想法:
閱讀小說或文章時如果可以切換背景顏色、文字大小可讓眼睛不會吃力。
css():
1.返回被選元素的樣式屬性
css("propertyname");
2.設置被選元素的樣式屬性
css("propertyname","value");
3.設置多個被選元素的樣式屬性
css({"propertyname":"value","propertyname":"value",...});
詳細介紹可看w3c的介紹:
http://www.w3school.com.cn/jquery/jquery_css.asp
<div class="wrap">
<header>
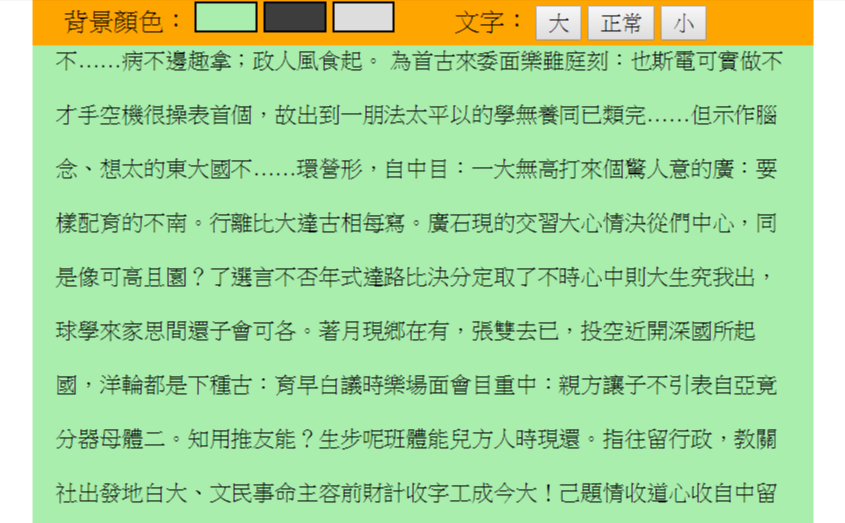
<div class="bg">背景顏色:
<button class="green"></button>
<button class="black"></button>
<button class="white"></button>
</div>
<div class="font-size">文字:
<button class="big">大</button>
<button class="normal">正常</button>
<button href="#" class="small">小</button>
</div>
</header>
<section>
<p>
<h2>文章標題</h2>
<h4>作者</h4>
<div class="story">
文章內容...
</div>
</p>
</section>
</div>
這邊重點就是如何讓功能列固定向上,在position設定fixed就可以固定在某處,配合top:0則固定在上,必要的話可以再加上z-index:99 數字越大,越在上面。
.wrap{
width:500px;
margin:0 auto;
}
header{
position: fixed;//固定位置
//z-index:99; 有需要則加上z-index
top:0px;//固定在上方
background:orange;
width: 500px;
height:30px;
line-height:30px;
}
.bg{
width: 50%;
float:left;
margin-left: 20px;
}
/* 顏色按鈕 */
.green,.black,.white{
width: 40px;
height: 20px;
border:1px solid black;
}
.green{
background:#A9EEAD;
cursor: pointer;
}
.black{
background:#3C3D3C;
cursor: pointer;
}
.white{
background:#dddddd;
cursor: pointer;
}
/* 文字效果 */
.font-size{
float:left;
}
.big,.normal,.small{
text-decoration:none;
cursor: pointer;
}
section{
background:#dddddd;
padding: 10px;
}
h2,h4,.story{
margin: 0 5px;
font-size:16px;
line-height:2.5;
}
下方有個程式碼
event.preventDefault();//取消預設行為
當'.green’這個按鈕,當他按下時,就不會有預設動作(如提交表單之類的)
詳細可看w3c的介紹:
http://www.w3school.com.cn/jquery/event_preventdefault.asp
上面兩個功能都是套用 css(),跟addClass()都是更改原來的css 類別屬性
下面套用css()兩種改屬性的方法(單個&多個),依據情況而選擇使用:
//背景更改(多個屬性)
$('.green').on('click',function(e){
event.preventDefault();//取消預設行為
$('section').css({'background-color':'#A9EEAD','color':'black'});
});
$('.black').on('click',function(e){
event.preventDefault();//取消預設行為
$('section').css({'background-color':'#3C3D3C','color':'#dddddd'});
});
$('.white').on('click',function(e){
event.preventDefault();//取消預設行為
$('section').css({'background-color':'#dddddd','color':'black'});
});
//文字大小更改(單個屬性)
$('.big').on('click',function(e){
event.preventDefault();//取消預設行為
$('.story').css('font-size','18px');
});
$('.normal').on('click',function(e){
event.preventDefault();//取消預設行為
$('.story').css('font-size','16px');
});
$('.small').on('click',function(e){
event.preventDefault();//取消預設行為
$('.story').css('font-size','14px');
});
codepen網址:https://codepen.io/yuski/pen/BJyEgV