承上篇,今天我們繼續玩Web Application
只是今天我們是用MVC來做
首先我們先建立一個MVC的專案叫做WebMvc

接著我們可以從上圖看到熟悉的Controller & Model & View
接著!!當然要來run 一下預設的拉!!
所以我們先將專案建置起來

完成!!很基本附有microsoft 教學指引的網站就這樣誕生了
既然前兩篇都DI了,那麼這邊一定也不能夠略過大家說對吧!!
由於這邊也是一樣系統預帶Microsoft.AspNetCore.All
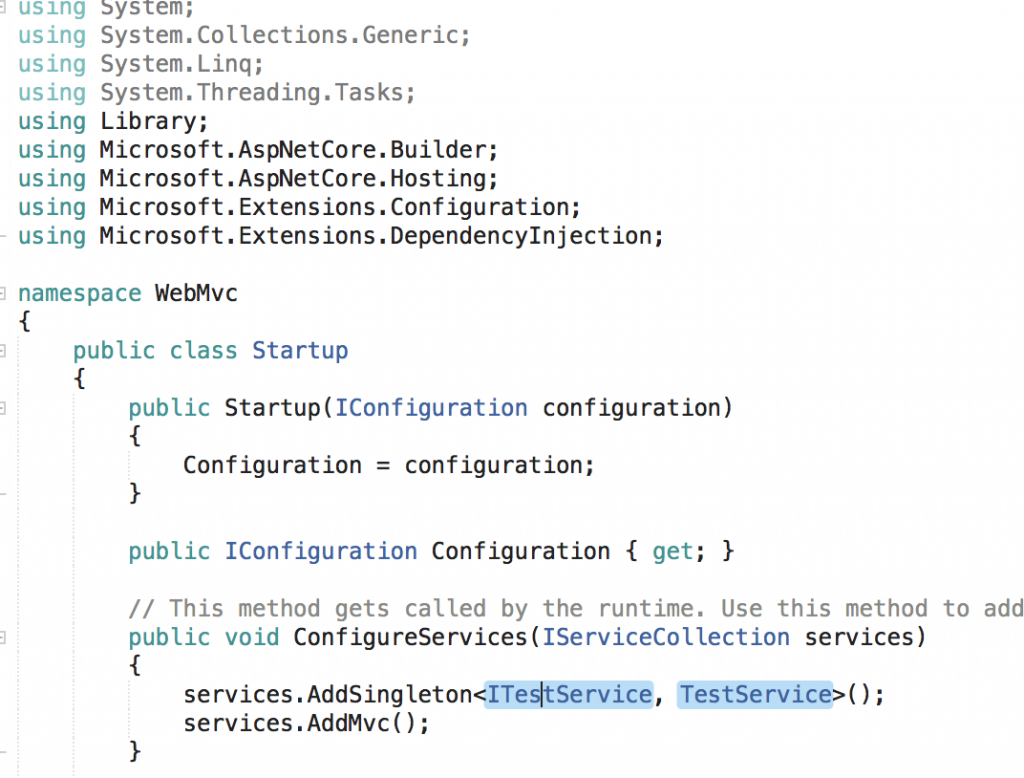
所以我們也可以如同上篇一般的去操作,在Startup.cs裡面加入mapping
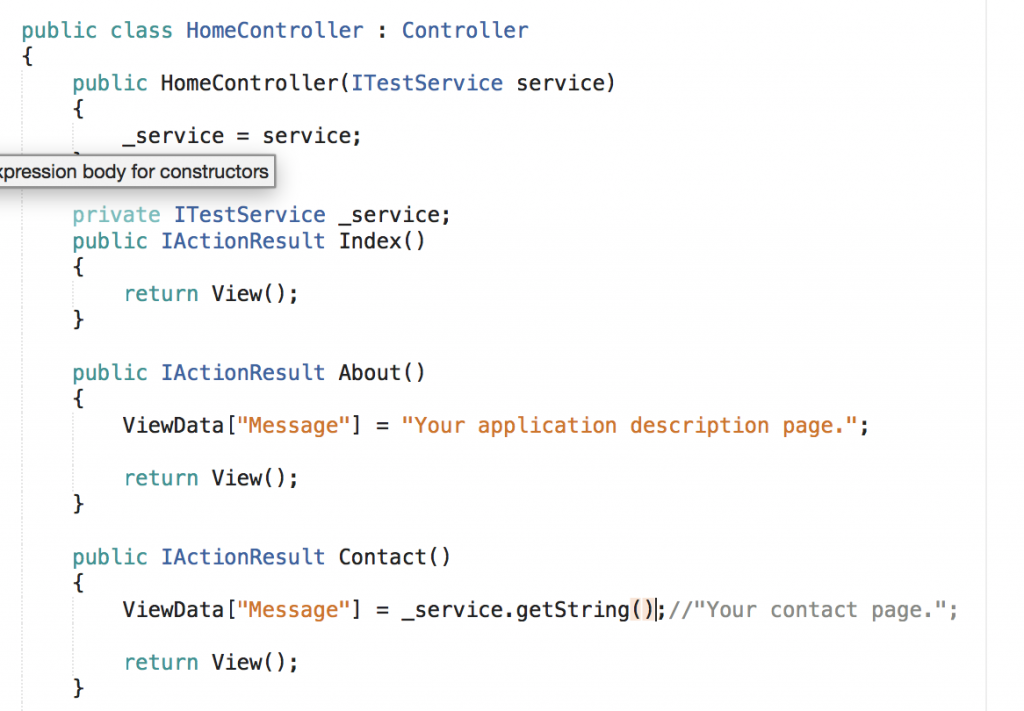
接著我們再去controller裡面調整一下
沒錯!!我們一樣是到contact裡面去搞(謎之音:做人有始有終是吧!?
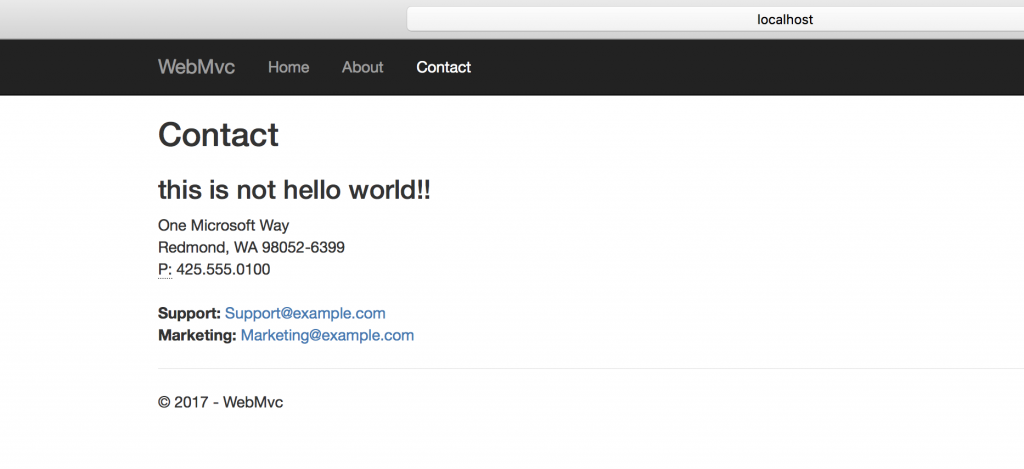
再來,讓我們建置一下
很好,跟我們預期的一樣
經過這兩天大家有沒有覺得.....
其實建立一個很基本的網站不會很困難 對吧!!
明天我們來談談api
