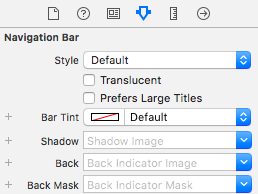
首先要來處理 Navigation Bar的部分,在這裡我們想要得到一個背景為白色且中間有 logo、兩側為圖像的button。
在 Bar Tint 這裡選擇白色之後,發現 Navigation Bar 還是會有原先的顏色,因此在這邊其實取消Translucent 就能達到我們要的效果。
接下來是想要將一張 Image Logo 放置在中間,發現無法直接在 Navigation Bar 丟一個 Image View,這裡要利用一個萬用容器 View 來乘載要放的 Image View,調整容器的座標及寬高之後,就可以將 Image View 丟上去了。
Image View 丟上去之後是位置是對 View,因此將 x, y 都設成 0 就能夠對到 View 的座標。

再來處理兩側的圖像 Button,將 Bar Button Item 拖到兩側並設定圖像即可。
Tin color 很好設定需染色的圖像,可善加利用。

這樣,客制 Navigation Bar 的部分我們就完成了。
