這一天就是常用標籤的最後一天,明天我們要開始分享CSS3的用法
就如同字面的意思他就是表格,在約莫不知道多久以前的網頁貌似都是使用表格在做排版的
那我們就直接來分享用法
<table border="1">
<tr>
<td>
1
</td>
<td>
2
</td>
</tr>
</table>
table標籤包住整個表格,在標籤裡面的border是我們用來設定表格的線框的tr 是橫列td 則是直行

那我們在製作表的時候其實也會很常用到合併的表格,那應該怎麼處理呢?
我們直接來看實際例子
假設我們今天要製作的表格是長這樣
| 格子 | 合併的欄位 |
|---|---|
| 打醬油1 | 打醬油2 |
| 那我們先用上述一般表格來排列 |
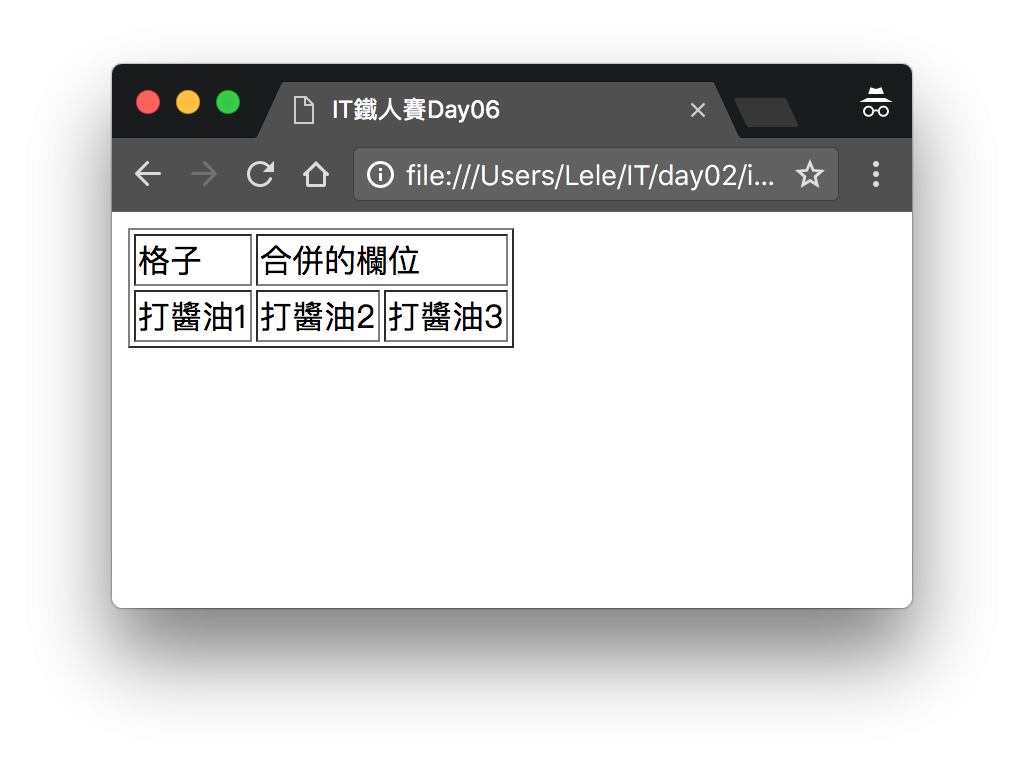
<table border="1">
<tr>
<td>格子</td>
<td>合併的欄位</td>
</tr>
<tr>
<td>打醬油1</td>
<td>打醬油2</td>
<td>打醬油3</td>
</tr>
</table>
第一列的最後面是不是多了段空白
那我們這時候在合併的欄位這一行的td裡面加上colspan="2"
那其實這個的意思是代表他會橫跨兩個格子,你也可以解釋成他就是將兩個格子合併再一起
<table border="1">
<tr>
<td>格子</td>
<td colspan="2">合併的欄位</td>
</tr>
<tr>
<td>打醬油1</td>
<td>打醬油2</td>
<td>打醬油3</td>
</tr>
</table>

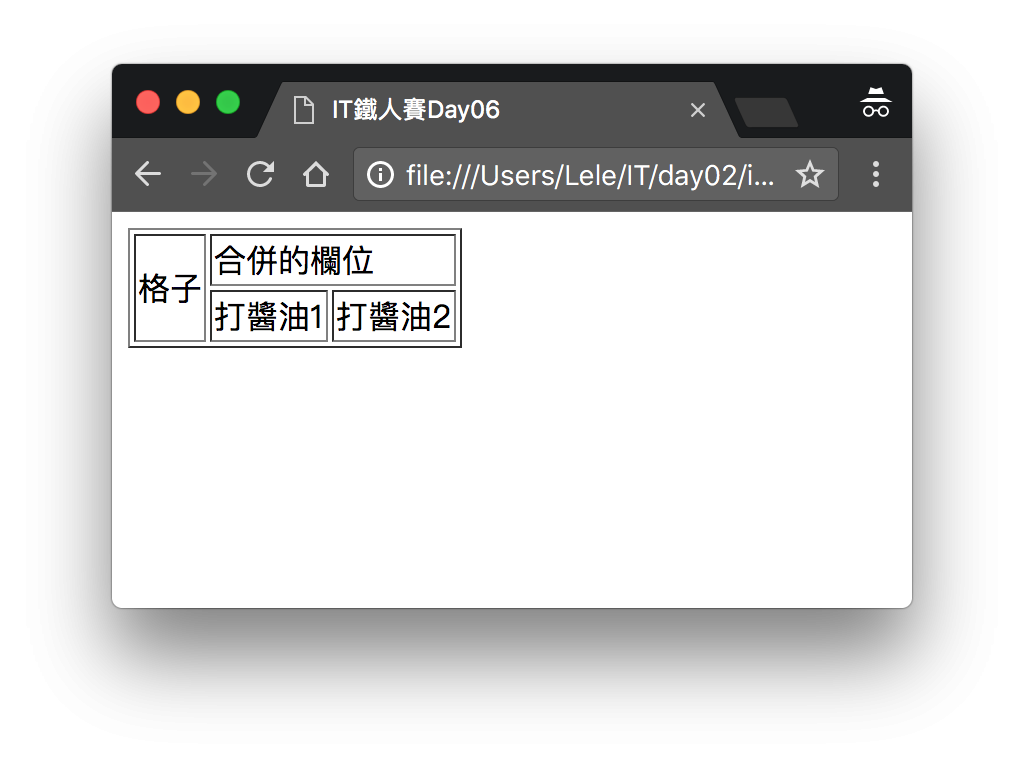
那如果我是想要合併直行呢?
那我們就要使用 rowspan
<table border="1">
<tr>
<td rowspan="2">格子</td>
<td colspan="2">合併的欄位</td>
</tr>
<tr>
<td>打醬油1</td>
<td>打醬油2</td>
</tr>
</table>

那這邊再補充說明幾個標籤 caption
他是指我這整個表格的標題
用法
<table border="1">
<caption>HI!我是標題</caption>
<tr>
<td rowspan="2">格子</td>
<td colspan="2">合併的欄位</td>
</tr>
<tr>
<td>打醬油1</td>
<td>打醬油2</td>
</tr>
</table>
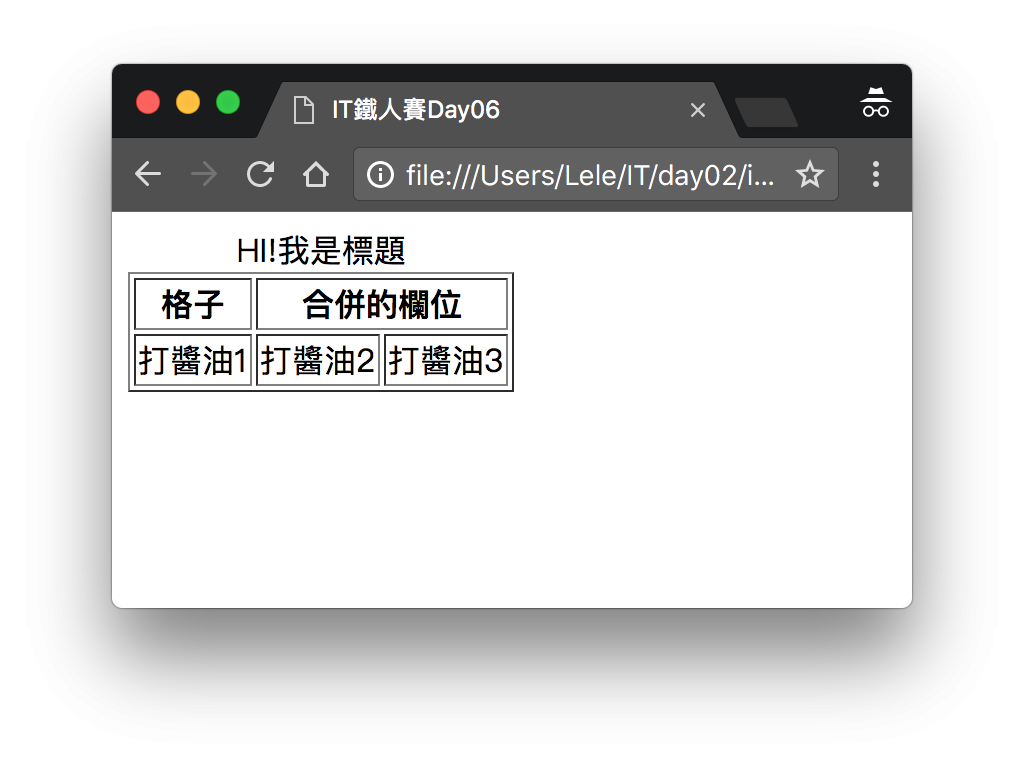
th
是指我這個欄位的標題
<table border="1">
<caption>HI!我是標題</caption>
<tr>
<th>格子</th>
<th colspan="2">合併的欄位</th>
</tr>
<tr>
<td>打醬油1</td>
<td>打醬油2</td>
<td>打醬油3</td>
</tr>
</table>

有沒有發現利用th包起來的欄位變成職中加粗了,變得比較明顯?
今天的表格是我目前在工作上會比較常用的那明天就讓我們進入最讓我期待的CSS的世界吧!!!!
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
