「白話對談」
希望能以對談般清楚簡單地言語解釋繁瑣的概念與名詞,
並且能讓你從這30天的對談中感到點趣味。
![]()
一個人從零開始,一點點地從無開始寫出一個網站是一個令人
興趣也非常具成就感的事,但這也並非一件容易的事。
希望這系列文章能以較為口語的方式將概念解釋清楚,以最低的學習成本
學到最多的東西,讓讀者感受到網頁程式設計的趣味。
(第零篇文章作為簡介一開始可能會出現不少名詞,別擔心,
這一些名詞都將在後面的文章中一一解釋的)


強力好用的前端框架:
能針對性地對程式碼進行高度優化,保留所有手寫程式碼的優點
加上從框架Angular2提供出高生產率。
程式碼整合度高,架構嚴謹,是個易開發的Web框架,適合團隊合作,
並且擁有高普遍性。
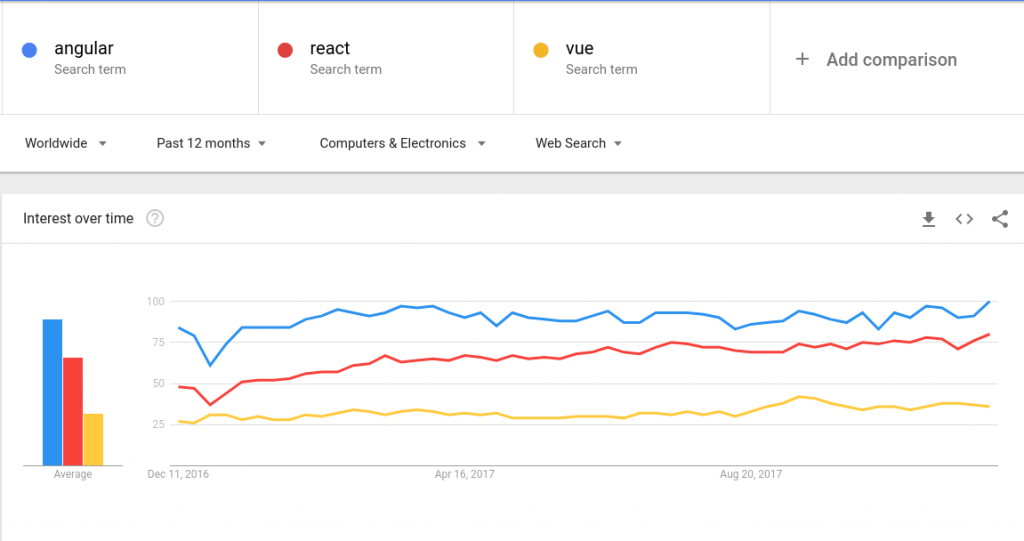
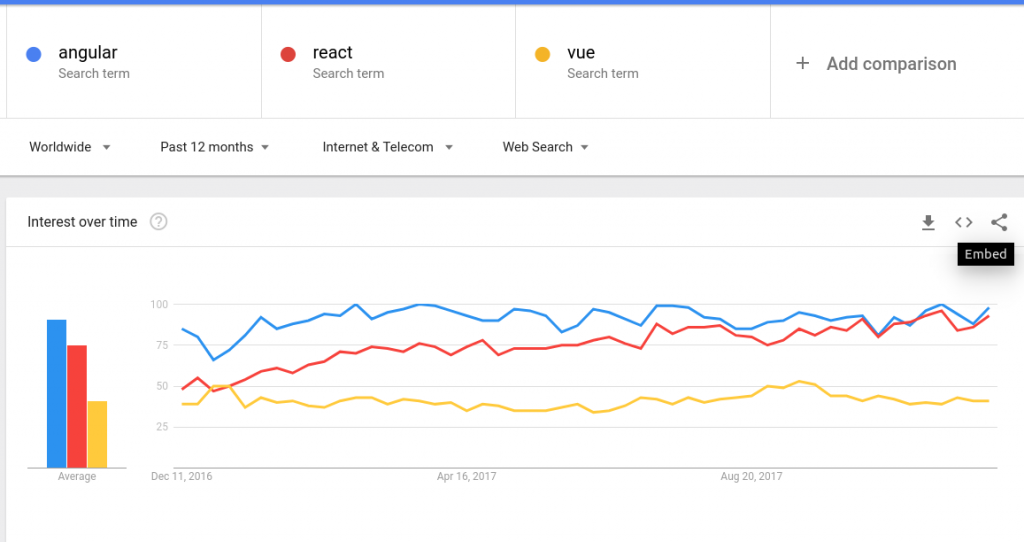
以下兩圖可以看出其普遍性以及市場上的熱門程度(2017年12月資料)

ALL-IN-ONE:
許多複雜的事都幫你處理好了!涵蓋了呈現、邏輯、結構等各個層面。
只要依照結構寫入對的位置,就能將不同的功能整合出一個完整的網頁。
相比其他前端框架(如React、Vue):
官方提供的Library十分齊全(routing、HTTP、DI),不用花太多心思選擇。
相反地,React選擇自由且眾多,但相對地要用較多精力選擇。
其他優點:
容易使用第三方框架、跨平台支援等等
重要字將以英文為主並會儘可能附註中文:
如Component(組件)
當愈學愈多的時候。你常常需要去一些論壇(如Stack overflow)或是
查看文件(如 Angular2官方的使用教學),這時候如果你不習慣這些
常用名詞的英文,將會非常吃力。當然,也有中文的教學、論壇。
但畢竟程式是以英文撰寫的,以英文能查到的東西比起中文多出非常多!
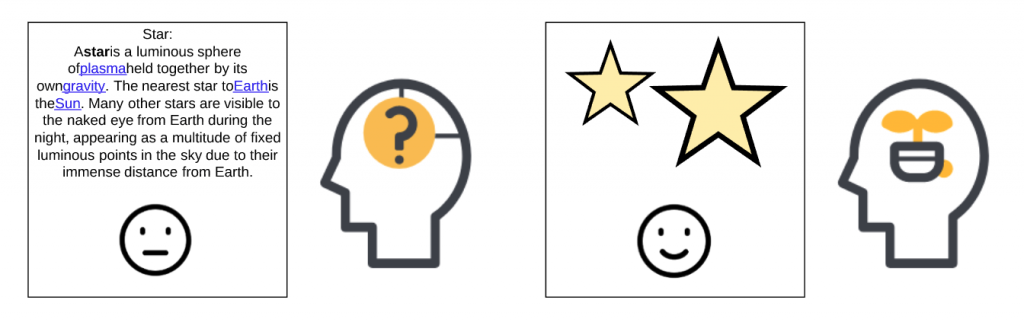
簡化過後的理解:
如這系列文的標題所說,我希望能以更簡單的言語闡述一個相同的
概念,如同對談交流般讓讀者理解。
這些都是根據我的經驗所簡化出來的言語,可能會和網路上其他人
的理解不一定相同。
儘量以圖說明:
比起文字,我相信圖更簡單讓人理解。
(大部份圖是我自己做的,轉發的話請告知一聲)
我還是一名學生,目前於海外唸書,說實話還不算是非常有經驗的前端開發者。
曾獨立開發過一個網站的前後台,目前於小型的創業團隊協助開發APP。
保持神祕,以下面這張logo來簡單代表一下自己

如果對於文章內容有任何疑問或是建議,
可以留言給我,任何回覆都會讓我有更多進步!
(由於12月底出去旅遊,可能20號-28號可能無法每天發文)

沒有每天發文就算挑戰失敗喔。
此外已經 ng5 了...
謝謝你。
我主要是希望能給自己一個挑戰,
以及能將所學分享給別人。
我依然會再30天發佈30篇文章。
我自己也有接觸ng4&5,但根據實際上的經驗,
使用4&5開發的公司以及網頁跟2比還是十分不普及。
2、4、5 是同一套啊