這是最基礎的bootstrap網頁,head內的東西都要。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
</body>
</html>
這行是RWD用的
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
接下來就可以使用Bootstrap提供的基礎樣版了。
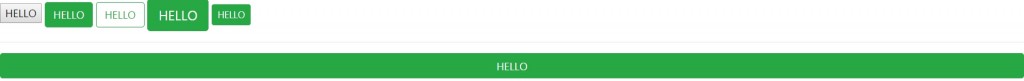
Button:
<body>
<button>HELLO</button>
<button type="button" class="btn btn-success">HELLO</button>
<button type="button" class="btn btn-outline-success">HELLO</button>
<button type="button" class="btn btn-success btn-lg">HELLO</button>
<button type="button" class="btn btn-success btn-sm">HELLO</button>
<hr>
<button type="button" class="btn btn-success btn-block">HELLO</button>
</body>

參考的網站:https://www.w3schools.com/bootstrap4/bootstrap_buttons.asp
裡面有其他的基礎按鈕樣式,但其實都有其意義。我們目前的專題是綠底所以挑了"btn btn-success"當我們的基礎按鈕。其他也可以依上面的規則類推。
