這篇我們要開始將自己建立Vue的樣板並放入Laravel的專案當中,讓它去編譯樣板並顯示出來。
首先我們先認識Laravel的專用指令工具,Artisan如何使用。
$ php artisan [參數]
| 指令 | 用途 |
|---|---|
$ php artisan or $ php artisan list |
查看後面可接什麼[參數]選項 |
$ php artisan serve |
啟動Laravel內建伺服器 |
$ php artisan route:list |
查看應用程式所有已註冊過的路由(route)清單 |
$ php artisan migrate |
執行資料庫遷移檔(migrations) |
$ php artisan make:migration |
建立一個新的資料庫遷移檔 |
$ php artisan migrate:status |
查看每個資料庫遷移檔的狀態 |
$ php artisan migrate:rollback |
返回上一次資料庫遷移的動作 |
$ php artisan db:seed |
使用種子(seed)建立資料庫資料 |
$ php artisan make:auth |
快速建立註冊與登入的views、routes、controller |
$ php artisan make:controller |
建立一個新的controller類別 |
$ php artisan make:event |
建立一個新事件 |
$ php artisan make:job |
建立一個新任務 |
$ php artisan clear-compiled |
清除已編譯的類別檔 |
$ php artisan cache:clear |
清除應用程式快取 |
接著我們要來試試看在Laravel專案下,顯示Vue的元件。
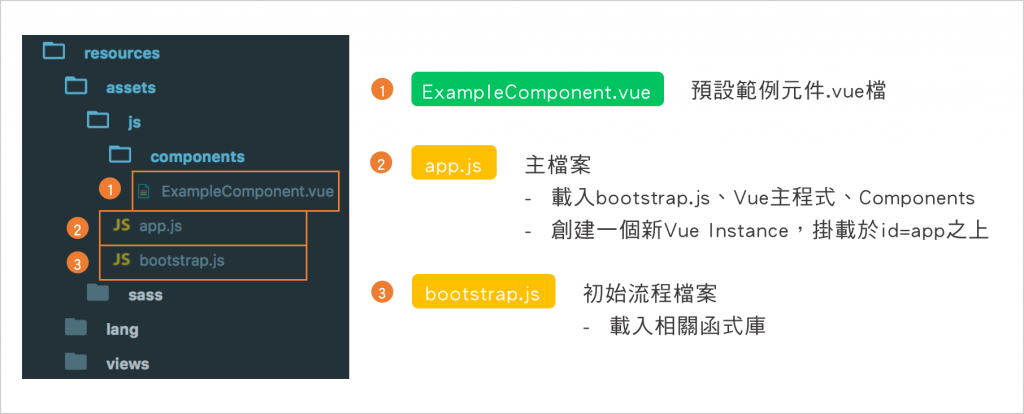
上一篇我們提到在Laravel專案架構底下,Vue元件通常會放在resources/assets/js/components目錄下,而要顯示的View寫在resources/views之下。也就是說,如果我們要在Laravel專案下使用vue元件,那就要在根目錄下的resources目錄下實作。
註:Laravel的預設樣板是使用Blade。
我們今天要來好好探討一下Vue元件要怎麼讓它被編譯以及了解在此目錄以外,一些檔案的用途。

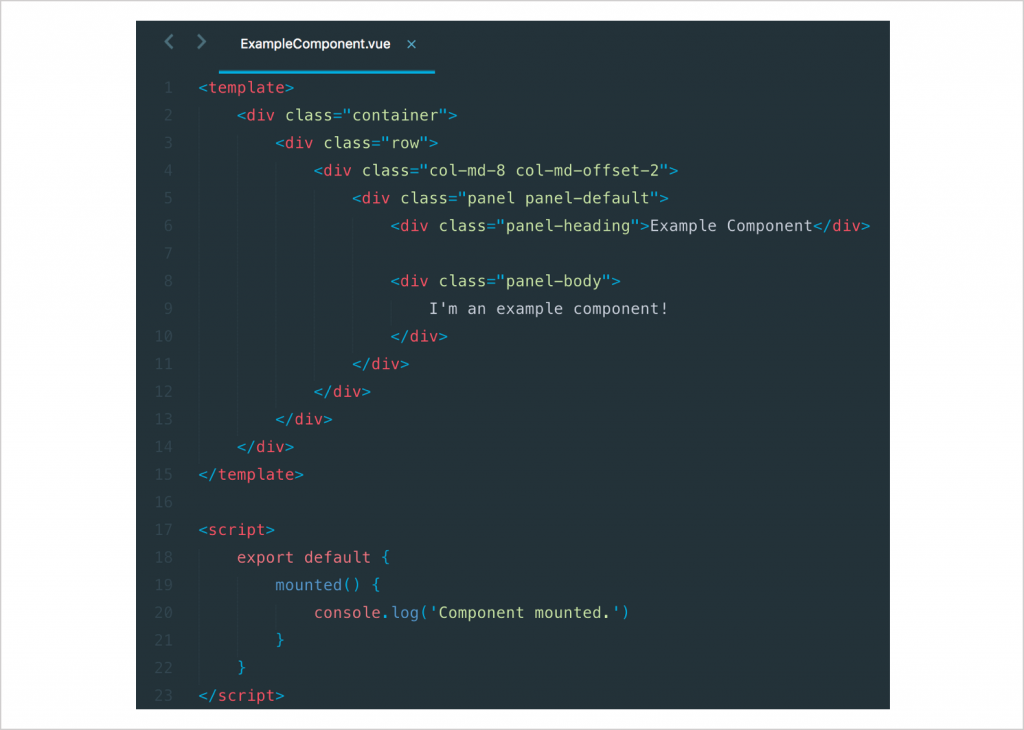
ExampleComponent.vue這是一個預設名為ExampleComponent的元件檔,等等我們就來做一些設定,看是否能順利顯示出此元件檔的內容。

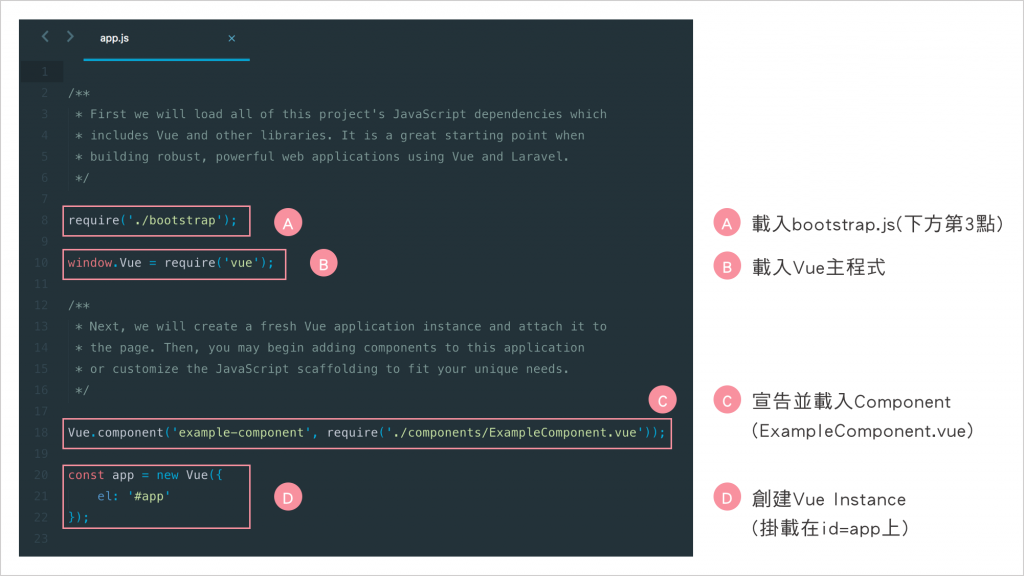
app.js它是進入Vue元件的主要js檔,這邊會匯入Vue的主程式檔與創建Vue Instance。

bootstrap.js這個檔案會載入需要的函式庫與註冊CSRF Token,會在app.js一開始給載入。

前面我測試的時候,我試過直接顯示Vue的component,不過好像怎麼樣都無法顯示出來,後來執行
php artisan make:auth讓它快速產生註冊與登入的views及在頁面上共用的部分(像是navbar),然後創建一個新的view(有繼承它共用部分),將component放入就可以顯示出來了,所以我猜測可能是因為Laravel是吃blade樣板的關係,Vue元件無法直接被編譯,需要透過間接繼承的方式才能吃到元件的畫面。(這段純屬我的理解部分,可能會理解錯誤,如果有專家知道答案可以替我解惑一下,感激不盡~)
在終端機執行php artisan make:auth後會在resources/views底下產生一些新的blade樣板。
$ php artisan make:auth
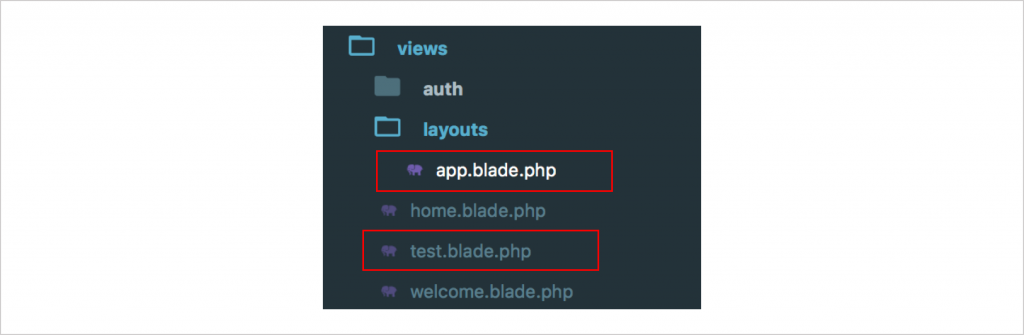
resources/views下新增一個新blade樣板:test.blade.php新增完檔案後,整個resources/views目錄會如下圖所示:

上面用紅色框框框起來的檔案即是我們等等要操作的檔案。
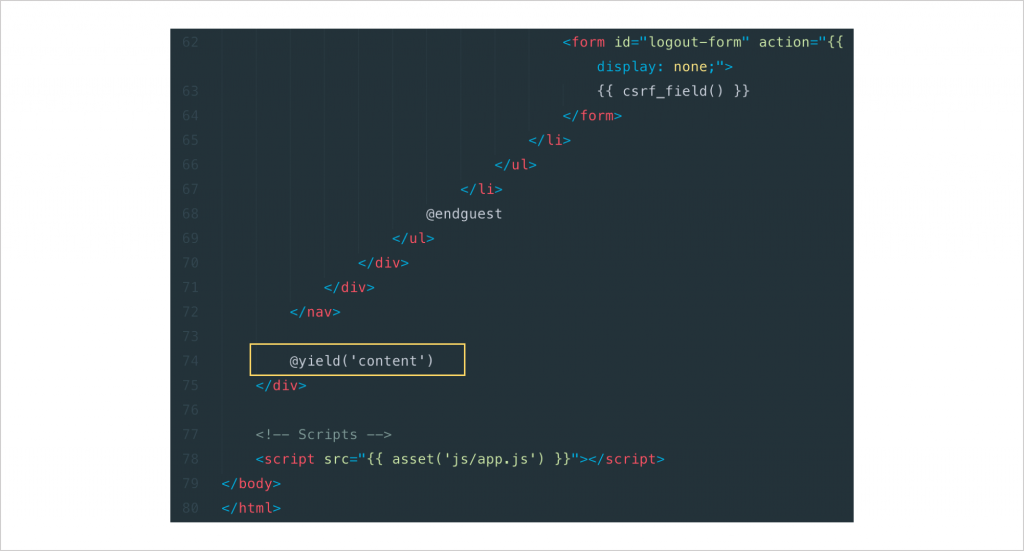
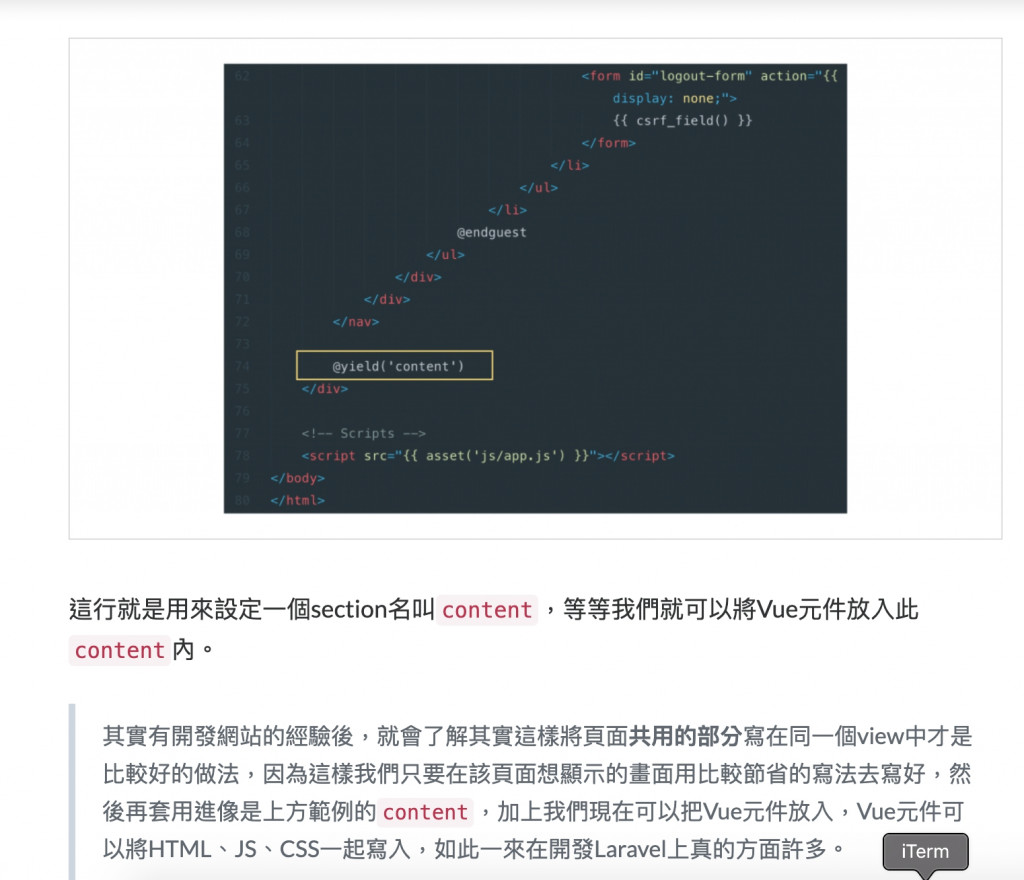
app.blade.php這全部就是在寫navbar、背景與一些CSRF驗證的東西,重要的是下圖這行:

這行就是用來設定一個section名叫content,等等我們就可以將Vue元件放入此content內。
其實有開發網站的經驗後,就會了解其實這樣將頁面共用的部分寫在同一個view中才是比較好的做法,因為這樣我們只要在該頁面想顯示的畫面用比較節省的寫法去寫好,然後再套用進像是上方範例的
content,加上我們現在可以把Vue元件放入,Vue元件可以將HTML、JS、CSS一起寫入,如此一來在開發Laravel上真的方面許多。
test.blade.php內容加入以下內容,其實不難理解,放入Vue元件的方式就跟我們之前學的一樣。
<example-component>是前面我們在resources/assets/js的app.js下宣告的component。
// 繼承在layouts目錄下的app.blade.php
@extends('layouts.app')
// 在content section放入example-component元件
@section('content')
<div id=app>
<example-component></example-component>
</div>
@endsection
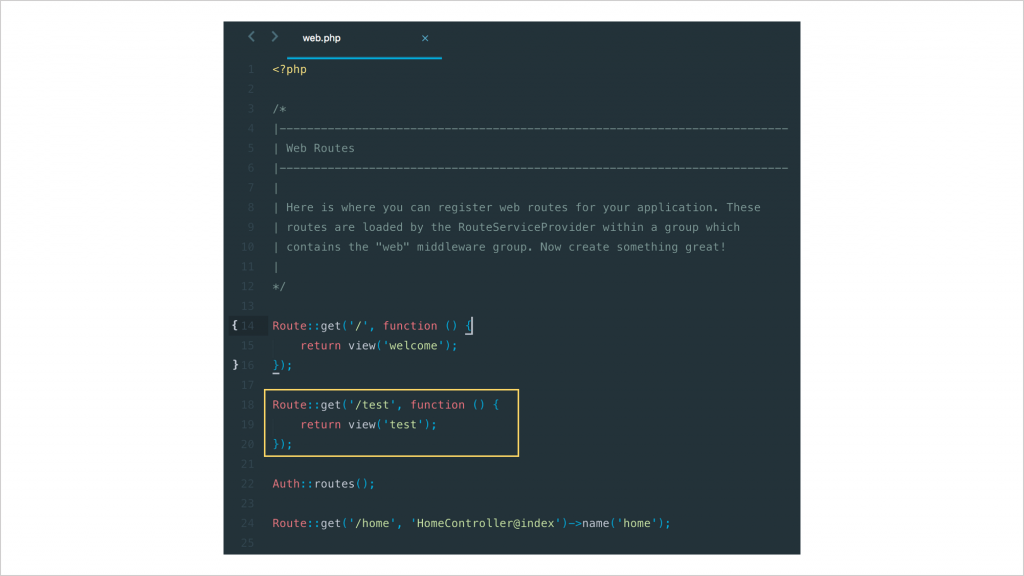
打開根目錄下的routes/web.php,加入以下內容,當我們輸入該url名稱後,即可辨識要顯示的view為哪個。
Route::get('/test', function () {
return view('test');
});
加入完後會如下圖所示:

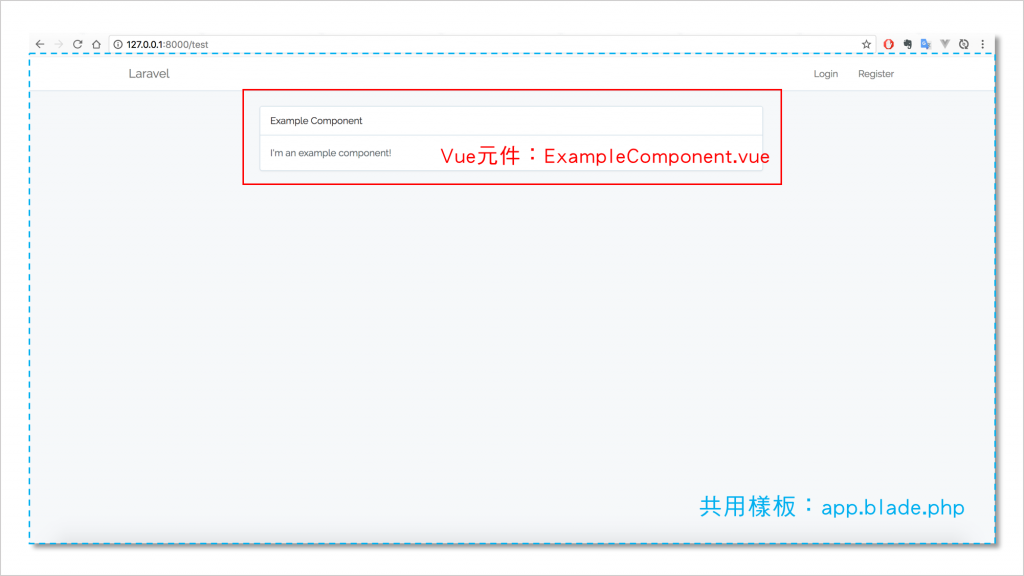
在終端機輸入以下指令啟動server,打開瀏覽器輸入http://127.0.0.1:8000/test,應該會看到如下圖所示:

如果看到以上的畫面,就表示我們顯示Vue元件成功啦!
下面是碎碎念時間:
ok到這邊,我想鐵人賽參賽到這第26天了,應該是要開始練習實作做出一個專案,所以從下一天開始到第30天,我會製作一個小小的但是有完整功能的Vue專案(希望啦~我前面還有沒補完的QQ),搭配這幾天學到的Laravel專案去做,學習整合前後端,我每天都會自訂一些進度,主要以功能為主,我會盡量去完成,但是有可能會...因為debug而拖延到發文時間,所以我決定我每天的po文進度就是我製作到的進度,即便我有bug(希望是沒有啦XD),我也會將bug list出來,如果bug解開後會寫出解決方法,讓之後可能有碰到這些bug的讀者可以參考,一起學習。

您好!請問該怎麼啟動 server 呢?
第一次在 laravel + Vue 的環境下寫Vue,有些地方比較不太懂。
因為我的理解在寫原生 Vue 時只需要 npm run serve 就可以把專案啟動。
這裡的範例該輸入什麼呢?謝謝!
您好:
啟動server的指令為:
php artisan serve
這是artisan建置一個web server在您的local環境。

您好,透過這裡的講解我想特別詢問,自己是寫純前端所以我理解可以直接透過 XX.blade.php 這個 container(容器) 去裝載我們建立的 Vue Component吧?
一定要在透過 Laravel 的 @yield 去裝載 Vue Component 嗎?
謝謝!
您好:
這是一個作法,是透過Laravel原本的前端blade框架去裝載Vue元件,因此需要在.blade檔案內使用@yield方法去載入Vue的元件。
而另一種做法是,如果您對Vue框架不陌生的話,您應該在寫完建立Vue實體的js檔案(通常檔案名稱為main.js或app.js),會讓webpack去編譯出新的file(以Laravel框架來說,編譯完的檔案應該會放置在public目錄內),此時,只需要在原本的Laravel的index.blade.php檔案中,使用html引用js檔案的語法,將此編譯後的檔案載入,如此一來,也可以將Vue的元件渲染出來。
在index.blade.php中引用js檔案語法如下:
<script src={{ URL::asset('js/main.js') }}></script>
希望有幫助到您~
你好!!非常有幫助!!謝謝~
那一般在 blade.php 有自己自定義的語法,像是這系列介紹到的 @yield、@extends、@section等
如果今天我不像大部分的開發者(從 laravel 後端寫到前端,這是我觀察的),對 blade、php 都非常純熟~
我只是單純要和寫 laravel 的後端室友寫一個網站練習,那前端熟悉 html 的結構,這時後能在 blade.php 純粹寫 html 就好,不要寫 blade 嗎?
謝謝~
您好:
其實這個部分我當初沒有深入研究blade怎麼寫,因為laravel後來出的版本,前端都已經有套用vue的框架一起使用,所以我後來就都使用vue去寫了,而vue的檔案裡,是可以將html、js與css寫在同一支檔案裡,也就是可以純粹寫html。
抱歉晚回覆了~
謝謝,這資訊對我很有幫助!!
你指的「因為laravel後來出的版本,前端都已經有套用vue的框架一起使用,所以我後來就都使用vue去寫了」
這是指 5.3 開始支援 Vue 的 laravel 版本嗎?