w3school:https://www.w3schools.com/bootstrap4/bootstrap_tables.asp
前一篇:https://ithelp.ithome.com.tw/articles/10197428
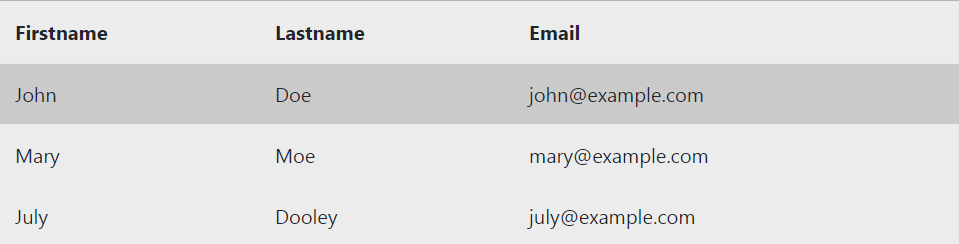
前一篇有提到color的運用,但還有一個不是bootstrap的顏色。class="table-active"是hover(mouseover)滑鼠放上去的顏色。跟"table-hover"一起使用會看不出效果,是用來放在row或一塊區塊(cell/td)。
<table class="table table-hover" style="width:50%">
...
<tbody>
<tr class="table-active">
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
...
</tbody>....
</table>

Table Head Colors:
專門為thead(table head)設計的class。加在thead的class裡。有thead-dark黑色和thead-light淺灰。
<table class="table">
<thead class="thead-dark/light">
<tr>
<th>....</th>
<th>....</th>...
<tr>
<thead>
<tbody>....</tbody>
<table>
Small table:
就是小了點的table,放table的class後"table-sm"。把padding減半也能達到同樣效果。
<table class="table table-bordered table-sm">
...
</table>
Responsive Tables:
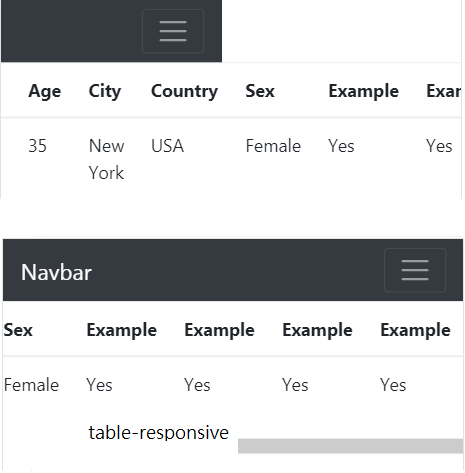
響應式table。在table的欄(columns)太多或者螢幕不夠大,網頁的寬就會因為table過大而超出。電腦瀏覽器會產生橫向拉動軸。手機板會很不美觀,需要特別把整個頁面右拉超出去才看得到內容,在有navbar時會更明顯。
在創一個class為table-responsive的div元素包住原本的table能解決這問題。
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
<th>Sex</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
<td>Pitt</td>
<td>35</td>
<td>New York</td>
<td>USA</td>
<td>Female</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</div>
會在table下出現拉動bar不會去影響網頁的寬。
此外還有table-responsive-sm/md/lg/xl,會在特定大小以上時才會在table下出現拉動框,通常電腦版不太需要這東西,所以可能會用sm/md。不過還是看設計者需求。
