你需要redux dev tool, 因為這個工具會幫助你debug. 他會追蹤你的state跟Action. 你需要先去 Google Chrome extension 安裝這個套件. 連結
簡單的步驟完成了, 我們現在需要在我們的 react app 設定好, 所以我們在開發模式才可以看到我們的dev tool, 然後在production 模式看不到.
這是我設定redux dev tool, 因為我的專案有用middleware(redux-promise). 所以我需要改變一下設定. github
//index.js
// const createStoreWithMiddleWare = applyMiddleware(promise)(createStore) 這一行是還沒串redux dev tool.
//以下的設定是有用middleware
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducers, /* preloadedState, */ composeEnhancers(
applyMiddleware(promise)
));
//如果沒有用middleware, 改用這個模式
const store = createStore(
reducer, /* preloadedState, */
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
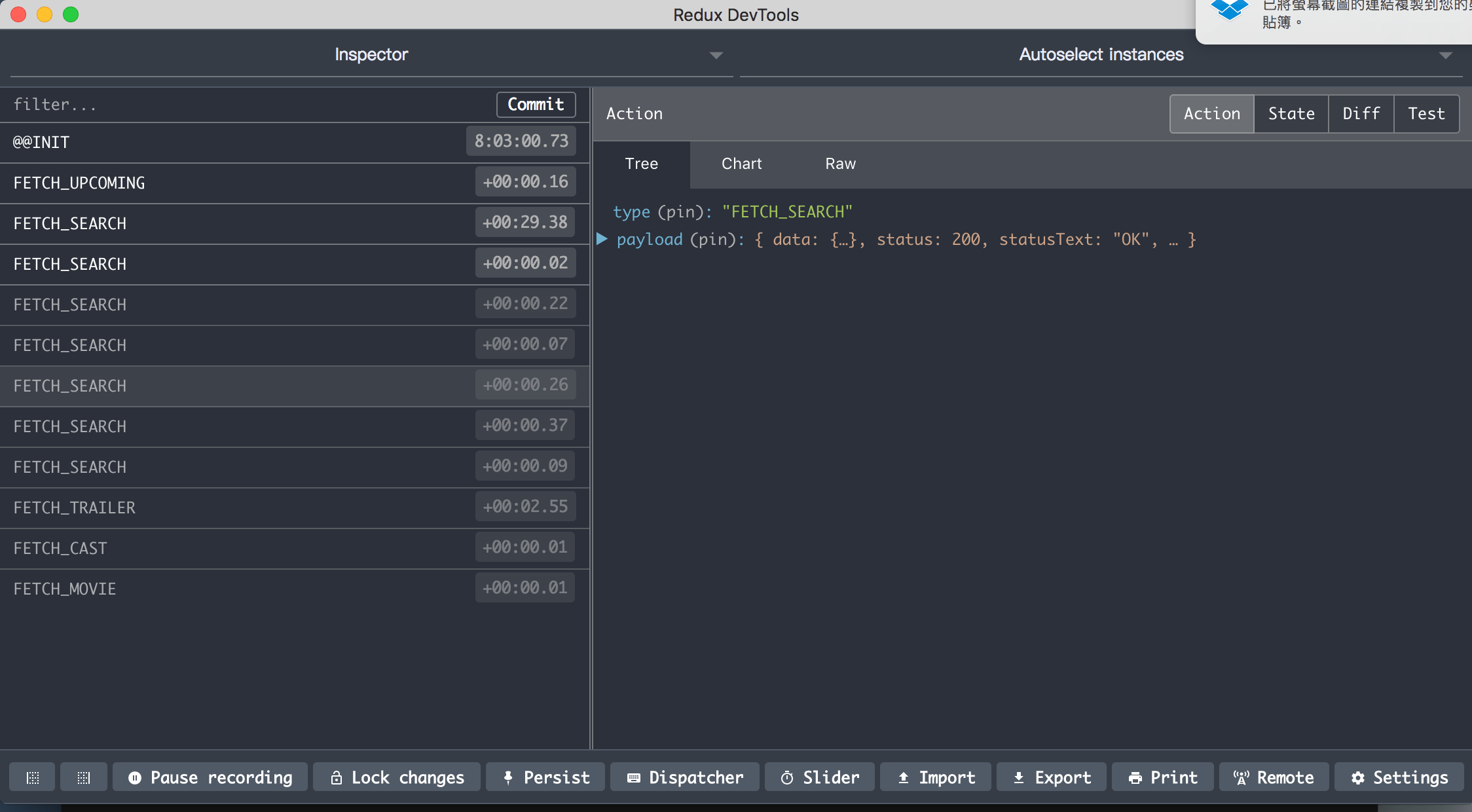
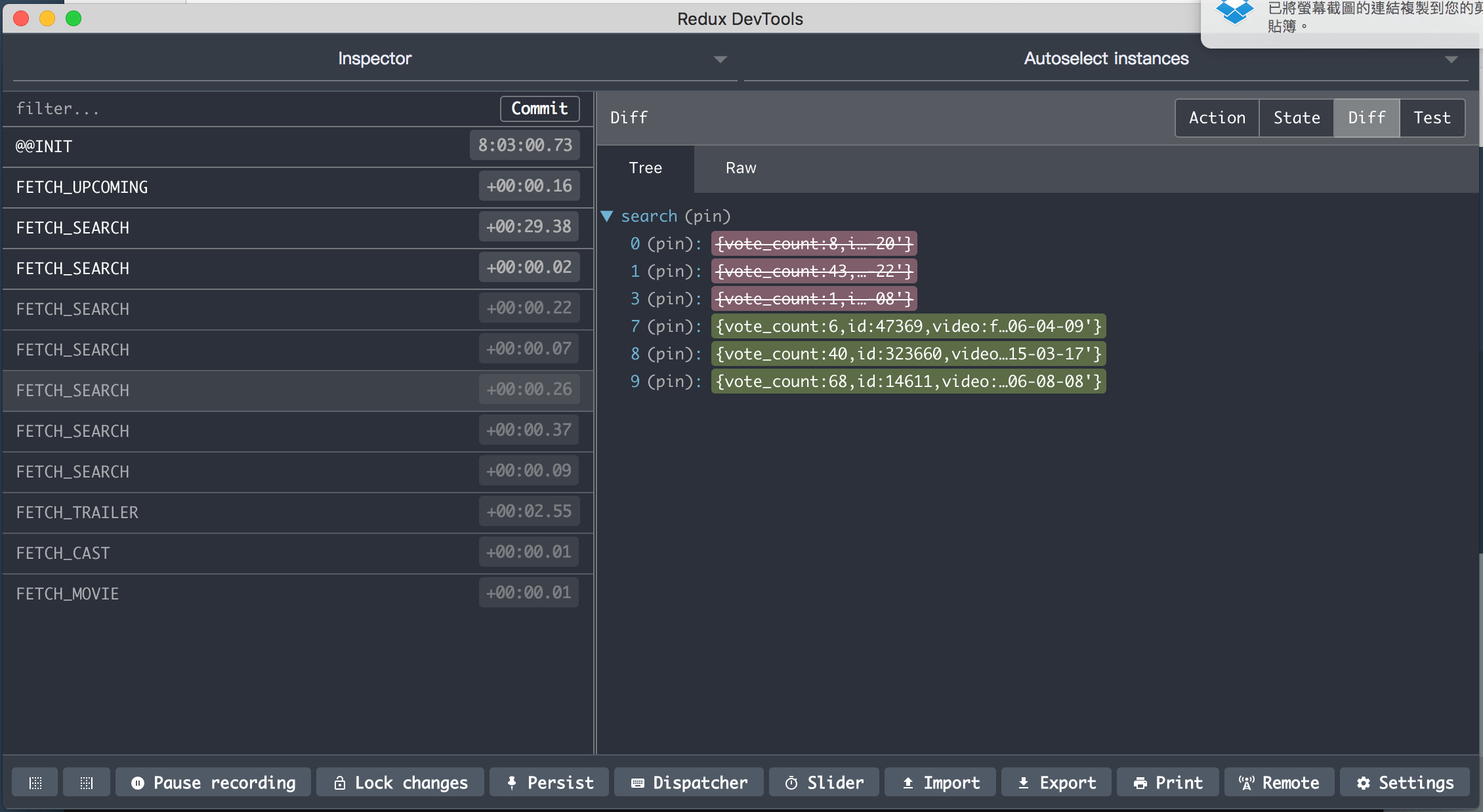
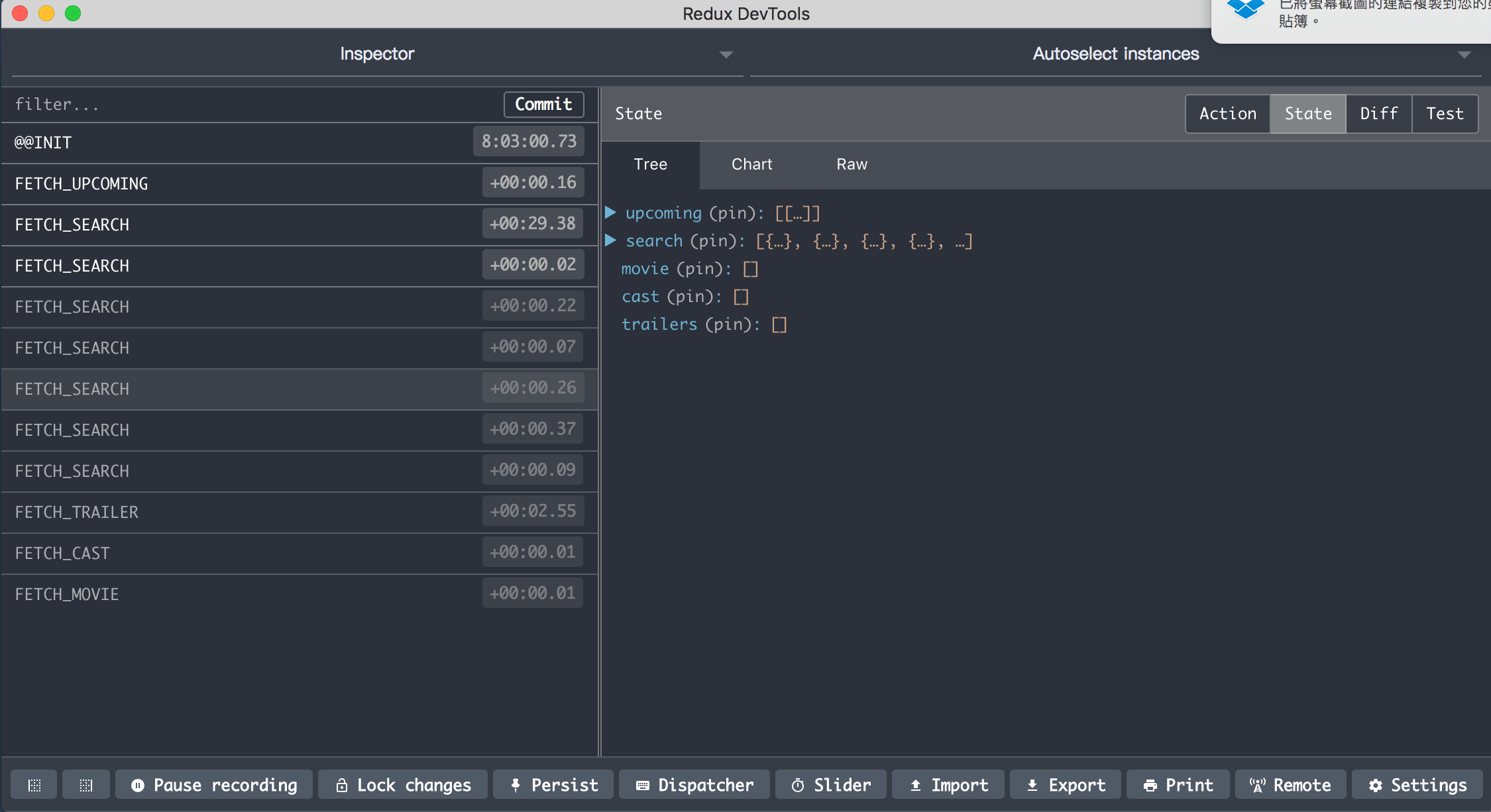
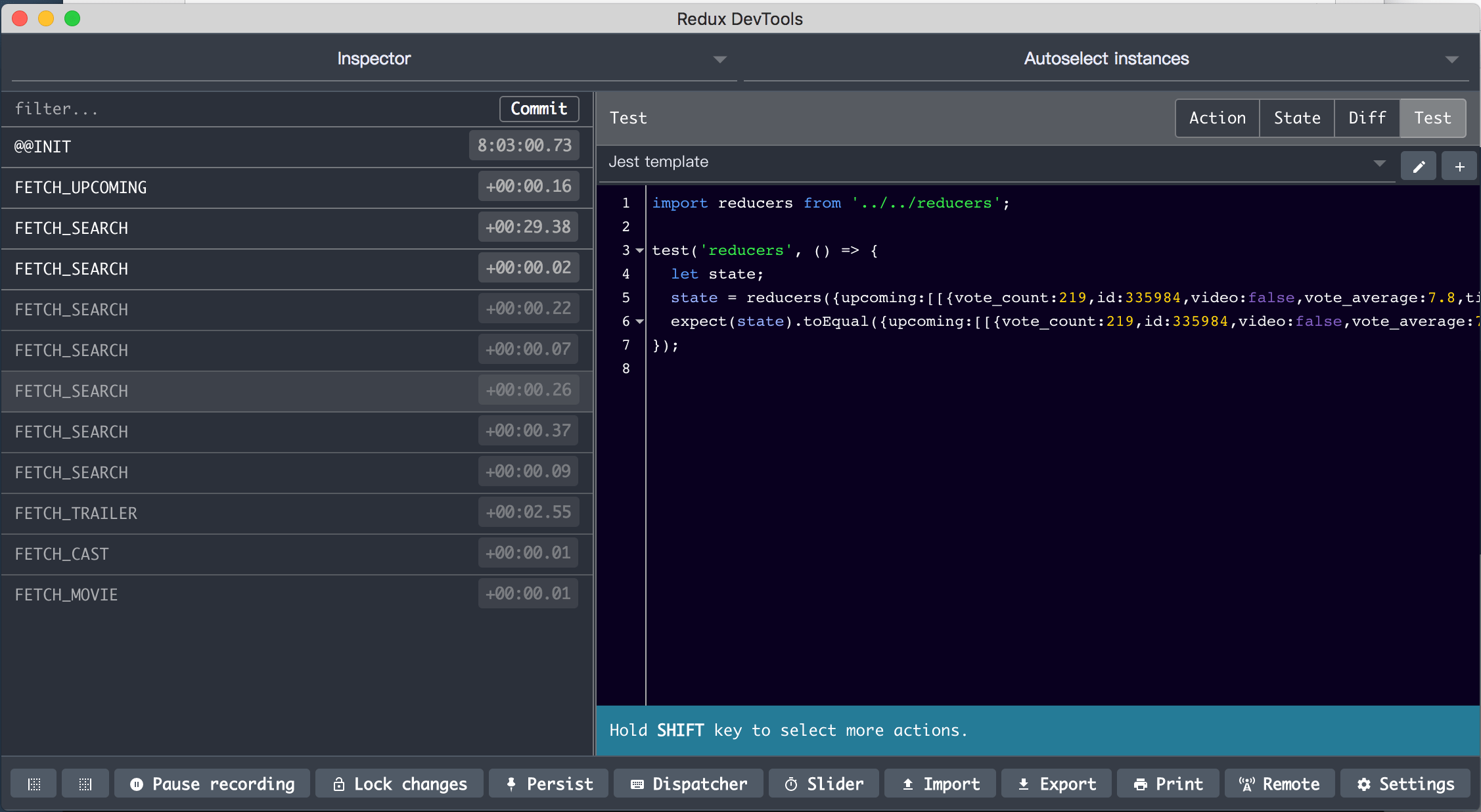
最後你只要在你的chrome 打開你的dev tool, 然後觸發action就可以在dev tool 看到了. 有這個工具之後如果你的app 有問題我們就可以知道問題發生在那邊.