在此先用javascript抓遠端資料(JSON格式)到網頁,並把它轉成文字顯示在網頁上。
功能是按下按鈕下方就會顯示遠端抓取的文字
<button class="btn">遊樂園資訊</button> //按下按鈕顯示下方內容
<ul class="info">
// json資料轉成li顯示於此
</ul>
先定義一個新的XMLHttpRequest,並且藉由它來onload 資料,因為目前只是要得到資料並顯示在網頁,所以send設定為空值。
xhr.open('get','https://ruienyuski.github.io/git_test/data.json',true);
xhr.send(null);
xhr.onload = function(){
};//onload 資料有回傳時(readyStatus:4)就可執行function
然後要把json轉成物件可方便javascript抓取,則用到下面語法:
var datastr = JSON.parse(xhr.responseText);
// JSON.parse是string轉object,方便撈取資料
// xhr.responseText 獲得字符串形式的響應數據。
W3C :
json.parse解釋:
https://www.w3schools.com/js/js_json_parse.asp
xhr.responseText解釋:
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_response.asp
轉成物件後,現在來利用javascrip處理顯示在網頁上的工作:
定義「按鈕」和「清單元件」
定義「物件長度」和「空字串」,是為了跑for迴圈和把抓到的資料組合後放入「空字串」中
//1.定義按鈕和清單ul
var info = document.querySelector('.info');
var btn = document.querySelector('.btn');
//2.定義json物件長度和str空字串
var len = datastr.length;//定義長度,跑for迴圈
var str= "";//抓到的遠端資料組合後放在這
for迴圈處理:
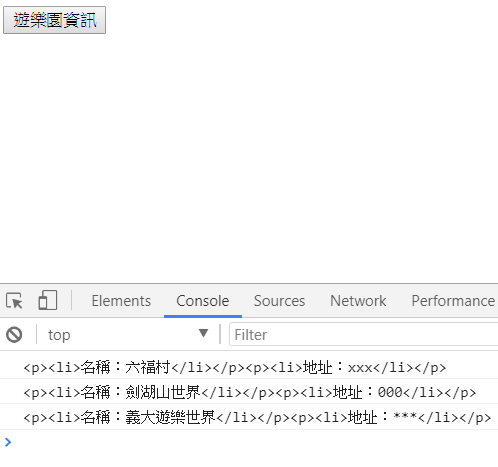
定義 「content」並在此組合迴圈資料,console結果如下:
迴圈的內容「content」放入str空字串中,如果沒用「+=」只會跑一筆資料。
最後再for 迴圈外層加上innerHTML資料排到ul下層,成為ul li清單列了。
for (var i = 0; i < len; i++) {
var content = ''+'名稱:'+datastr[i].place+''+''+''+'地址:'+datastr[i].address+''+'';
str+=content;
};
info.innerHTML += str;
};
要讓按鈕按下才顯示,則在for迴圈上層加上onclick 事件,就完成了!!
var btn = document.querySelector('.btn');
btn.onclick = function(e){
for (var i = 0; i < len; i++) {...}
}