本日分享的重點在於建置一個可以重複使用的 Pop up date picker,不過其中的原理卻可以套用到其他 Storyboard 物件的運用唷!
首先,開一個新的專案,選擇 Tabbed App。
在 StoryBoard 上拉出一個新的 View Controller,丟進一個 Date Picker 作為我們要 pop up 的主要內容。
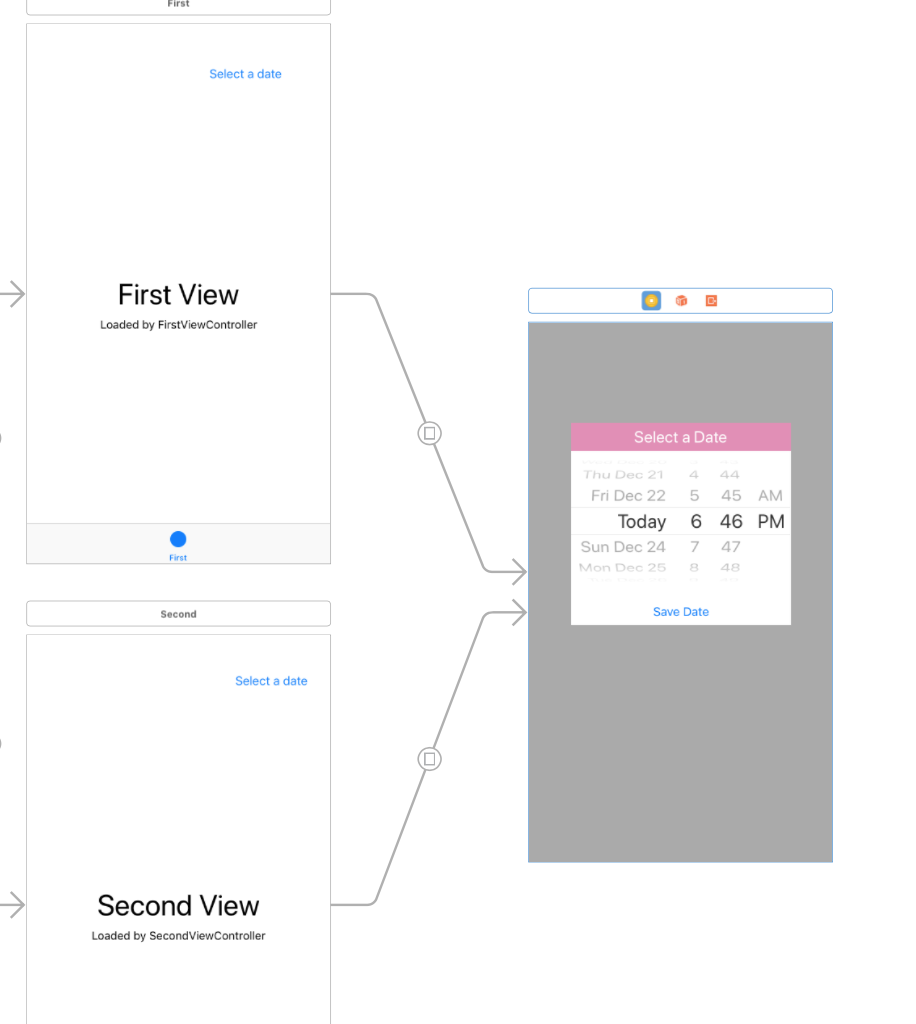
完成之後,這另外的一個 First View 的 View Controller 上丟進一個 button ,點擊這個 button 之後畫面就會出現我們要的 Date Picker 彈出視窗。因此按住這個 button 及 control 鍵,拖曳到 Date Picker 的View Controller ,放開之後會有一個小視窗 Action Segue,點選 Present Modally。 兩個視窗之間便會連出一條線。
要是我們希望其他的 View Controller 也能夠有一個這樣的 Date Picker 彈出視窗呢? 當然,我們可以如法炮製:複製這個 Date Picker 彈出視窗,然後再玩一次連連看。
或者是在從其它視窗的某個按鈕,也是一樣連連看。像這樣:
只是,,,
身為 iOS 的學習者,每天光是學(寫)習(分)知(享)識(文)已經夠忙了。有沒有什麼方式是可以用寫code取代掉這個繁瑣的連連看遊戲呢?
明日待續
