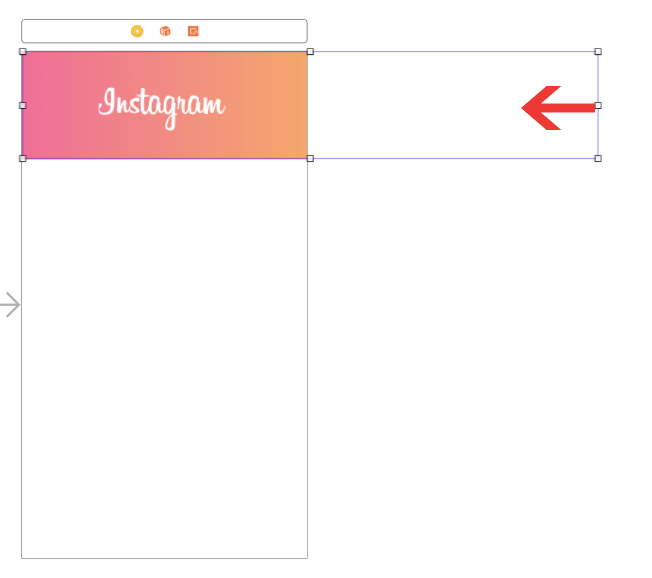
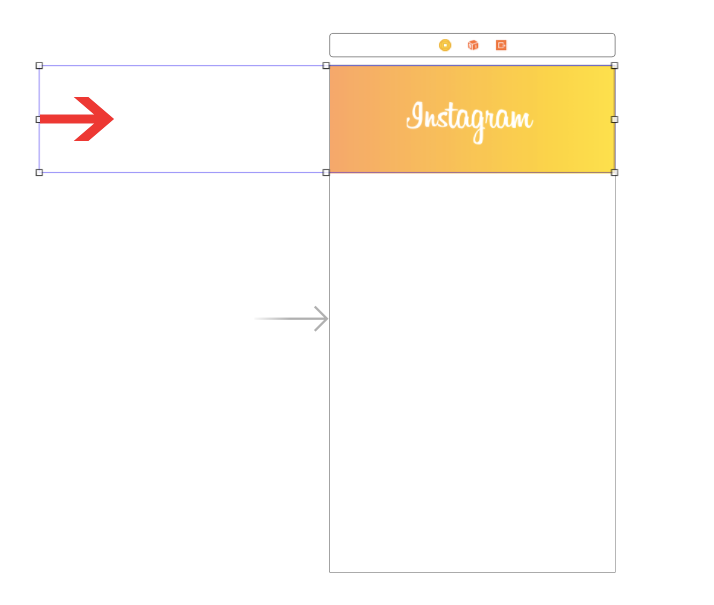
一開始先來實作上面漸層背景的動畫,從 storyboard 這裡看得出來,實際上我們的 image 是這麼大張,預計是藉由漸層圖片的左右移動來達到效果。

加上背景圖片之後利用 @IBOutlet 連結,接下來利用程式碼來達到動畫效果
func animateBackgroundColour() {
UIView.animate(withDuration: 9, delay: 0, options: [.autoreverse, .curveLinear, .repeat], animations: {
let x = -(self.gradientView.frame.width - self.view.frame.width)
self.gradientView.transform = CGAffineTransform(translationX: x, y: 0 )
})
}
| options | 效果 |
|---|---|
| .autoreserve | If repeat, run animation back and forth |
| .curveLinear | Causes an animation to occur evenly over its duration. |
| .curveEaseIn | Causes the animation to begin slowly, and then speed up as it progresses. |
| .curveEaseOut | Causes the animation to begin quickly, and then slow as it completes. |
| .curveEaseInOut | Causes the animation to begin slowly, accelerate through the middle of its duration, and then slow again before completing. |

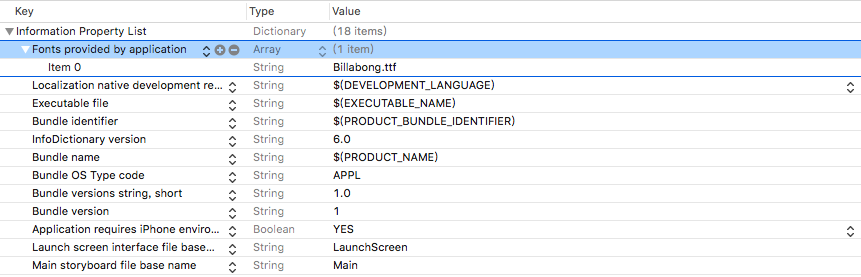
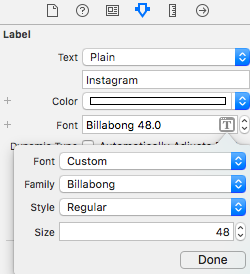
當在 label 上顯示的文字想使用自己想要的,又或是系統已經安裝但是 xcode 裡抓不到的字型,我們利用以下方法將字型顯示在 label 上: