今天我們來建立一個web api的專案吧
但首先我們得先做個準備工作那就是...
我們是開api吧,所以基本上應該要有一個可以呼叫的工具
這邊在下是使用postman(謎之音:話說在下現在正跟postman的公司在同一個城市呢

沒錯....這些天以來 在下一直在SF寫鐵人文章!!
夠熱血吧!!
如果有去那間公司外面我再看看有沒有大Logo可以PO上來
好了廢話不多說我們繼續看下去
這邊如果有使用chrome使用者可以直接到市集去尋找綁在瀏覽器上的版本
或著也可以到他的官網去尋找非瀏覽器版本
(如果覺得連結不安全,可以考慮自己google postman
下載完後我們就開始了
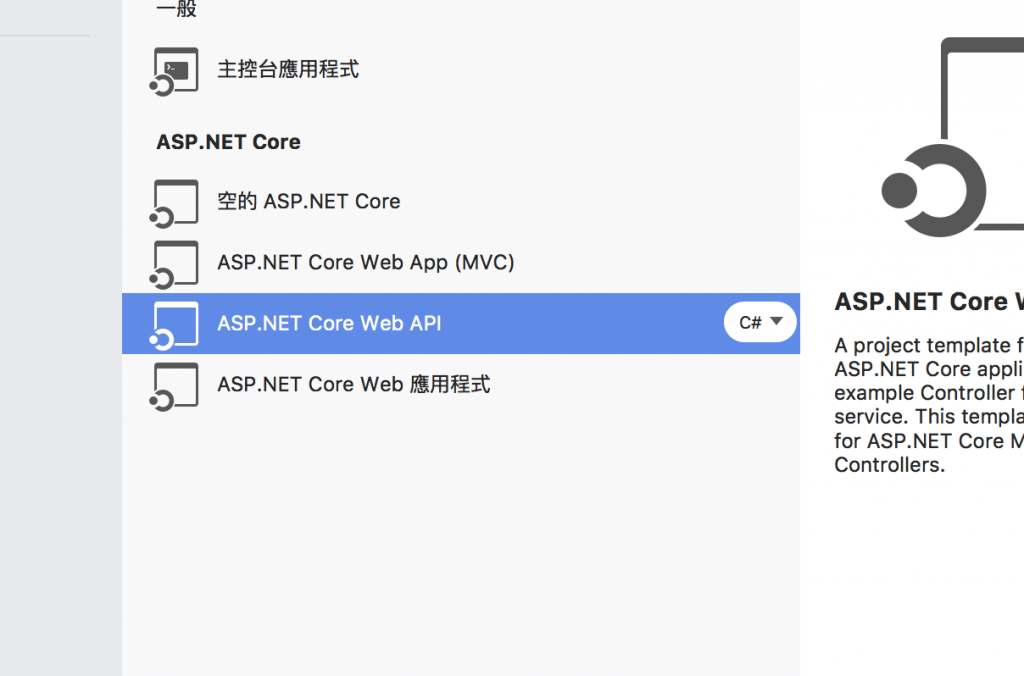
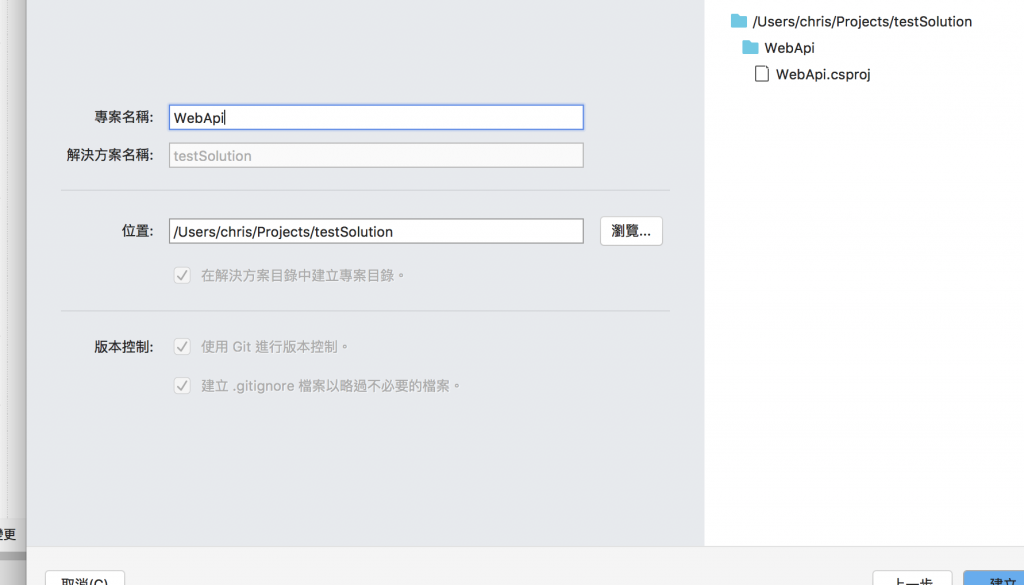
首先我們先建立一個web api的專案就叫做WebApi吧

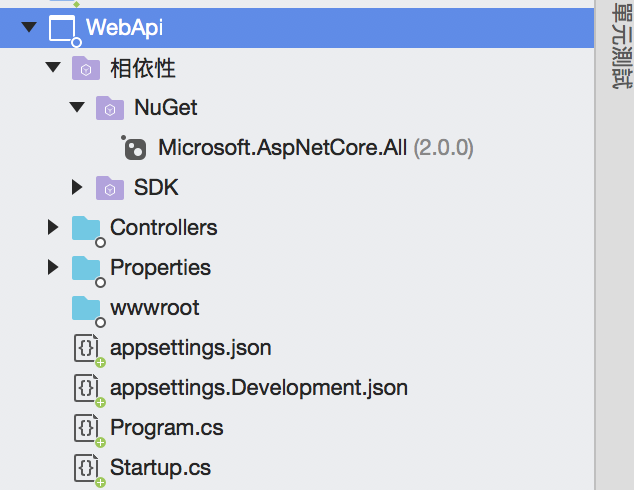
檢查一下,天阿Microsoft.AspNetCore.All真的是萬能了!!
當然!!建置這把戲都玩這麼多天了,我們一定要繼續玩下去對不對!!
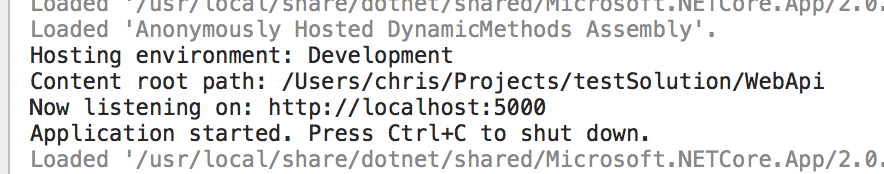
所以我們來建置一下吧
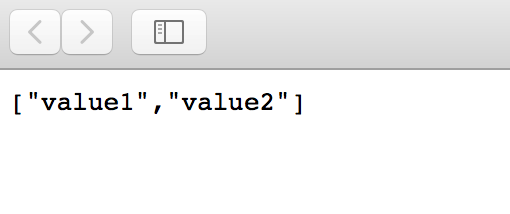
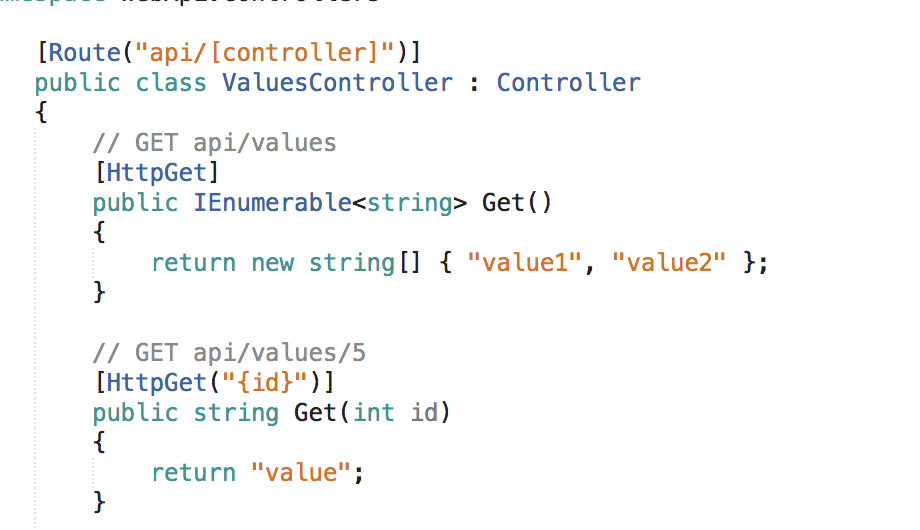
由於預設有get所以我們可以得到
也就是在Value controller這邊的Get的結果
這邊的範例是使用restful api唷!!
不清楚什麼是restful api的請google restful api or restful api
既然剛剛都裝了post man 那麼我們一定得打開來檢查一下是吧
但是每次建置都會自動開網頁似乎很煩
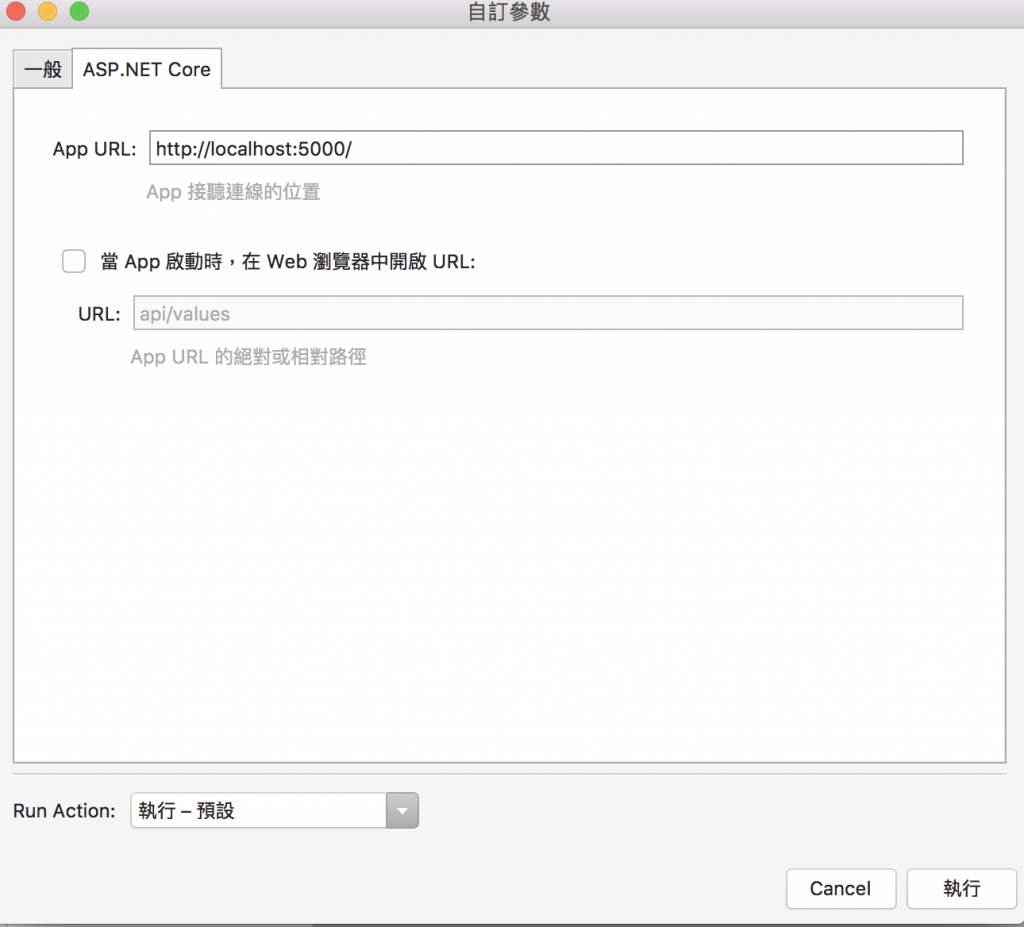
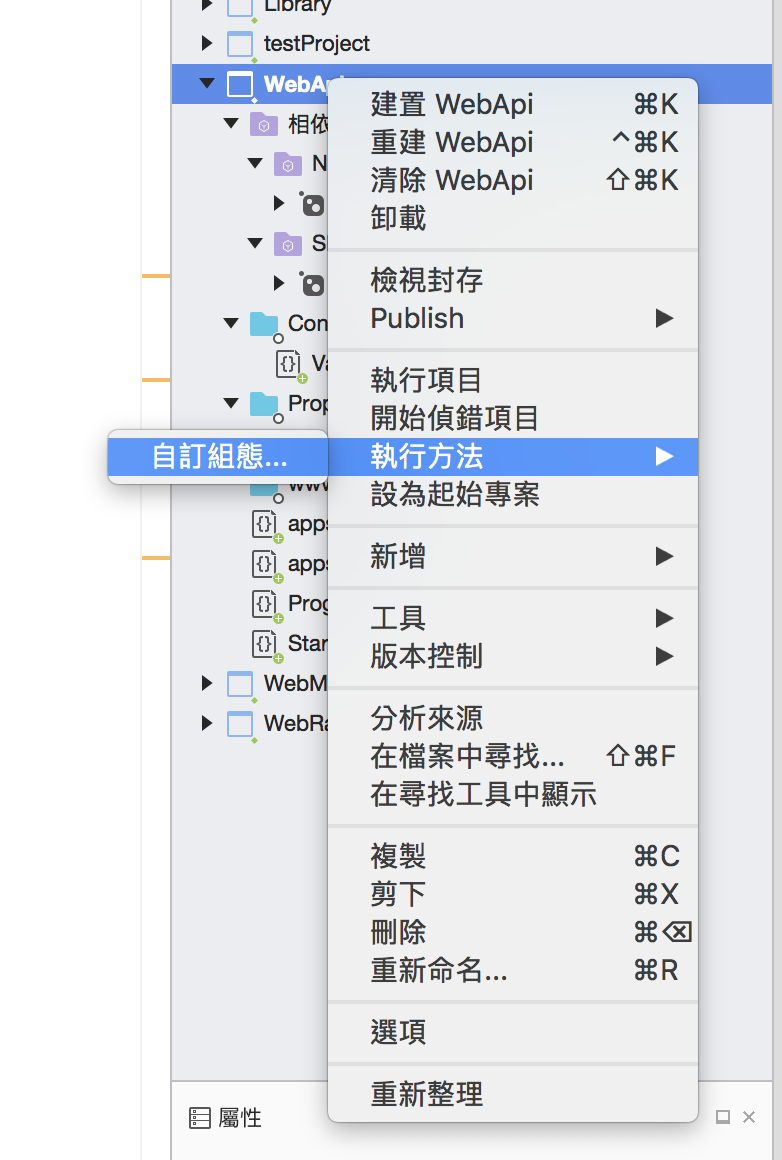
這邊我們對專案按右鍵選擇執行方法裡面的組態,如下圖:
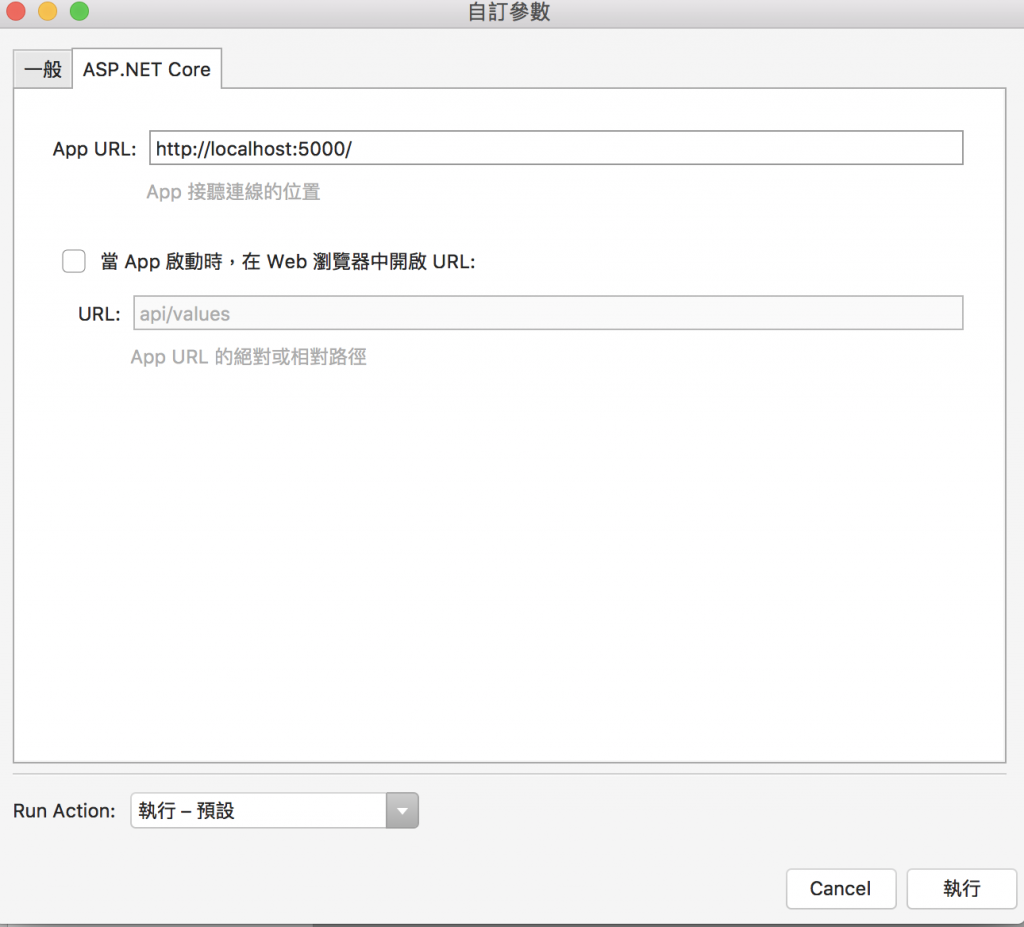
接著拉掉下圖的小勾勾,點選執行,或是你也可以在上圖點選執行項目
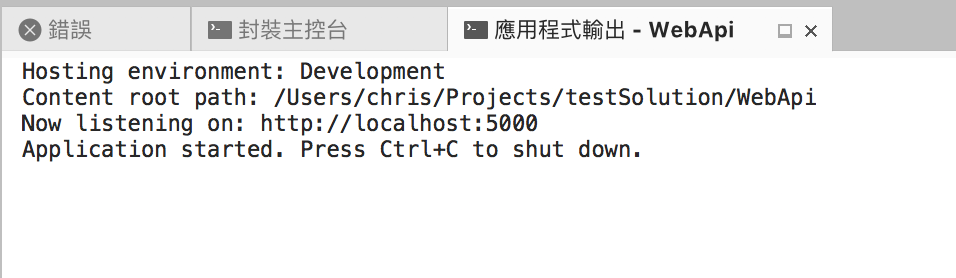
就可以得到精簡的小視窗,並且沒有開瀏覽器唷
明天待續唷
