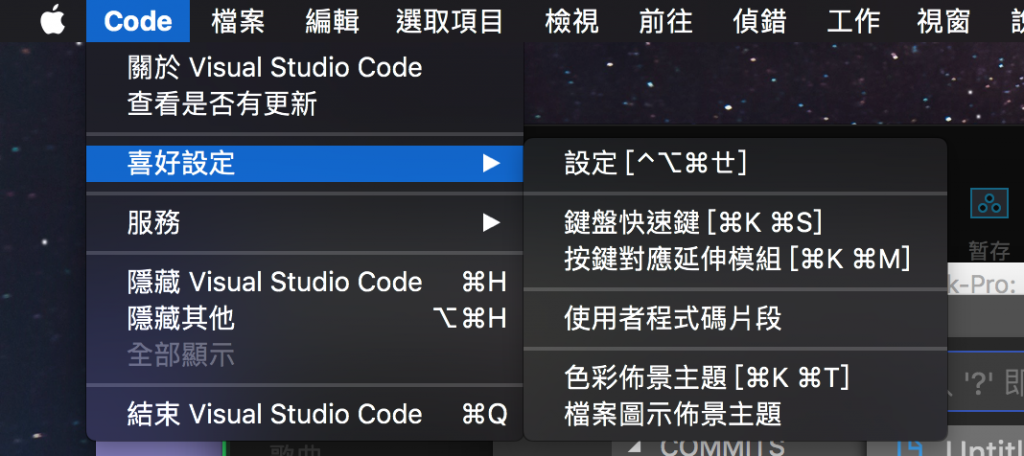
喜好設定 > 鍵盤快速鍵
更改自己慣用得快捷
我大概只改了一個,就是註解
除了複製貼上以外最常用的莫過於就是自動縮排
自動縮排 shift + option + F
這邊記得要切換回英文才能使用
**搜尋 command + F **
搜尋範圍:目前開啟的檔案
**取代 option + command + F **
檔案搜尋 command + P
選取欲搜尋的檔案後點擊即可開啟
搜尋開啟的資料夾內的內容 shift + command + F
分割視窗

最多可以開啟三個
那以上大概是我比較會使用且是剛入門會比較使用到的功能
在後續文章後會提到關於VS Code的使用小帖步 (> _ O)
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
