雖然知道it邦是使用 Markdown 格式做撰寫,要避免使用 HTML 格式,但沒想到居然連標題都會受到影響..![]()
所以把昨天的標題緊急修正了.. (都過了快一天好像也不怎麼緊急)
一般來說在網頁常見的表單推送方面,都會要求做一些防呆的機制
比如:要求填寫正確的 e-mail 格式、不可留白 之類的
但是對於不會撰寫 JavaScript 的人來說,難免有些困難
對此, HTML5 有了直接在 HTML 上做類似效果的方法
也就是 input 的 required 屬性!
<div class="container">
<form class="add-item">
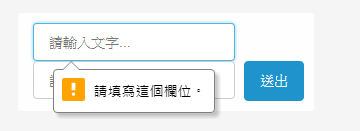
<input type="text"placeholder="請輸入文字..." required />
<br/>
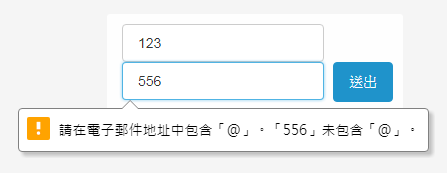
<input type="email" placeholder="請輸入電子郵件..." required />
<button type="submit" class="btn">送出</button>
</form>
</div>
在這段 code 當中,required 可自動幫我們偵測 input 是否為空值
甚至是檢查 type="email" 的部分是否為電子郵件格式
當然這麼方便的東西也是有缺點的
由於 required 是 HTML5 才被設計出的語法,在某些瀏覽器版本可能會有不兼容/失去作用的情況發生
所以防呆最好的做法,還是自己手刻一份 JavaScript 比較保險一些唷!
一樣放上本次的 demo 供大家把玩
required codepen demo
12/27 補充:
使用 required 時需要注意!
需要 required 檢查的 input 跟 button(or submit) 必須跟 form 表單綁在一起才會正常作用唷!
比如說下列這種情況
<div class="container">
<form class="add-item">
<input type="text"placeholder="請輸入文字..." required />
<br/>
<input type="email" placeholder="請輸入電子郵件..." required />
</form>
<button type="submit" class="btn">送出</button>
</div>
由於系統並不知道這顆 button 點擊後具體來說是要傳送哪邊的資料出去,所以 required 自然也沒辦法做到原先我們想要的效果
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
