大致了解Vue的一些比較重要特色之後,再來我們來看看怎麼建置Vue的環境與專案,要開始進行實作部分了。
開始之前,電腦需要有Node.js環境與NPM(Node Package Manager)套件管理工具
$ sudo npm update -g npm
裝好node環境與npm後,即可使用套件管理工具npm安裝好Vue環境
$ npm install vue
透過npm全域安裝vue-cli,安裝完後即可使用vue指令
$ npm install -g vue-cli
初始化專案
$ vue init [template] [project_name]
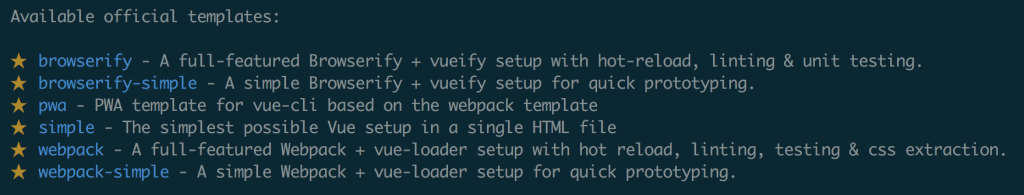
#查看官方提供的template與說明
$ vue list

以下使用webpack / webpack-simple來做範例專案。

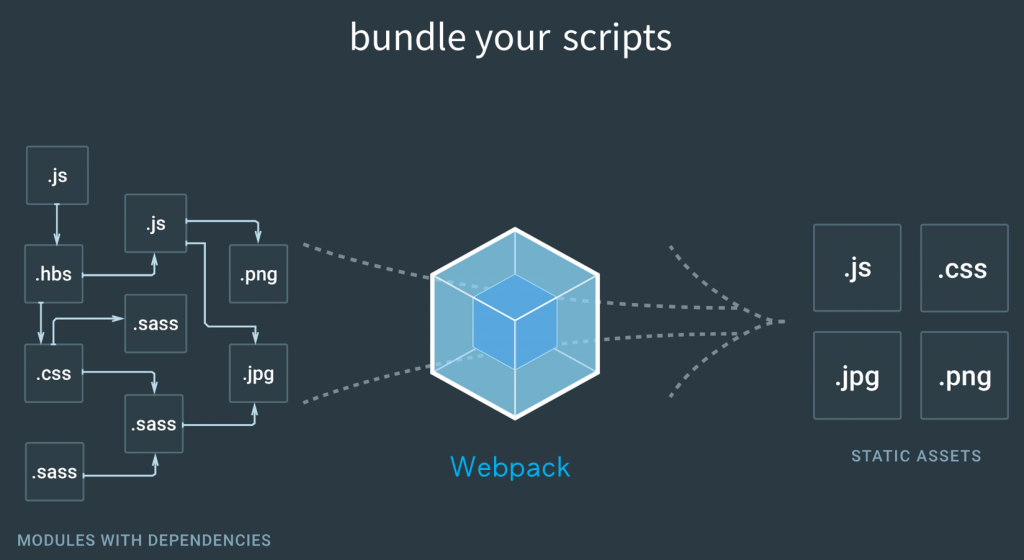
使用webpack初始化專案
$ vue init webpack [project_name]
或也可以使用較簡化的webpack樣板
$ vue init webpack-simple [project_name]
在安裝過程中,會有許多設定跳出請你更改,如果不更改,按enter即設定成預設值。
進入專案資料夾
$ cd [project_name]
在專案資料夾底下,安裝所需要的模組
$ npm install
啟動http server
#開發版,本地開發(localhost)適用,進入http://localhost:8080可看到結果
$ npm run dev
#需要伺服器,下指令後只建置靜態資源,直接開啟index.html即可看到結果
$ npm run build
打開瀏覽器,網址輸入http://localhost:8080,看到以下畫面,表示專案建立成功!