在confluence中如果有使用問卷功能的話,可以透過http://www.wufoo.com/ 與html macro的結合,來做出類似問卷的功能,但在進行之前,你必須要在該網站註冊一個帳號,才能進行後續問卷表單設定,但我曾經遇過有USER有提到,是否可以在進入某個Space之中,同時彈出一份問卷的填寫內容,要來讓使用者來填寫,這如果在aspx,我或許知道如果來做此效果的呈現,但在confluence要怎麼來做呢?首先要考慮幾個問題,其一要如何針對某個space來控制,而我們第一個想到的方式,應該會類似下列的概念應用
If spacekey (spacename or space id)="符合的條件" then
彈出問卷表單的畫面 (會類似pop-up dialogue的效果)
end if
但問題來了,要怎麼抓spacekey這些參數來使用呢?因為它不像我在aspx/php網頁中,可以指定session/querysting/cookie的方式,且目前也不知道原廠如何定義與傳遞這部分的資訊,且彈出視窗的語法要怎麼在confluence來寫?且要如何在page中來加入問卷表單?及要如何來控制填寫過問卷的人,不用再彈出問卷畫面了。也因此遇到這些問題,感覺此問題處處卡關不知道如何來繼續。
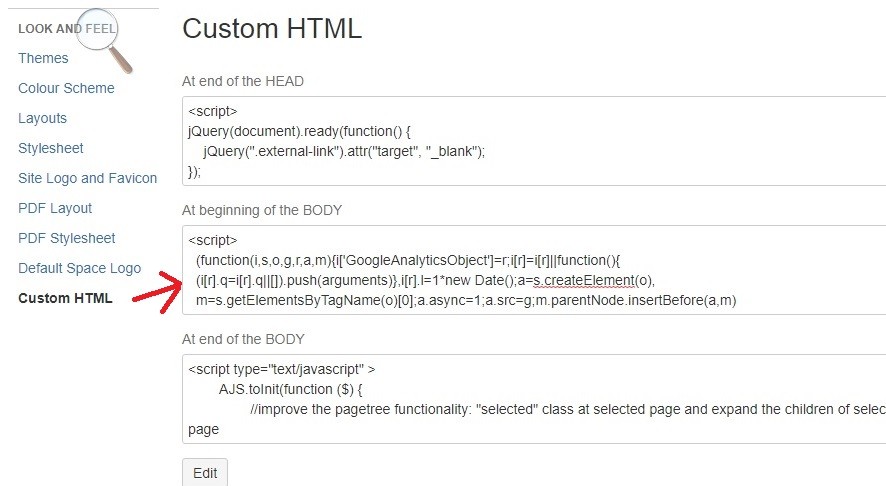
也的確此問題在剛開始的半年內,只能用下列的方式,做出簡易的問卷畫面,網路上有頁面載入後彈出視窗的javascript語法,而confluence管理者功能中,有個custom html的功能,透過此設定來將javascript的語法加入在其中。那問卷的表單呢?我目前是使用google form的應用,來將問卷表單設計在其中。
而半年前的解決方式是透過上述方式,在前幾個星期,有逛到一個Announcement Banner for Confluence plugin (https://marketplace.atlassian.com/plugins/com.nolddor.announcement-banner/server/overview),而讓我眼睛為之一亮的是在他介紹網頁中,有提到一個彈出視窗的畫面,而那時候心想應該是可以利用此部分的應用來做出類似上述問題的效果,而經過與原廠的聯繫確認,有拿到下列的sample code來使用,他感覺像是jquery及script的使用,雖然我看得懂他的用意,但要我來構思這樣的語法,我可能想很久也不一樣想得出來
<script>
var desiredPage = "3342339"
var currentPage = AJS.Meta.get("page-id");
var desiredUsers= ["username1","username2","username3"]
var currentUser = AJS.params.remoteUser;
if( (desiredPage.toLowerCase() === currentPage || desiredPage.toUpperCase() === currentPage) && desiredUsers.indexOf(currentUser) >= 0 )
{
// Standard sizes are 400, 600, 800 and 960 pixels wide
var dialog = new AJS.Dialog({
width: 960,
height: 800,
id: "banner-dialog",
closeOnOutsideClick: true
});
// PAGE 0 (first page)
// adds header for first page
dialog.addHeader("Inser Dialog Title here");
// add panel 1
dialog.addPanel("Panel 1", "<div style='width: 100%; height:100%;'><object data='https://codepen.io/colorlib/full/rxddKy/' width='100%' height='100%'></object></div>", "panel-body");
dialog.show();
}
// Finally we remove announcement-banner container from DOM
AJS.$('#announcement-banner').remove();
</script>
也期待表單的問題可以再精進,雖然此部分我目前想不到甚麼解決方式,有一個比較接近的plugin,將會在下一篇來介紹。
