上一篇文章大概介紹一些基礎的限制設定,這次想教大家我學到的一些比較常用的進階用法。 (應該有比較進階吧)
經過前面的文章大家應該都可以基本設置好各個元件的位置,以及限制好一些元件的長寬,但是如果這次我們的設計需要讓按鈕能夠跟著畫面改變寬度,隨著畫面大小或是橫放畫面產生改變,在此我要介紹除了可以用下方工具列的按鈕增加約束條件外,使用鍵盤上的 control 加上滑鼠左鍵的上下左右拖到 View上或是其他元件上,可以進行其他的約束條件,在這個範例我們將會使用到它。
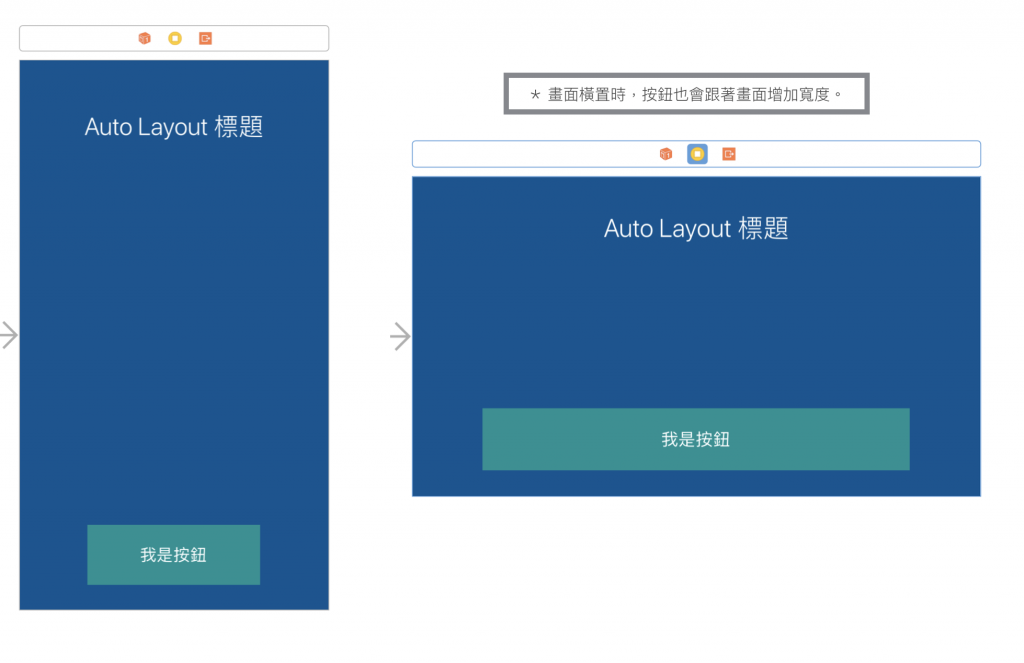
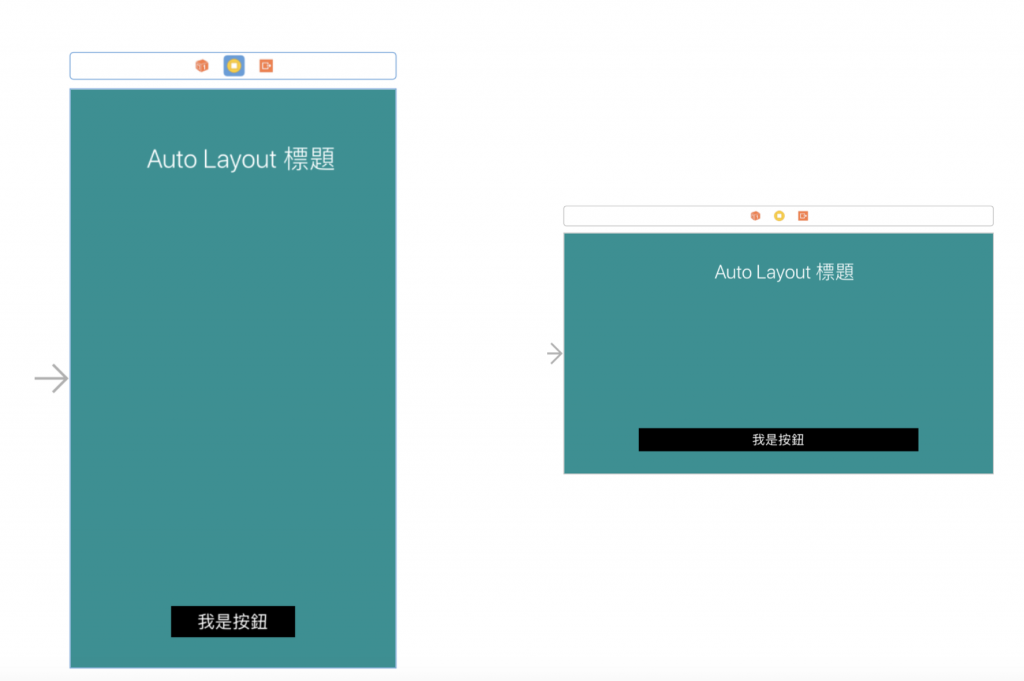
我們想要呈現的效果如下圖,讓按鈕能隨著畫面變換大小:

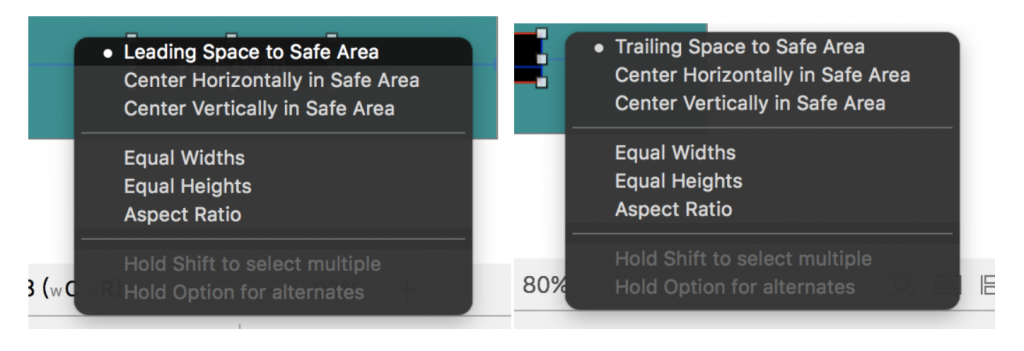
因此我們選擇按鈕元件,並按著 control 加上滑鼠左鍵,將他向左拖動到我們的按鈕的左側,這時會出現一個黑色小視窗,他要求我們選擇元件的限制條件,在此我們選擇 Leading Space to Safe Area ,使他的左側加入一個限制條件,依照左邊的方式,我們一樣按著 control 加上滑鼠左鍵,將他向右拖動到我們的按鈕的右側,加入一個 Trailing Space to Safe Area 的條件,使他不管在任何尺寸的畫面的都能保持該有的間距。

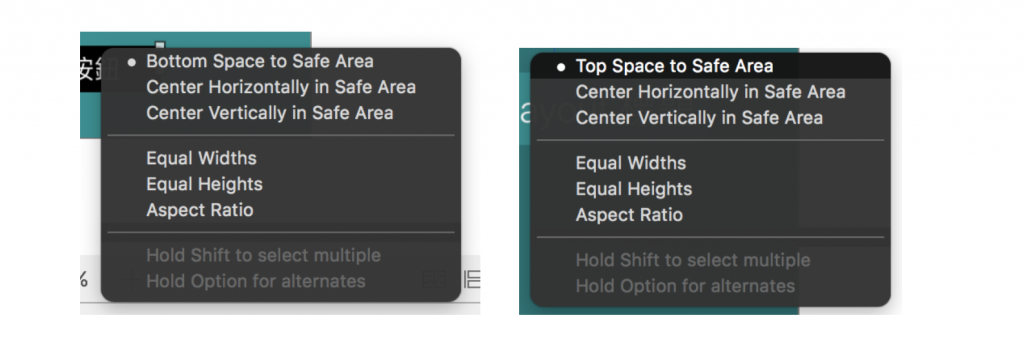
這時候,應該會出現一個錯誤訊息,因為我們缺少設置了他的 Y 軸的位置,因此我們還是用上述方式,按著 control 加上滑鼠左鍵,將他向下拖動到我們的按鈕的下方,選擇 Botton Space to Safe Area 加入與下方的間距約束條件,如果是需要上方間隔的限制,則是向上拉選擇 Top Space to Safe Area 加入與上方間隔的限制條件。

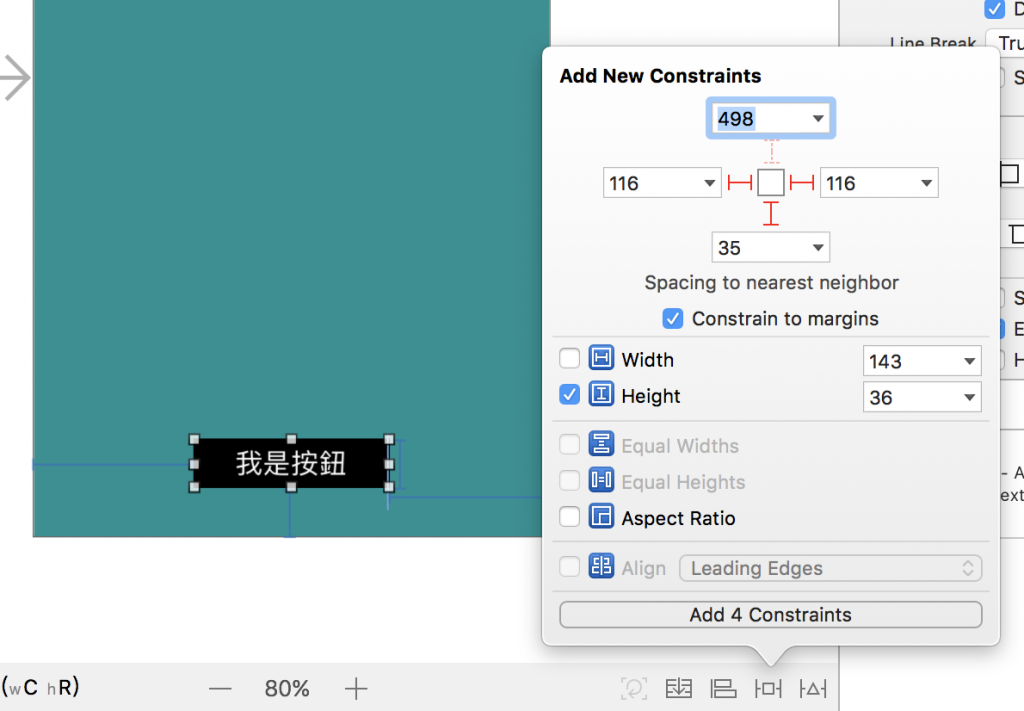
此時我們就完成了這個能自動適應大小的按鈕的設計了,記得我們可以對他進行高度的限制,但不需要多加入他的寬度限制,因為加入寬度限制就會變成不管在任何畫面都是相同大小了。
當然,這個自動適應大小的按鈕的設計也能用之前的方法實作,就是加入相同的限制,讓我用一個畫面幫你設定完成。


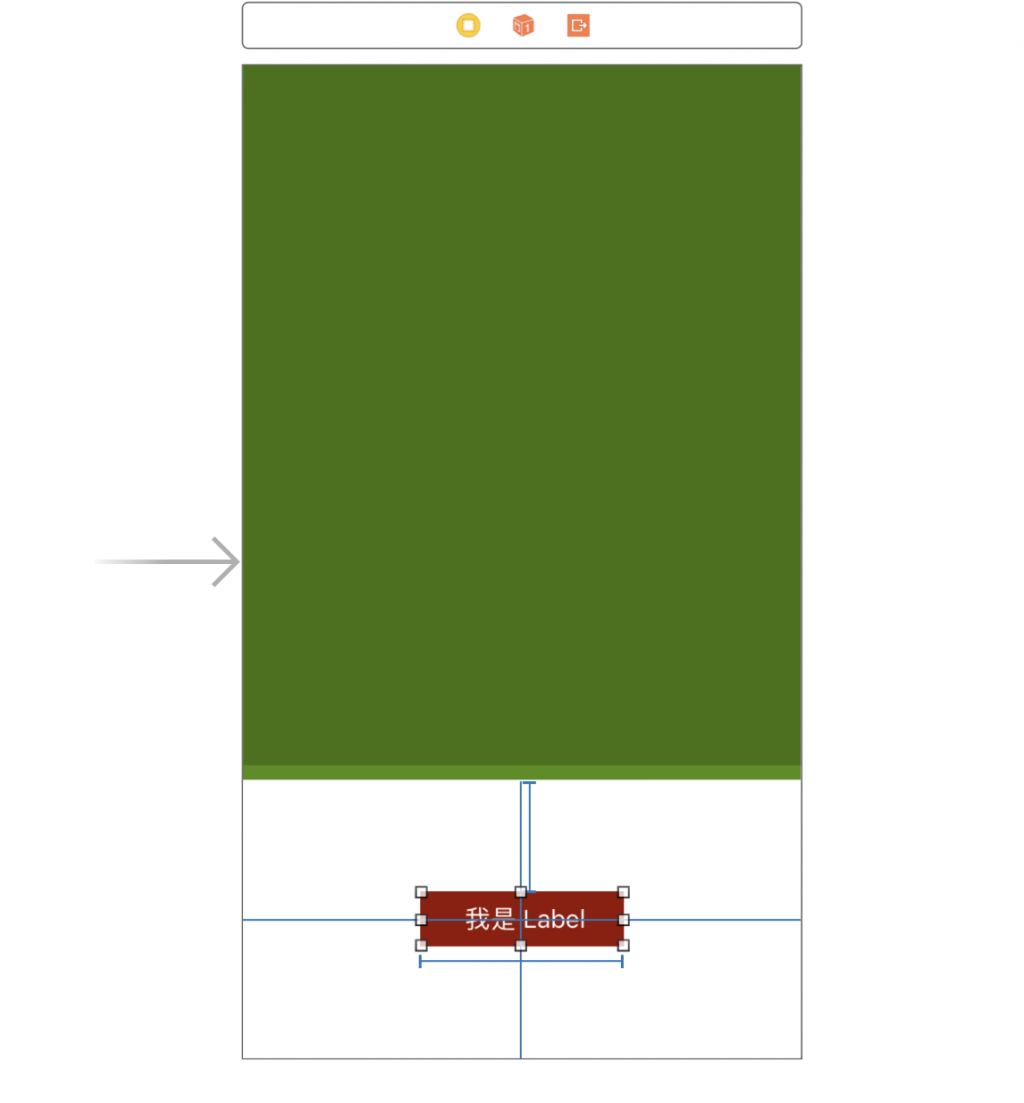
最開始練習 Auto Layout的時候,假如我畫面裡面只有幾個元件當然排列起來沒有什麼困難,但是當我們有一堆元件的要做約束條件的時候,總是限制到自己手忙腳亂、眼花繚亂。於是,我們可以把一個畫面切成許多個子畫面,舉一個自己做的畫面圖例。

我們可以試著把他想像分割切成幾個畫面 (Ps每個人有不同的看法,所以不一定要切相同的樣式)

簡單來說,假設你使一個 View 裡頭的 Label 置中,那他就是以這個 View 為基準下去約束這個 Label。

所以當你將畫面分割好之後,每個分割畫面都去都是一個 UIView ,之後把該分割畫面裡頭的元件放到各自的 View 裏頭,就完成第一部的分割,之後只要照著前面的約束方法去約束每個 View 中的文件,就能輕鬆解決排版問題。
另外,我要告訴大家使用這個方法的的時候,盡量先去設置每個分割畫面的約束條件,再去設置各個 View 中的元件,其中一點是:否則當你先設置好裡頭的元件時,他還是會提醒你去設置 View 的約束條件的,另一點則是:不然到最後才發現其實整個分割畫面都沒擺放整齊,然後又跑去修改分割畫面內的約束條件。
題外話,想告訴大家,Auto Layout 雖然是一個很方便的功能
但是大家偶爾看一下少了什麼約束條件跟錯誤,而不是一直 Add Missing Constraints 喔!
雖然我有時候還是會(剁手)否則到最後會產生一多莫名其妙或是根本不需設置的限制條件。
