前一篇已經把所有需要事前安裝的東西們來歷用法都弄清楚了
所以本篇要把環境架起來並且運行範例程式碼
確認建置的環境是可以運行ReactJS的
首先建立一個根目錄(工作目錄資料夾)
在裡面我們會需要四個檔案
接著要設定Compiler, Server 和 Loaders
在webpack.config.js中加入下列程式碼
// webpack.config.js
var config = {
entry: './main.js', // 設定最先開始執行檔案,並進行編譯及包裝
output: { // 設定將程式碼編譯後如何在硬碟中儲存
path:'/',
filename: 'index.js',
},
devServer: { // 設定伺服器
inline: true,
port: 8080
},
module: { // 使用模組的相關設定
loaders: [ // 載入器的相關設定
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader', // 設定要使用的載入器
query: { // 需要被轉換的語法清單
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config; // 模組匯出
設定完成伺服器資訊後
將下面的程式碼分別寫入檔案中
(程式碼將在之後說明)
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>React test</title>
</head>
<body>
<div id = "app"></div>
<script src = "index.js"></script>
</body>
</html>
// App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;
// main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
上面程式碼都寫入之後
就可以在根目錄的位置開始運行環境看看會有什麼結果了!
輸入指令:
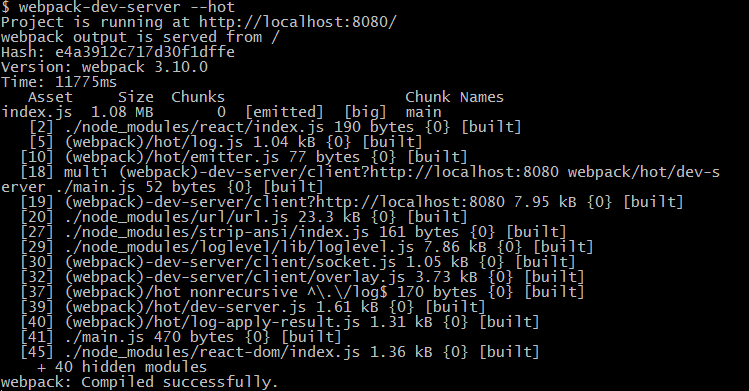
webpack-dev-server --hot
接下來會看到這樣的畫面
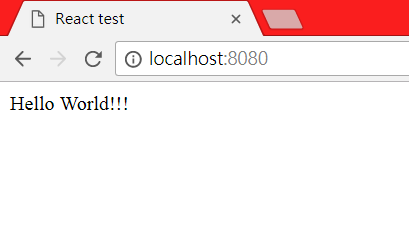
於網址列輸入
就著就可以看到執行的結果囉!
- bundle
檔案捆或檔案束,可以把所有程式碼檔案彼此相聯的關係視作一綑的結構 。
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
day4 end
by 瑞Ray (→ܫ←)
