今天要介紹 S3 的一個實用功能,架設靜態網頁。
首先我們一樣先登入 AWS Console
然後在中間的輸入框查詢s3,或是透過左上角的 Services 點選到 Storage 下的 S3 服務。
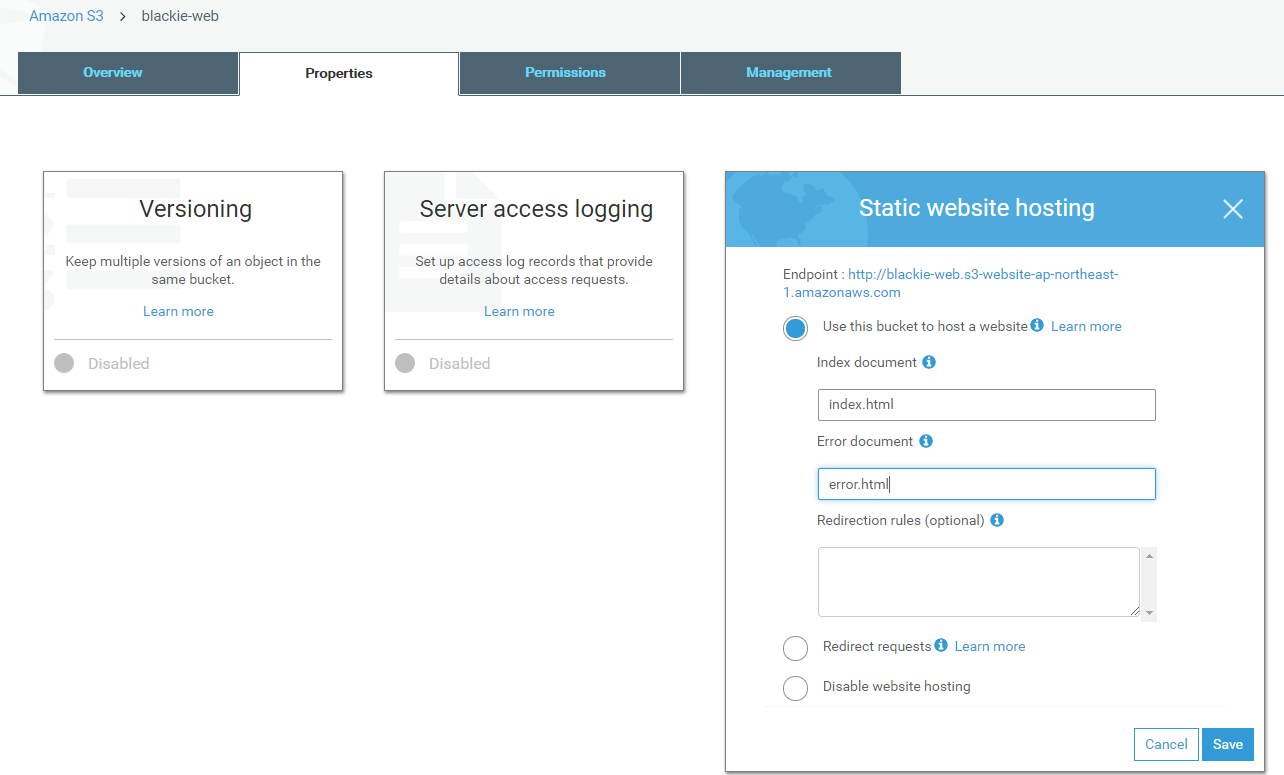
接著我們新增一個 Bucket 並在 Properties 開啟 Static Web Hosting 的功能:

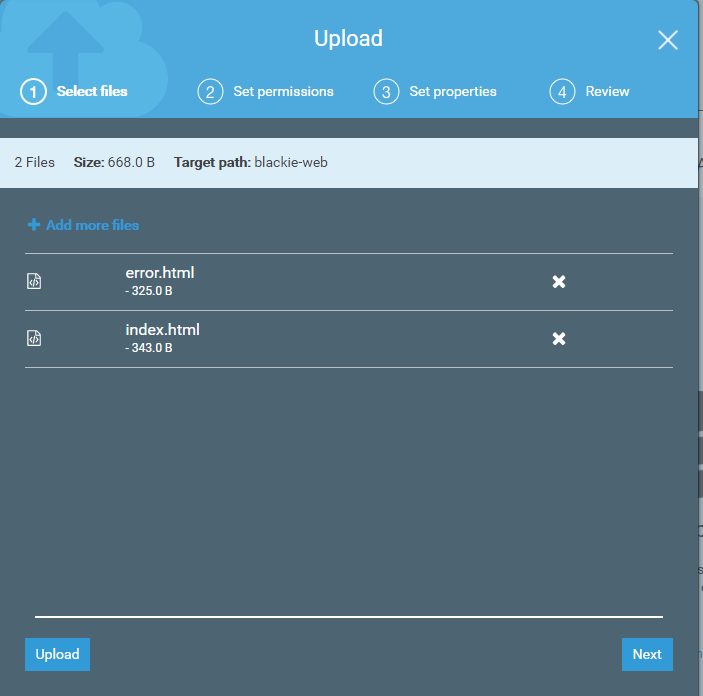
接著我們上傳兩個寫好的 html 檔案,分別對應到剛剛設定中的 index.html 與 error.html:

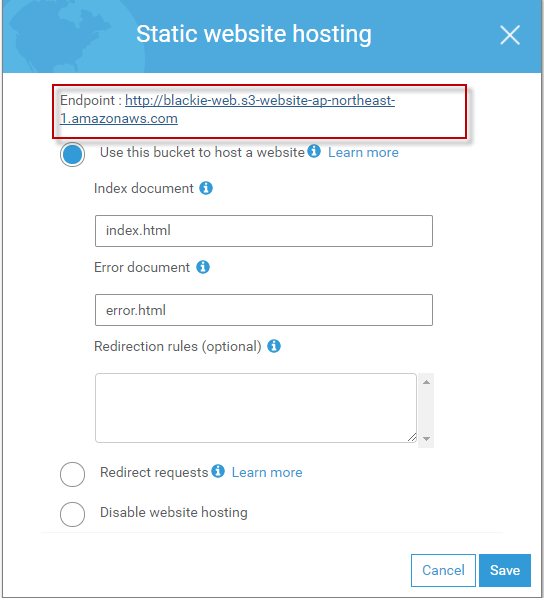
然後我們可以藉著剛剛當前 bucket 的 URL 開啟網站 :

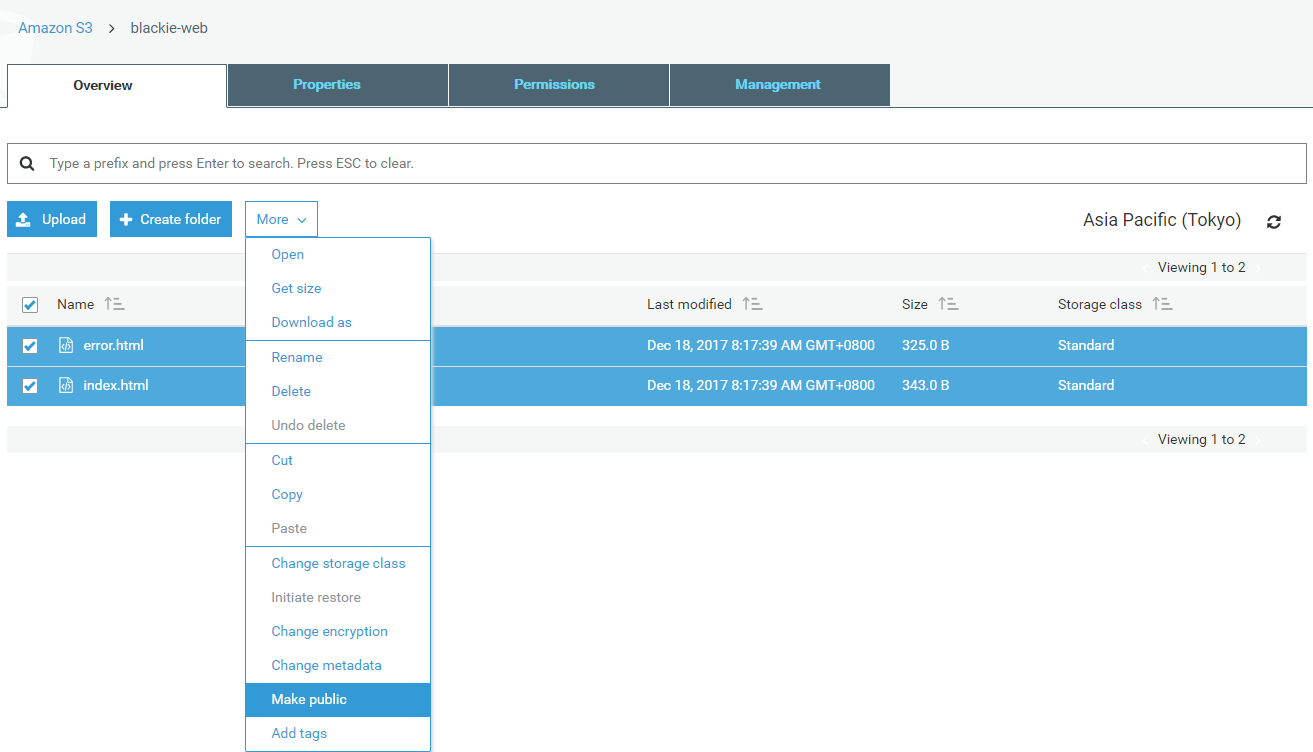
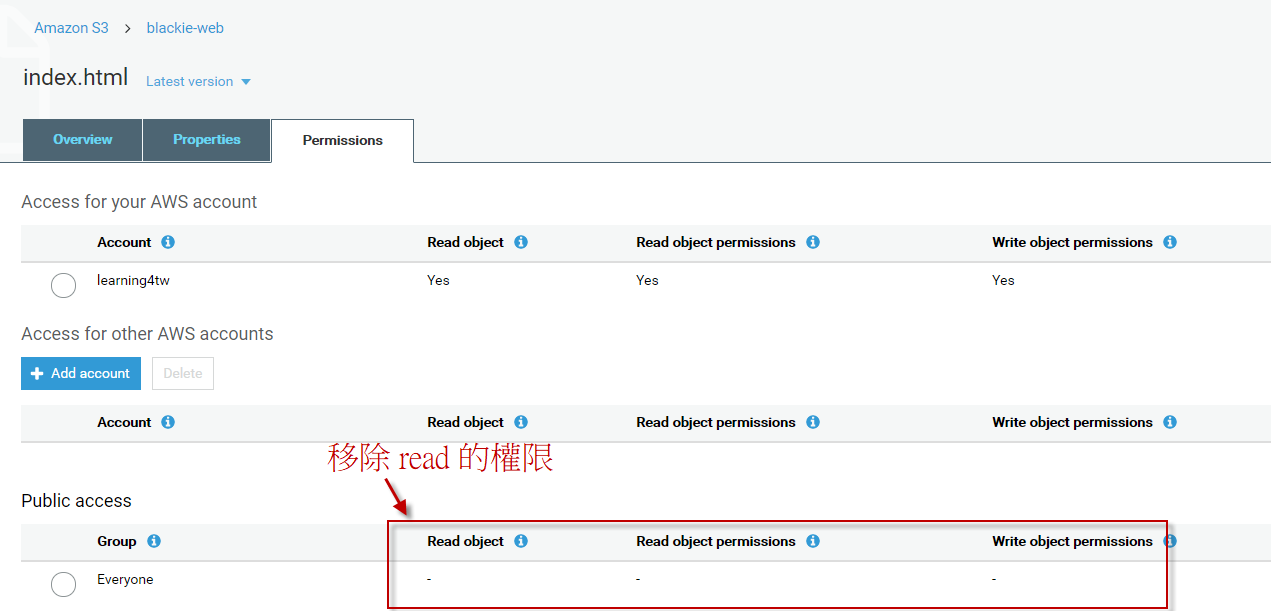
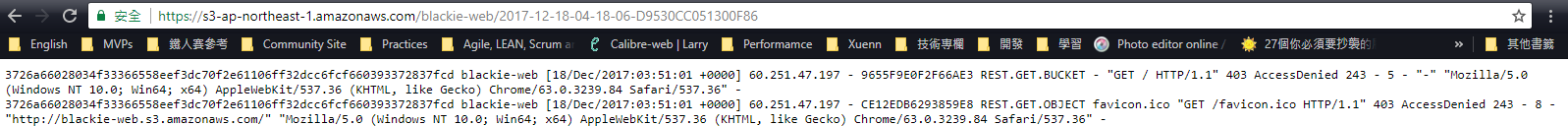
這邊要記得將檔案設定為 public read

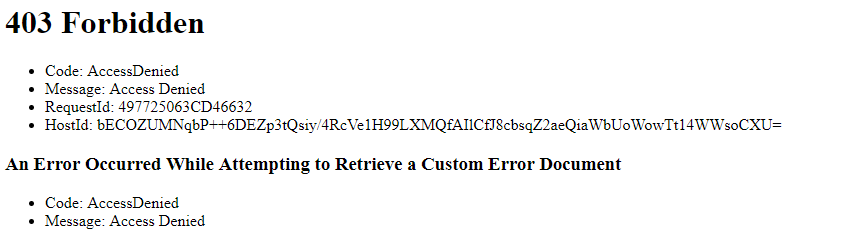
不然會出現下面問題:

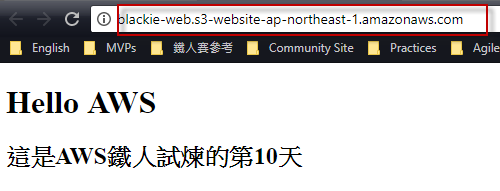
以下是成功的畫面:

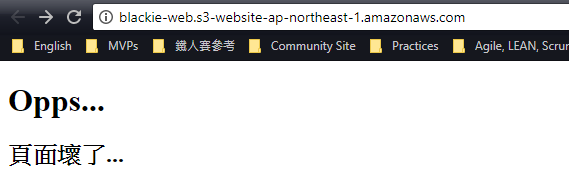
當我們將inex.html的 read 權限摘除後即可看到錯誤畫面:


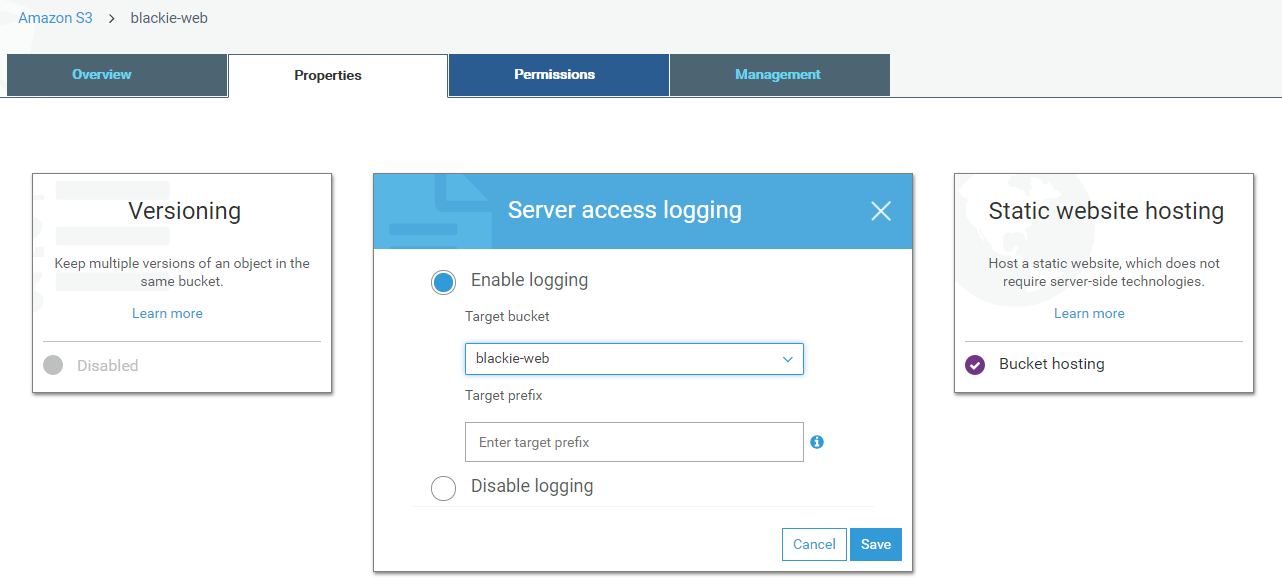
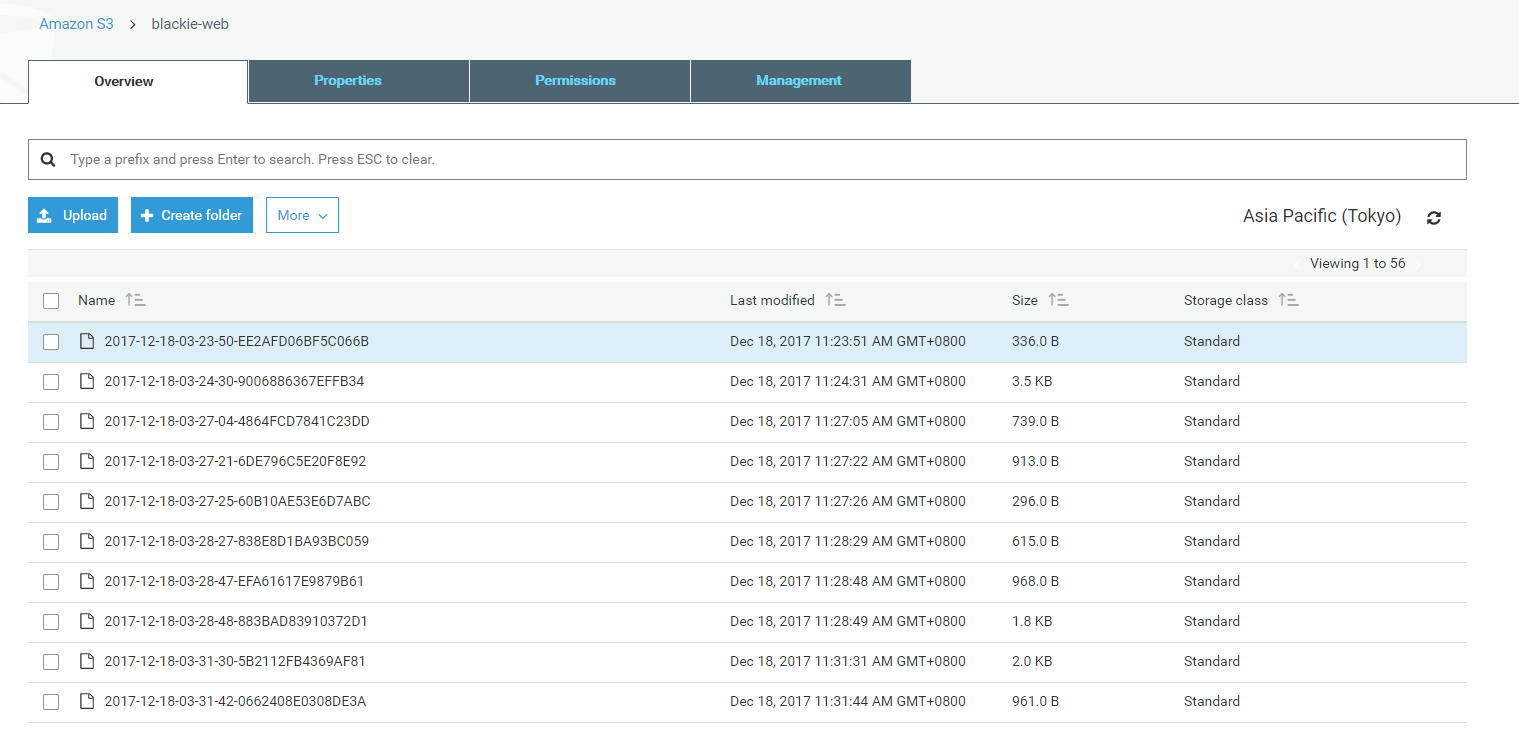
而我們也可以開啟 Server access logging,就像是網頁伺服器紀錄 request 紀錄的功能一樣將其記錄存放至同一個資料槽內:



如果想知道怎麼把 S3 的 Domain 換成自己的,可以參考這部影片(透過 GoDaddy 購買 Domain)
為了方便圖片使用,文章同步發佈在個人blogBlackie's Failed Notes當中
