今天要開始來寫一個註冊功能。
第一步:
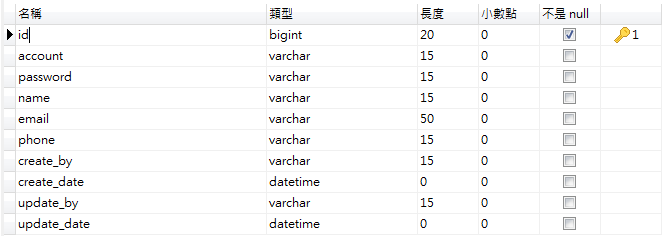
規劃一下註冊功能需要那些欄位,並且把這些欄位建置到資料表上
第二步:
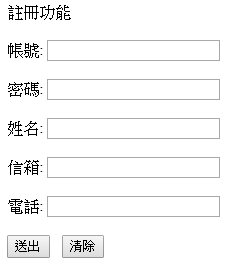
欄位建置完後,就來新增一個簡單的註冊頁面(register.jsp)
<div>註冊功能</div>
<br/>
<div>帳號: <input type="text" id="account" name="account" /></div>
<br/>
<div>密碼: <input type="password" id="password" name="password" /></div>
<br/>
<div>姓名: <input type="text" id="name" name="name" /></div>
<br/>
<div>信箱: <input type="text" id="email" name="email" /></div>
<br/>
<div>電話: <input type="text" id="phone" name="phone" /></div>
<br/>
<div>
<input type="submit" id="send" value="送出" />
<input type="reset" id="send" value="清除" />
</div>
第三步:
到這已經算是把頁面都建立起來了。
接著要做的事情是要把表單送出到另一個頁面,做資料庫寫入的動作,不過我們這邊還少了幾個步驟。
建立form表單
把第二步的語法貼進form表單裡面
<form>
</form>
我們已經把註冊頁面的基本功能都弄好了,接著明天要來說明怎麼在下一個頁面去接收表單的值,以及要怎麼寫進資料庫。
