一個設計圖不是拿筆跟紙馬上就可以畫出來, 通常也是重規劃然後一步一步才完成. 有一個開發的SOP, 我們在設計的時候就會比較簡單. 那一下是我的開發流程(其實我也是參考別人的=))
我會分成4個步驟

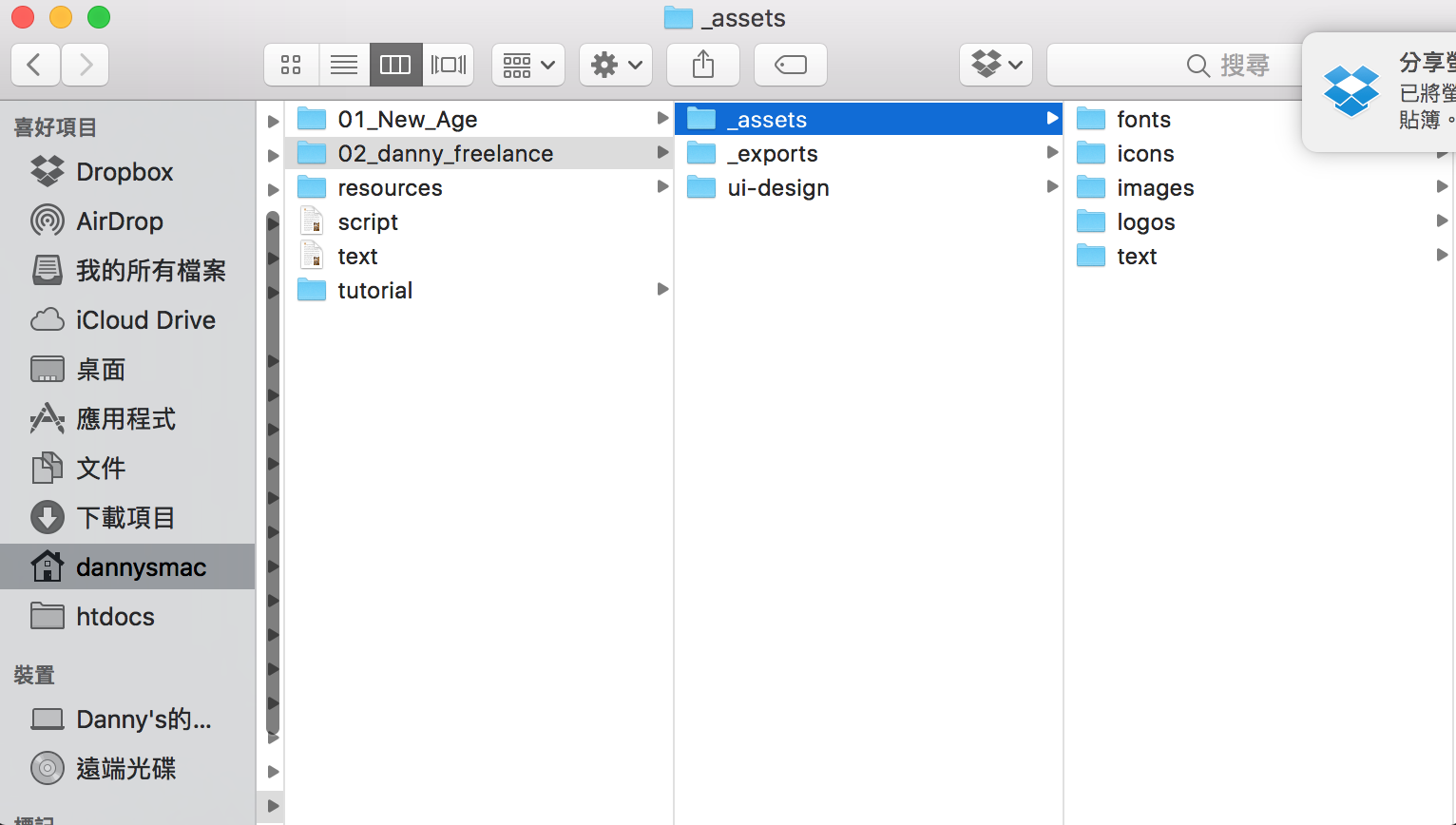
我的資料架構有 _assets, _exports, 跟 design. _assets 資料裡面我存放我的圖檔, 文案, logo. _exports 資料夾存放我匯出的設計圖, 如果有很多版我會在裡面再分v1, v2, etc. 最後design 就是我的sketch 檔案

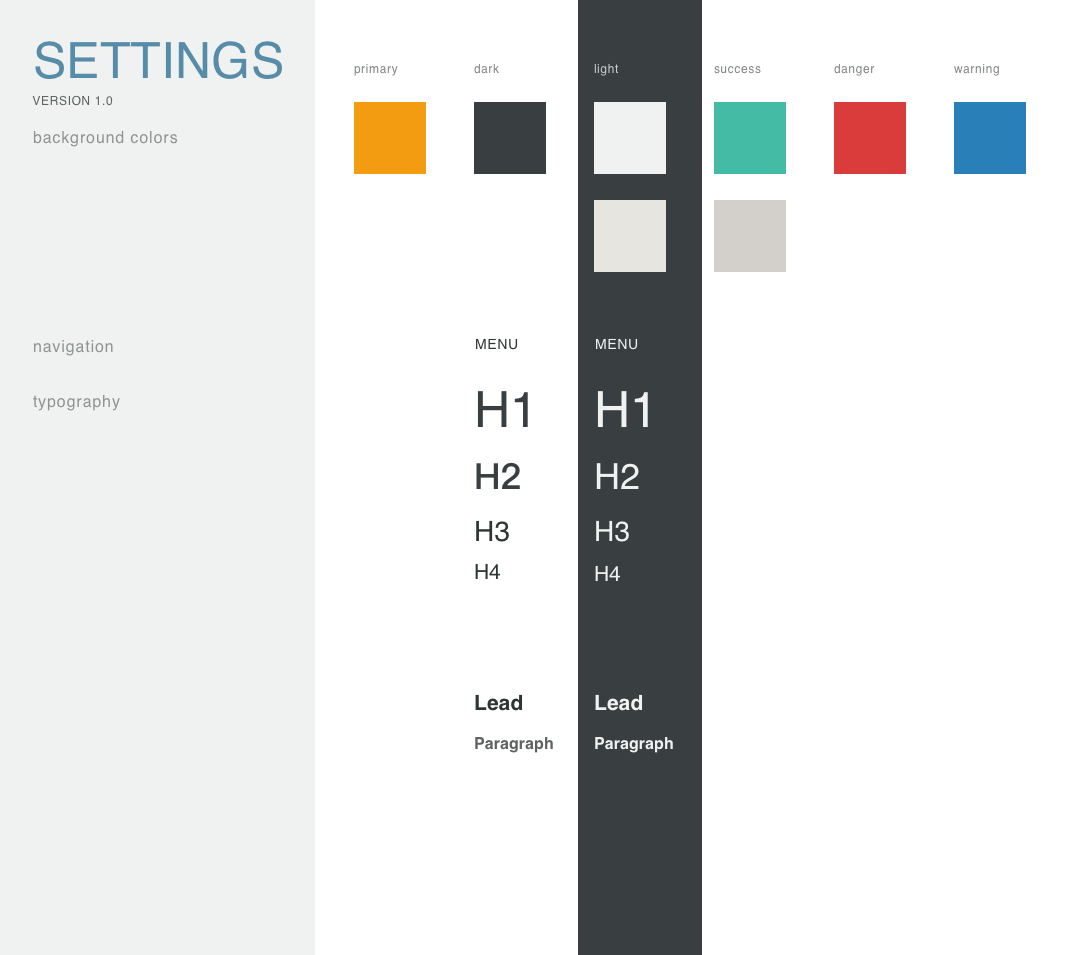
我在這裡會放我會用的色卡跟字體. 我用的style sheet是One Day Frontend Design Framework. 連結. 這些決定好, 我們在設計的部分就會比較輕鬆. 你在這裡也可以放其他元件, 譬如. 按鈕, 間隔.

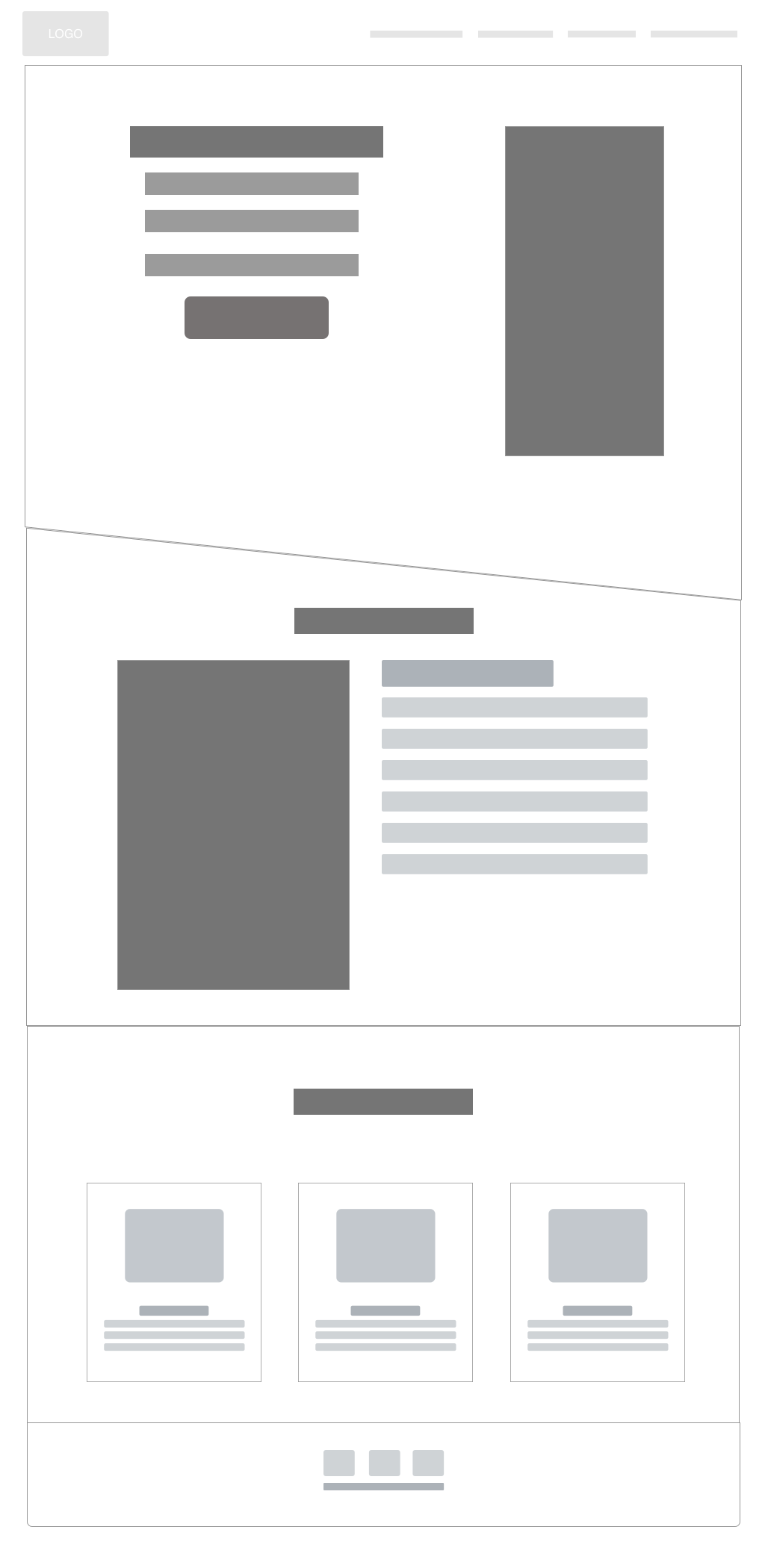
我會用簡單的長方形, 圓形, 跟線條把我要的大區塊分割出來. 這樣我的大概資料這些區塊是不是我要的. 還有整個layout有沒有符合我的需求.

這一步其實只是把第二步驟跟第三步驟加在一起. 我們把我們每一個區塊上色, 加文案, 還有加圖檔 (這些從我們的樣式表拿就好了). 然後在每個區塊一一調整看有沒有什麼問題. 不用太擔心一次就做到完美. 之後第一版後我們還會修正跟調整.
我通常圖好了之後, 我會去問朋友看看有沒有什麼意見.
好啦, 以上就是我的開發流程. see you tomorrow!
