逛購物或社群網站通常要註冊帳號,一定會有檢測這個帳號名稱是否有使用過,如果沒有才讓你註冊,而且通常是你輸入帳號,立刻就能顯示是否有人使用該帳號,而不用送出資料才能確定帳號,效率來說提升很大,簡單來說:
AJAX不用重新整理網頁,就能直接跟後端資料庫撈取資料
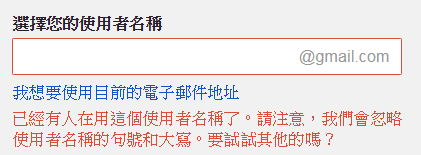
註冊帳號:即時確認該帳號是否有人使用

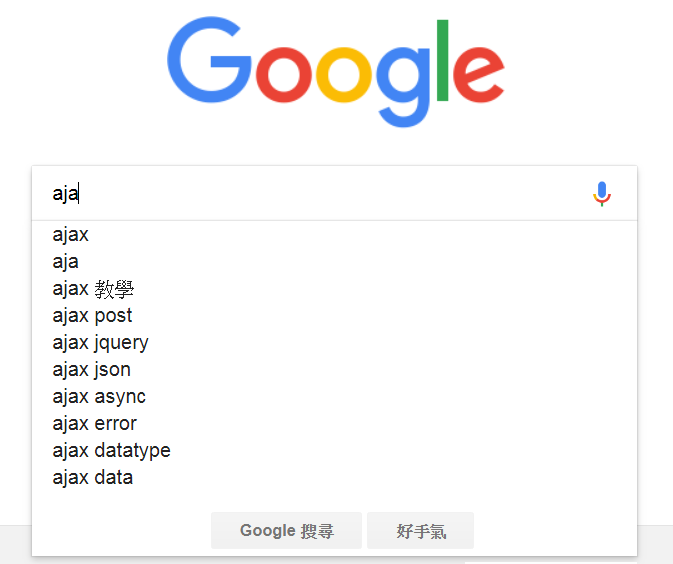
搜尋協助:輸入搜尋文字時,下方自動出現雷同的關鍵字。

庫存顯示:

var xhr = new XMLHttpRequest();
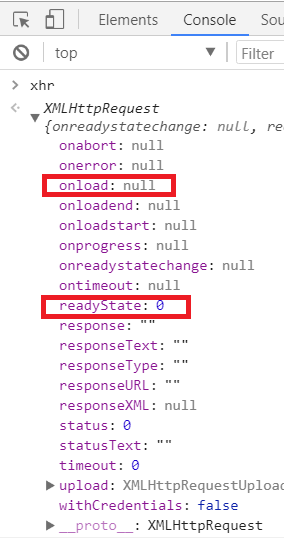
當在網頁呼叫這段語法時,可以在console看到會有下列資訊,可以自己製作json檔案,上傳到遠端練習。
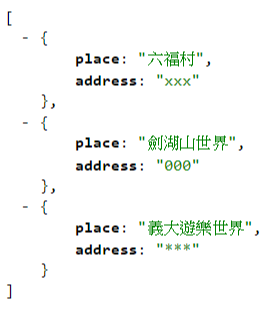
網址:https://ruienyuski.github.io/git_test/data.json
onload: 從遠端撈資料後,就可觸發event事件

readyState:0
產生一個XMLHttpResquest,但是還沒有連結你要撈的資料
連結方式:
xhr.open('','',true);//還沒填寫格式,要讀取的網址,同步與非同步
// 格式:get(讀取資料),post(傳送資料到伺服器)

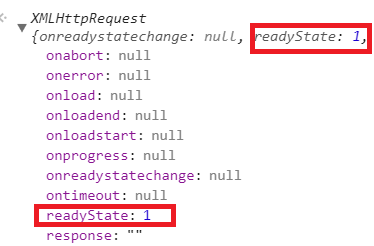
readyState:1
你用了open(),但沒有把資料傳送過去
xhr.open('get','https://ruienyuski.github.io/git_test/data.json',true);//已經填上格式, 要讀取的網址,同步與非同步

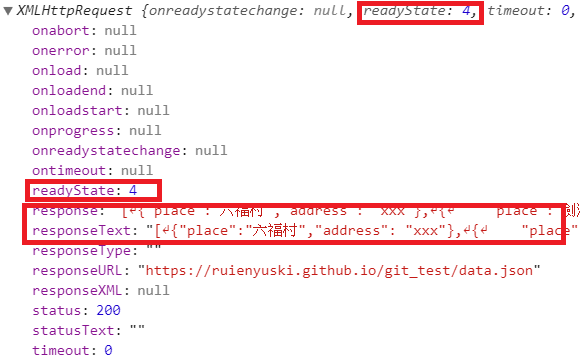
readyState:4
撈到資料,數據已經完全接收
xhr.open('get','https://ruienyuski.github.io/git_test/data.json',true);//已經填上格式, 要讀取的網址,同步與非同步
// true 非同步,不會把資料傳回,就讓程式繼續執行,等到回傳到資料才會自動回傳
// false 同步,他會等資料傳回來,才讓程式繼續執行
xhr.send(null);//只是要get資料,並沒有打算傳送任何資料過來所以輸入null

readyState:2
偵測到你有用send()
readyState:3
讀取資料中loading…
