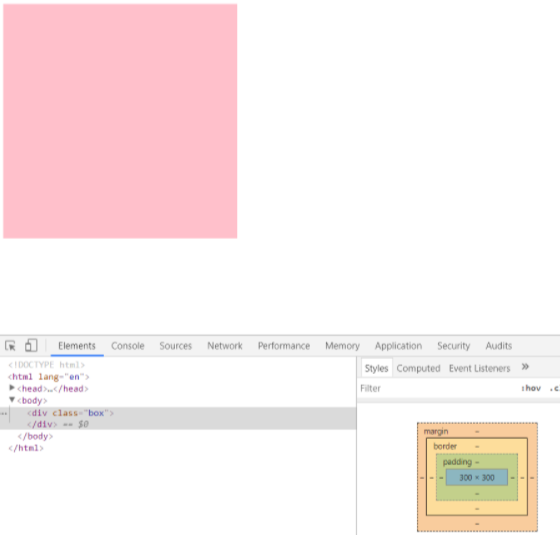
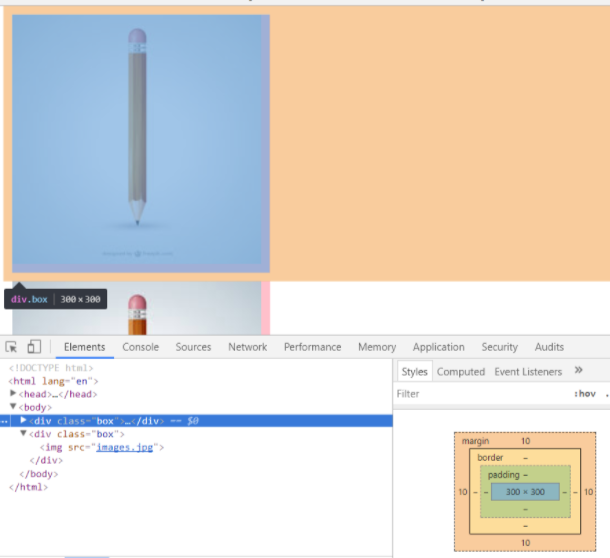
「開發人員工具」檢測網頁是網頁排版的重要流程,工具右方裡面有個Box Model,主要是看排版範圍數據,如下圖:


上面的粉紅色區塊,裡面設定寬高都是300px。
.box{
width: 300px;
height: 300px;
background: pink;
}
如果裡面放一張寬高都是290px的圖片

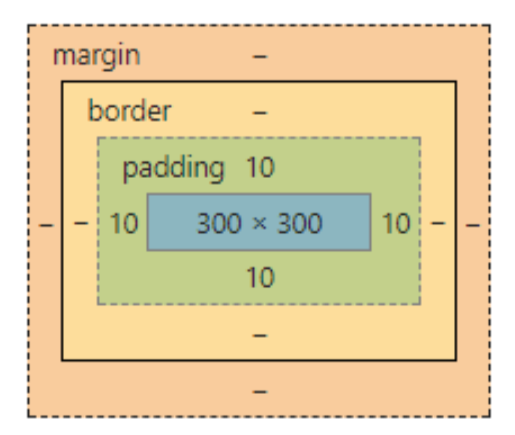
上圖想要讓內距變寬,就增加box的padding:10px;
.box{
width: 300px;
height: 300px;
background: pink;
padding:10px;//上下左右都加10px
}

發現粉紅色區塊寬高度都變成320px

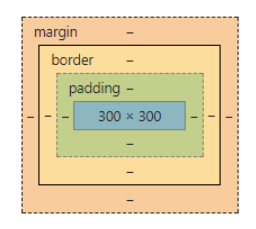
原因在下圖的box就可看出,padding四邊都加10所以
寬度= 300px+10px(左)+10px(右)=320px
高度= 300px+10px(上)+10px(下)=320px

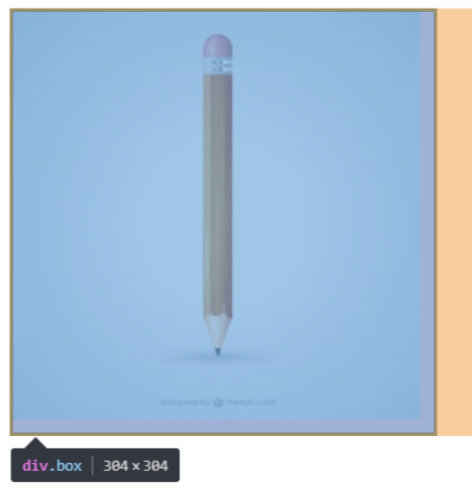
同樣如果加上外框線border也是
寬度= 300px+2px(左)+2px(右)=304px
高度= 300px+2px(上)+2px(下)=304px
.box{
width: 300px;
height: 300px;
background: pink;
border:2px solid black;
}

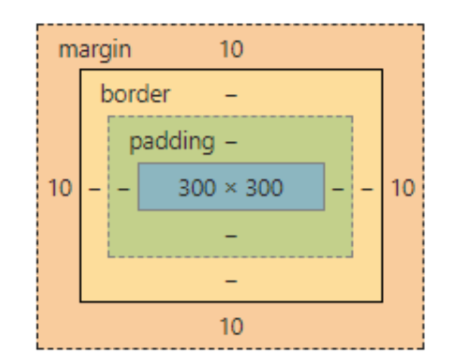
如果是外距(margin)則不會影響寬高,只會影響位置
.box{
width: 300px;
height: 300px;
background: pink;
margin:10px;
}


結論:
padding、border:影響元素寬高
margin:影響元素位置
