在教react-router之前, 我們要先討論 , what is single-page application.
"單頁Web應用(single page web application,SPA),就是只有一張Web頁面的應用。單頁應用程序(SPA)是加載單個HTML頁面並在用戶與應用程序交互時動態更新該頁面的Web應用程序。 瀏覽器一開始會加載必需的HTML、CSS和JavaScript,所有的操作都在這張頁面上完成,都由JavaScript來控制。因此,對單頁應用來說模塊化的開發和設計顯得相當重要。" - Baidu
所以像trello, gmail, evernote, 都是用SPA.(這裡我不討論SPA 跟傳統Web 的優缺點, 有興趣可以看這裡) 那我順便教大家一個小技巧來判斷一個網站是不是SPA.

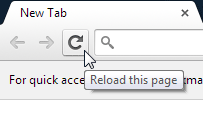
你要注意如果點連結的話chrome的重新整理按鈕有沒有變 叉叉(X), 變X 的時候代表網頁有重新loading.
大家可以去angular網站試看看, 你會發現你點連結的時候整理按鈕會沒有反應.
如果你決定要做SPA那我們就要用react-router.
我那時候學react-router V4 不好學. React-router 每一次改版都把API大改. 而且那時候V4剛出, 資源也沒有很多.
我會用我的netflix-clone專案來做講解.demo:
App.js
*如果重來我會改名用router.js 不會用App.js
import React, { Component } from 'react'
import 'App.css'
import {
BrowserRouter as Router,
Route,
Switch,
} from 'react-router-dom' //戴入react-router需要的API
//戴入我們的components
import Nav from 'containers/Nav/Nav'
import MovieList from 'containers/MovieList/MovieList'
import MovieShow from 'containers/MovieShow/MovieShow'
import NotFound from 'components/NotFound/NotFound';
import Footer from 'components/Footer/Footer';
class App extends Component {
render() {
return (
<Router> // 一開始用<Router>包起來
<div>
<Nav />
<Switch>
//首頁一定要用exact , 不然因為每個頁面都有 '/', router 沒辦法判定
<Route exact path="/" component={MovieList}/>
<Route path="/movie/:id" component={MovieShow}/>
//我們如果要取:id, 我們可用this.props.match.params
<Route component={NotFound}/>
</Switch>
<Footer />
</div>
</Router>
);
}
}
export default App;
我們可以用來把s組在一起. 如果有很多routes, 那你需要用 把它們組起來.
好啦, 那react-router就講到這裡, See you tomorrow!
