(平安渡過一週後,開始覺得有點挑戰!因為工作開始忙碌起來,原本寫文章的時間改成現在,看來要和灰姑娘比賽,12點敲鐘前要完成分享 @@)
今天要和大家分享,系統設計工具的另一個工具
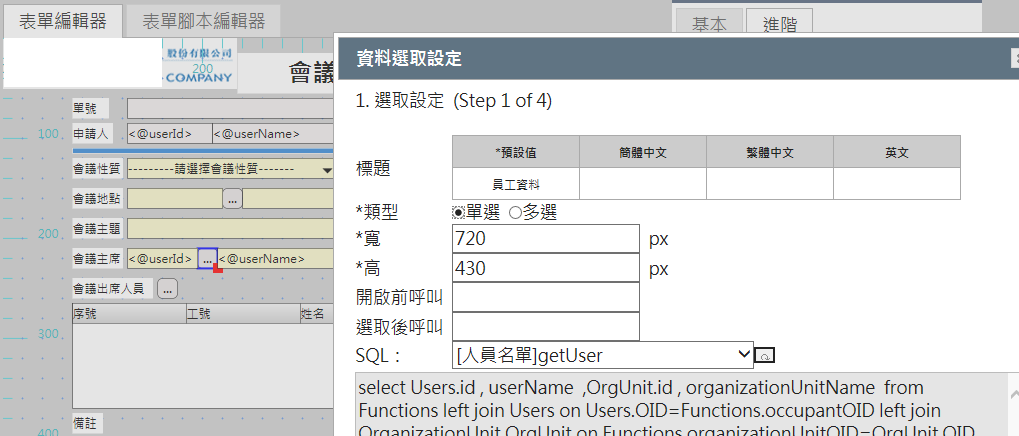
Web表單設計師:使用JavaScript語法結合Form表單畫面,設計出生動的簽核畫面。

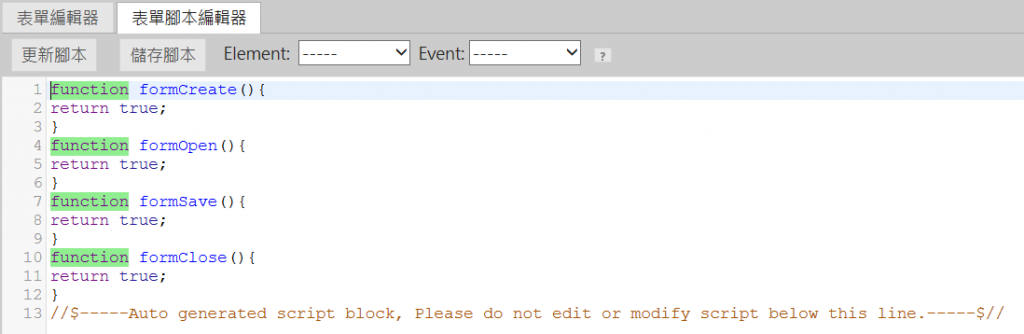
開啟一張全新的表單時,會有四大區塊。
function formCreate() :表單初始被建立時,表單第一次被開啟時,通常只在第一關發單人開啟時
function formOpen() :表單每一次開啟時,首先讀到的區塊,EX:直屬主管開啟,部門主管開啟...
function formSave() :表單儲存時,當表單被儲存成草稿時,以檢核表單需要。
function formClose() :表單關閉時,當離開這張表單才讀取的區塊。
隱藏版的函式,formDispatch()
function formDispatch :表單執行繼續派送時,所呼叫區塊。
當流程簽核關卡執行繼續派送時,function呼叫的順序為 formSave=>formDispatch
