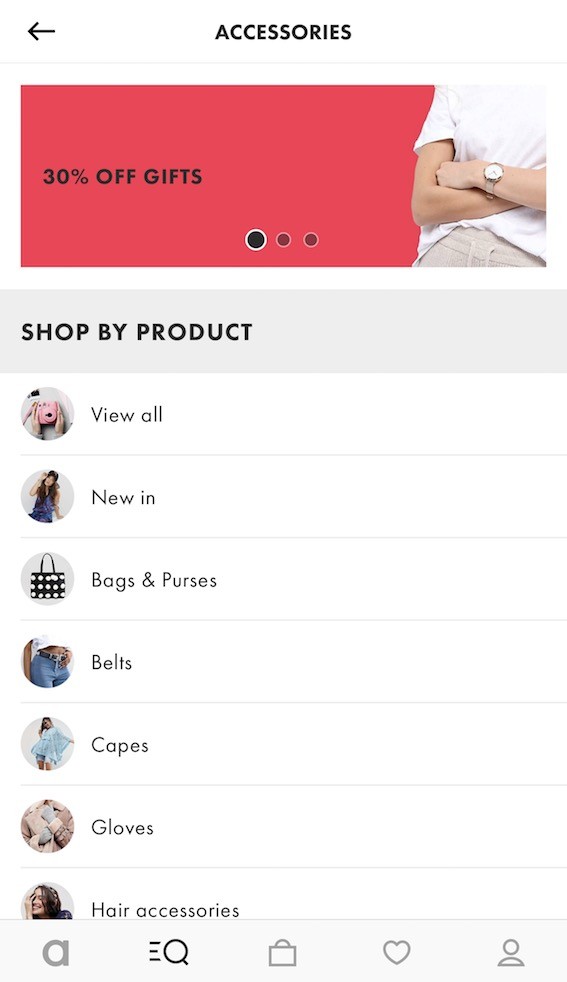
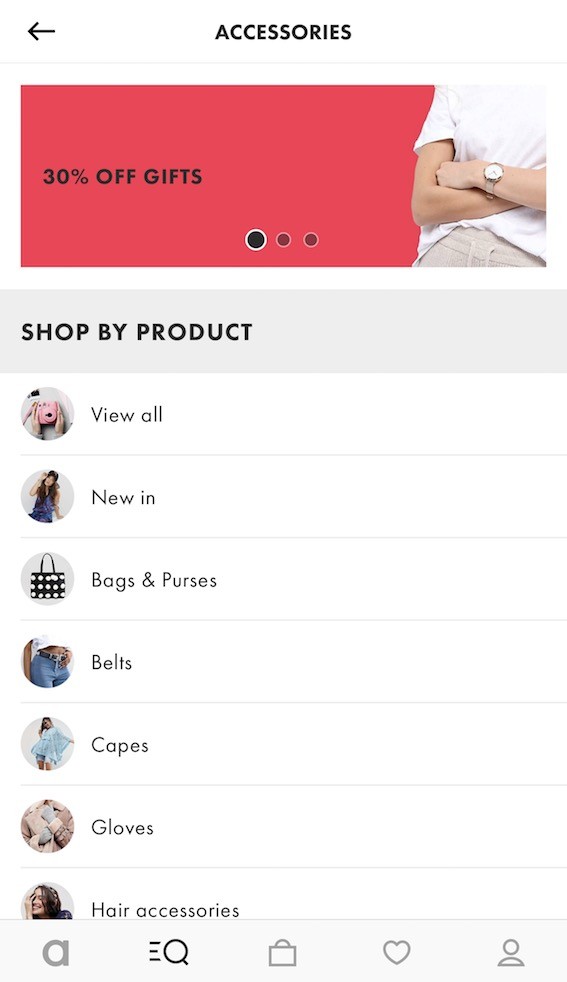
第一個要來練習版型的是ASOS APP
首先先大概檢視一下以下版型:

最上面區塊部分可左右滑動,下方區塊則以表格方式將Accessories Items分列在每行上面
使用工具:
- Navigation controller
- Scroll view
- Page control
- Table view
- Tab bar
實作方向:
- 上方區塊圖片用scroll view來實現藉左右滑動來達到切換圖片的目的,下方放置page control來達到告訴使用者總共有多少張圖片以及現在是在幾張圖片的效果。
- 下方區塊整齊地將商品分類呈現在畫面上,並且每一列為一個分類,這裡使用table view表格元件來達到這樣的效果,畫面佈局為商品圖片與商品分類在一列。
Note:
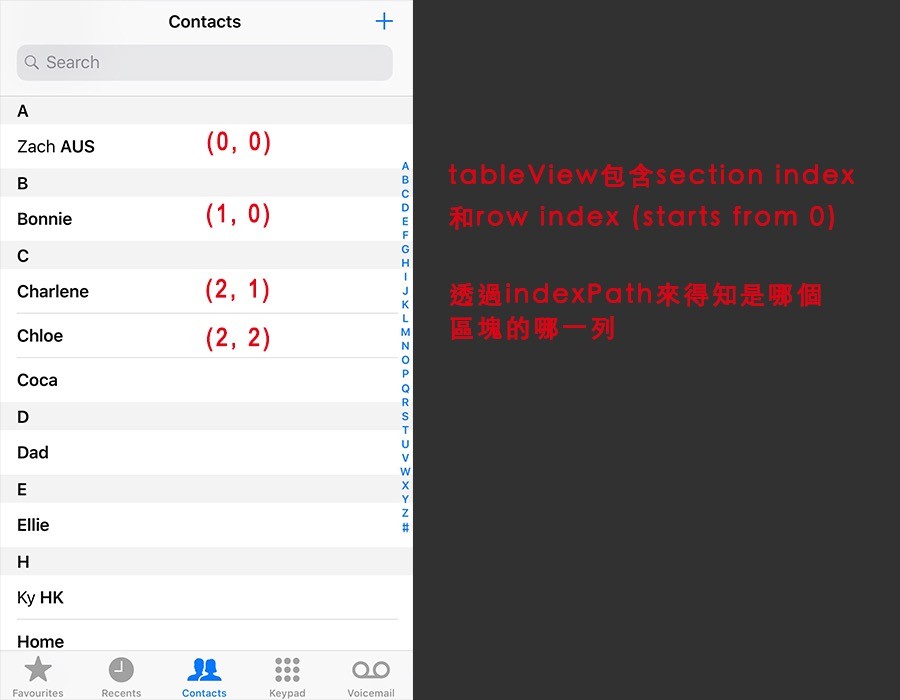
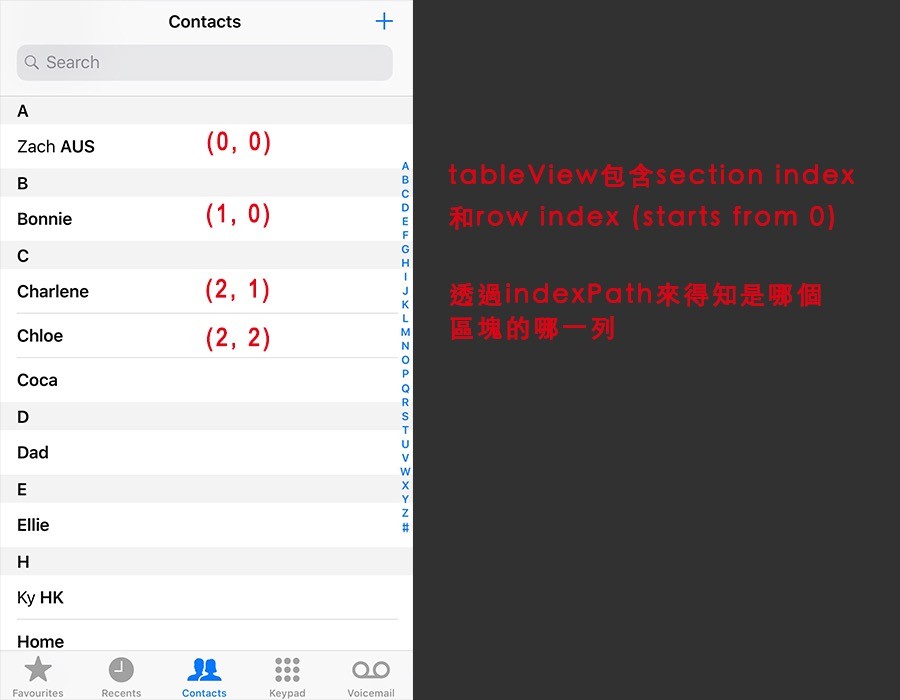
- ViewController這個類別要符合UITableViewDataSource以及UITableViewDelegate協定的規範以增加表格有關的功能。而table view元件會透過三階段對話呼叫特定函數來得知要如何顯示表格內容。
i. numberOfSections
ii. numberOfRowSection
iii. callForRowAt
- 藉indexPath參數得到表格位置

- 在cell中設定identifier(e.g. "Cell"),以dequeReuseableCell函數來查看"Cell"的memory pool中是否有閒置的記憶體可使用,有的話就會傳回閒置中的儲存格,反之就產生一個新的。藉此避免表格中資料筆數過大造成記憶體空間不足而當掉。