在繼續談 ngrx/store 之前,我們先從它的基本概念 Flux 談起,Flux 並不是一個 Library,它是一種應用程式的架構 (application architecture),就像常看到的 MVC (Model View Controller) 一樣是一種架構。
它最早的實作在 React 時稱為 Redux, 在 Angular 上有 ngrx/store 跟 @angular-redux/store (ng2-redux)兩種,第二種是直接將 Redux 包裝讓 Angular 用,在 Vue 上有 Vuex, 這些都是為了解決一些特定的問題而產生的,意思是並不是所有的狀態管理 (State Management) 都需要用到。畢竟使用這些程式庫需要加入很多額外的基本程式碼(boilerplate)。而且有其他的原則要遵守(後面談到)。Angular 已經有 service 來提供所有的 Components的服務,我們之後再來談 ngrx/store 跟 Angular service 間的關係。
那什麼時候需要用它呢?如果從這個架構的原始問題來看,這篇文章詳細解釋 Facebook 面臨的 message counter 問題,短的結論可能是 如果這個狀態由多個不同的改變狀態者可能並行(concurrent)改變時,那您可能需要用到Flux ,像臉書的訊息,它的資料來源可能是幾億個使用者。Redux 的作者之一也有一篇文章 You Might Not Need Redux,提醒大家不要濫用 Redux。
再舉個例子:
setInterval 來定時查閱,時間到時,將狀態改變由登入變為登出。這個情況下用 Flux 來管理狀態會是一個可能適用的情形。
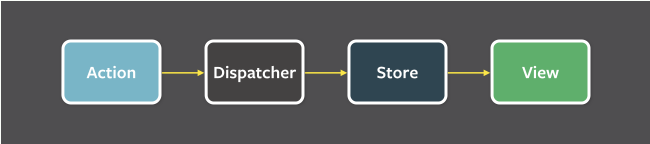
根據Flux官方網站記載,它是一個應用程式架構,包含了三個主要的部分 圖片來源
圖片來源
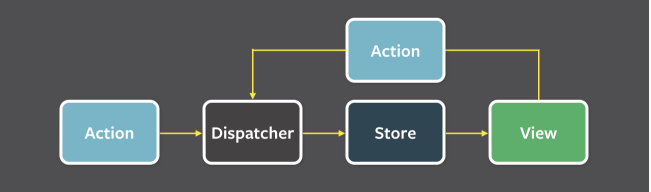
要特別注意的是它的方向性,它一定是單向的。也就是說 View 不能直接改變狀態,一定要透過 Dispatcher
圖片來源
這裡只簡單介紹他的模型,至於如何實作,留待以後在一個一個深入解析。
Redux 是 Flux 的實作,它首先提出三個原則,ngrx/store 是由 Redux 啟發的,它也遵循了這三個原則
在 Angular 裡,您不一定要用 ngrx/store 來管理狀態,您可以用 Service 來處理類似的挑戰,但使用ngrx/stor 還是有一些好處,前提是您要遵守它的三個原則(如上),可能的好處有
在進入 ngrx/store 之前,下次我們先來仔細看一下純函數 (pure function)。
