在昨天介紹SideNav時,我們有稍微提到過Toolbar,今天我們就比較認真的來看看Material Design中Toolbar的特性,及Angular Material中Toolbar可以呈現什麼樣的變化吧!
在Material Design的Toolbar設計指南中,Toolbar通常會浮動在整個系統的正上方,所有的內容應該從toolbar下方通過,除非是暫時性顯示的元件如dialog等等。我們可以把Toolbar當作整個系統的header(或footer)角色,在這裡放置品牌Logo、標題、和一些簡單的執行動作等等。
Toolbar的元件放置在MatToolbarModule之中,加入這個module後,我們可以使用mat-toolbar在畫面上呈現一個簡單的toolbar
<mat-toolbar>
<span>IT鐵人賽-Angular Material Demo</span>
</mat-toolbar>
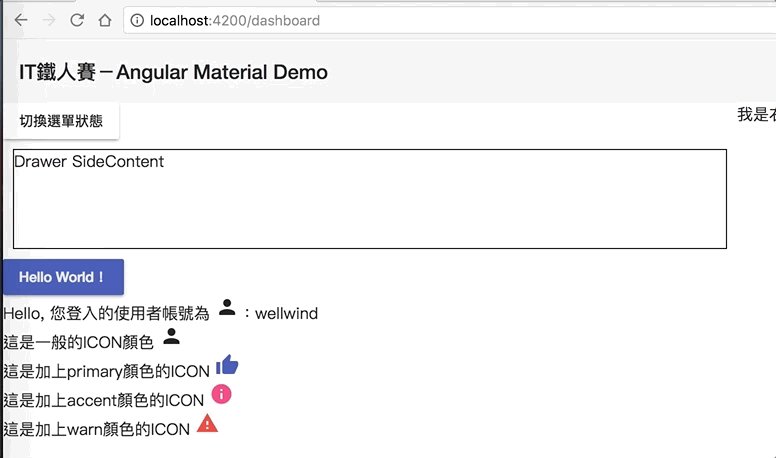
效果如下:

可以看到我們已經加入一個簡單的toolbar了,不過這樣還有點小小問題,就是我們的toolbar沒有浮動在畫面的最上方,隨著畫面捲動,toolbar會消失在畫面之中,由於toolbar只是一個component,可以在畫面中的任何地方加入,因此直接強制顯示在畫面的最上方在元件設計上也好像怪怪的,但這只是元件設計上的問題而已,要讓這個toolbar固定在最上方其實也不困難,設定一下CSS就好了!
.demo-app-header {
position: fixed;
top: 0;
z-index: 2;
}
.demo-app-container,
.demo-app-sidenav {
position: absolute;
padding-top: 64px;
height: calc(100vh - 64px);
}
目的是將toolbar固定在上方,並透過z-index: 2來避免捲動時被下方內容蓋過, mat-sidenav-container跟mat-sidenav喬出一個上方64px的空間給toolbar使用,避免內容被toolbar蓋過。
接著將原來的元件套上這些樣式
<mat-toolbar class="demo-app-header">
<span>IT鐵人賽-Angular Material Demo</span>
</mat-toolbar>
<mat-sidenav-container class="demo-app-container">
<mat-sidenav class="demo-app-sidenav">
...
</mat-sidenav>
<mat-sidenav-content>
<router-outlet></router-outlet>
</mat-sidenav-content>
</mat-sidenav-container>
需要特別注意的是,前一天我們在
mat-sidenav設定了fixedInViewport,在CSS調整後這個屬性會造成sidenav顯示跑掉,因此我們要這個設定拿掉,目前GitHub上已有Issue在討論了,希望之後會調整囉。
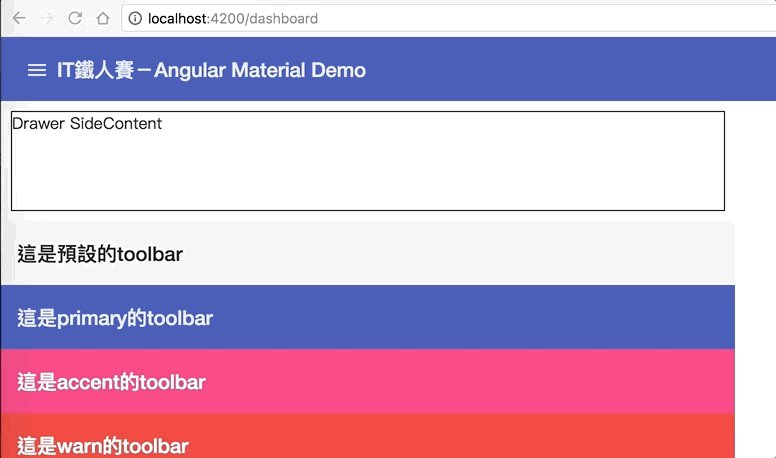
成果如下:

跟其他Angular Material元件一樣,我們可以透過color來改變toolbar的顏色:
<mat-toolbar color="primary">這是primary的toolbar</mat-toolbar>
<mat-toolbar color="accent">這是accent的toolbar</mat-toolbar>
<mat-toolbar color="warn">這是warn的toolbar</mat-toolbar>
成果如下:

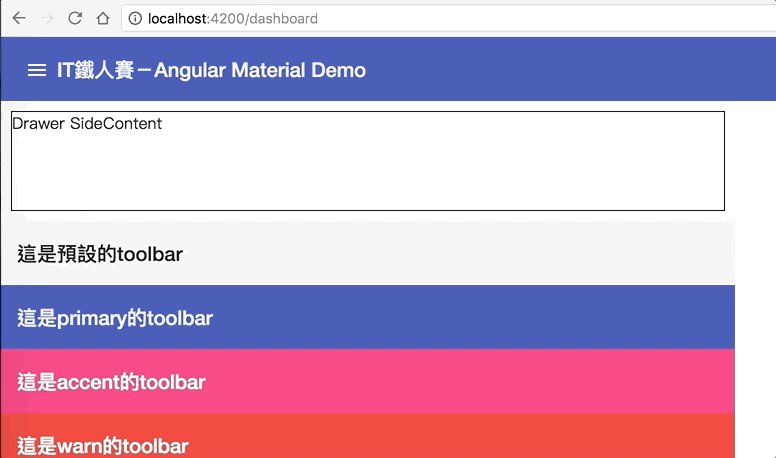
接著我們想在toolbar加上一些東西,第一個是在左邊加上一個icon,可以透過這個icon來開關SideNav,這是一種很常見的後台做法
<mat-toolbar color="primary" class="demo-app-header">
<button mat-icon-button (click)="sideNav.toggle()">
<mat-icon>{{ sideNav.opened ? 'close' : 'menu' }}</mat-icon>
</button>
<span>IT鐵人賽-Angular Material Demo</span>
</mat-toolbar>
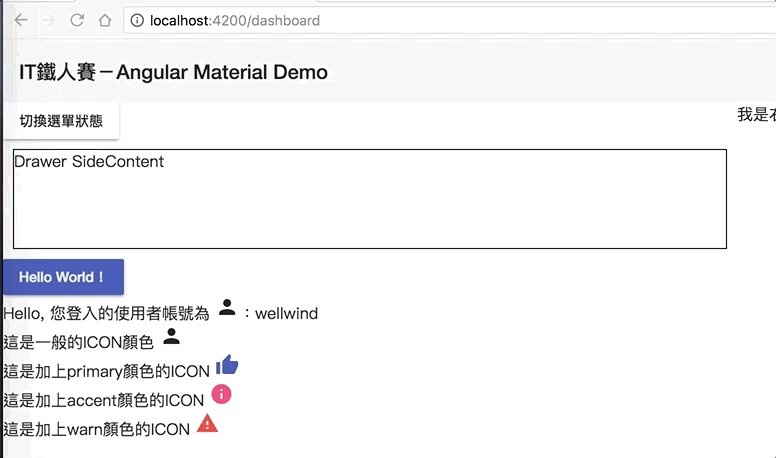
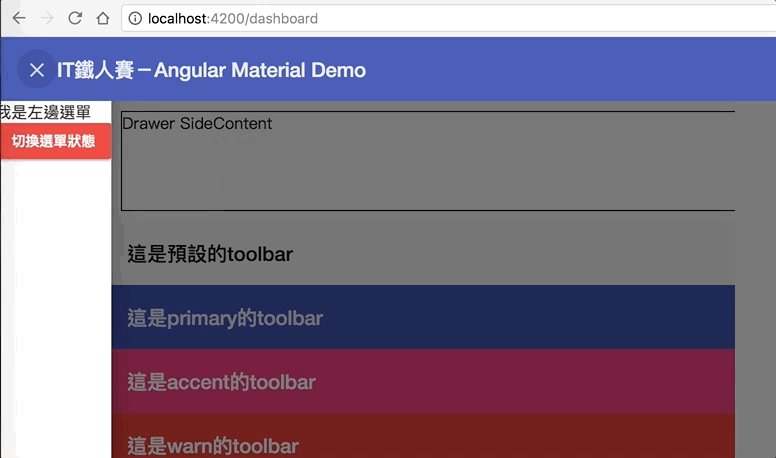
效果如下:

接著我們想在toolbar的最右邊加上一個登出的按鈕,不過要怎麼把按鈕推到最右邊去呢,其實只要透過CSS就可以輕易解決,由於Toolbar內的排版是flex,我們可以加入一個分隔用的空間,把空間後的內容都推到另外一邊去。
.toolbar-seprator {
flex: 1 1 auto;
}
接著在toolbar中加入這個分隔器
<mat-toolbar color="primary" class="demo-app-header">
<button mat-icon-button (click)="sideNav.toggle()">
<mat-icon>{{ sideNav.opened ? 'close' : 'menu' }}</mat-icon>
</button>
<span>IT鐵人賽-Angular Material Demo</span>
<!-- 在這之後的都會被推到右邊去 -->
<span class="toolbar-seprator"></span>
<button mat-icon-button>
<mat-icon>message</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>exit_to_app</mat-icon>
</button>
</mat-toolbar>
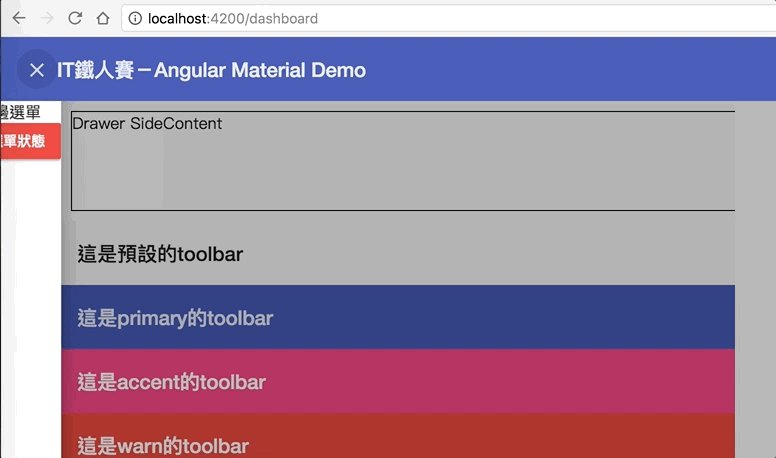
效果如下:

一個有模有樣的toolbar就出現啦!
Toolbar預設是單行的,在mat-toolbar中的內容預設都會在同一行顯示,若在一行toolbar中放入太多資訊則可能會因為寬度有限的關係無法顯示,這時候我們可以用多個<mat-toolbar-row>來設定多行的toolbar。
<mat-toolbar color="primary">
<mat-toolbar-row>
<span>第一行Toolbar</span>
<span class="toolbar-seprator"></span>
<mat-icon>favorite</mat-icon>
</mat-toolbar-row>
<mat-toolbar-row>
第二行Toolbar
<span class="toolbar-seprator"></span>
<mat-icon>delete</mat-icon>
</mat-toolbar-row>
</mat-toolbar>
效果如下:

乍看之下跟用多個<mat-toolbar>很類似,但<mat-toolbar-row>本身是沒有color可以設定的,而是跟隨著mat-toolbar走,另外在語義上也有所不同,在CSS狀況比較複雜時,也可能造成畫面錯亂的問題,因此應該看情境決定使用的時機。
今天我們學會了另一個前端上常用的元件-Toolbar,Toolbar算是相對簡單的元件,也因為他的簡單,給了開發人員更多的彈性空間去靈活調整,不管是在整個頁面架構上,還是系統內的功能畫面,都有很大的機會去使用到,好好熟練Toolbar的用法對於功能畫面的開發會很有幫助喔!
明後天我們再來學習使用其他元件,來豐富這兩天學到的SideNav和Toolbar的內容吧!
本日的程式碼GitHub:https://github.com/wellwind/it-ironman-demo-angular-material/tree/day-06-toolbar
分支:day-06-toolbar

請問 flex: 1 1 auto 這三個值分別是?
hello, 以下文章給您參考:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
簡單來說是在中間加一個分隔用的span, 這三個數值分別代表的是放大比例/縮小比例/剩餘空間的分配
第3個值設定為auto,代表在空間分配時會佔滿剩下可用的空間,因此會把之後的內容都推到另外一邊去
WOW~~看懂了,好特別的技巧!
感謝。
請問Angular material 有沒有像bootstrap 的button group ?把buttons 放在group, 再心擺在toolbar 上,可以省下空間。
ButtonToggleGroup可以達到類似的效果,但可能需要自行挑整一下
https://ithelp.ithome.com.tw/m/articles/10193055
所以Toolbar相對於header也可用於footer的設計,Material就沒再另外做出footer的相關設計了,想請問一下footer如何實作比較適當,也是要獨立於sidenav之外(然後再空出一個空間給他?),還是在mat-sidenav-content之內的底部?
footer直接用toolbar就可以了沒錯, 至於具體的要放在哪裡, 就看需求而定了, 沒有一定的規則