先說聲恭喜 今天終於有踏進來 React.js 沒有被其他的事情干擾
(( 雖然今天還是有忙一些其他的事情
話不多說 先看結果
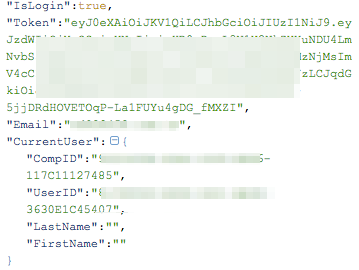
LocalStorage 的部分,會把資料放在這裡,因為你的東西放在Redux Tree裡面,遇到瀏覽器Refresh 就會通通不見
當我們初步登入時,就會將LocalStorage 更新成下圖這樣
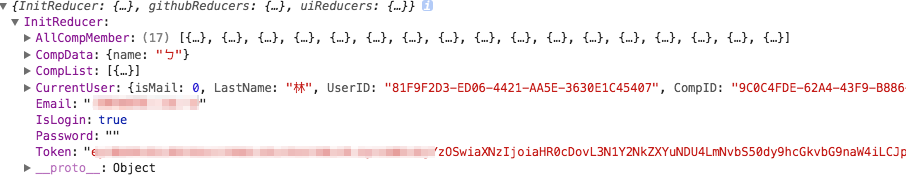
然後 Redux Tree 可以得到像這樣的值
我知道到這邊你會覺得
幹他媽的這不是超簡單 沒關係 再看一下下吧
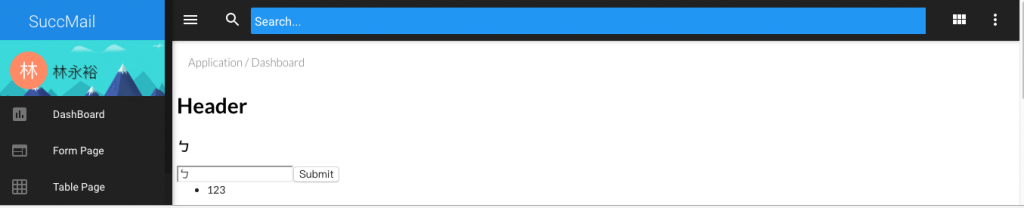
最後 畫面上可以再登入後,拿著相關聯的UserID 去對出 我們要的姓名顯示在頁面上
// 登入成功
USER_Login_Success: (state, {payload}) => {
return state.merge({IsLogin: true, Token: payload.Token, CurrentUser: payload.CurrentUser });
}
payload.CurrentUser 的樣子
"UserData": [
{
"UserID": "81F9F2D3-ED06-4421-AA5E-3630E1C45407",
"DefaultCompID": "9C0C4FDE-62A4-43F9-B886-117C11127485"
}
]
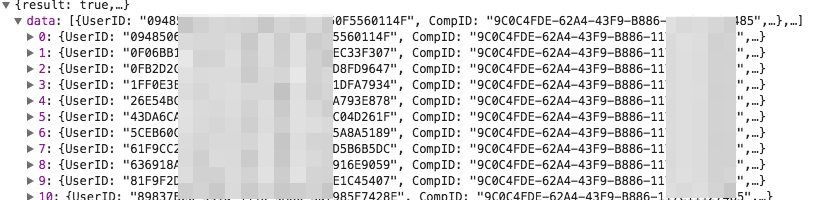
然後 我們要去呼叫 拿取所有公司的成員資料
會這樣做的考量 就像上一篇所說的 這樣我的後台作人員資料 例如像人名的變更時 我就可以不用去做整份的Loading
而且也不用再去逐筆更新 而是統一所有人名的來源

好 我們不囉嗦 看重點 步驟的話自己去想
首先 我原本把很多方法寫在 render 這是錯誤的 因為這樣子 你畫面有變動的時候 就會一直呼叫 這是錯誤的
我原本有把方法 挪到 constructor 但是這也不對 最後我把它放在 componentWillMount
如果你對生命週期有興趣 你可以看其他的文章 我相信很多人開場都有寫
好 然後我們重點是 怎麼去呼叫
var _LoginData = JSON.parse(localStorage.getItem("LoginData"));
var _IsLogin = false;
// localStorage 判斷是有資料存在的
if (_LoginData != null) { _IsLogin = _LoginData.IsLogin; }
// 把localStorage 的資料植入 Redux Tree
if (_IsLogin) {
this.props.onUpdateReduxInitTree();
this.props.onGetAllCompMember(_LoginData.CurrentUser.CompID, _LoginData.CurrentUser.UserID, _LoginData.Token);
}
簡單說 你要去判斷有沒有登入 然後去叫 Redux Container 串給你的方法
下面就是我的 containers/app.jsx
(dispatch) => ({
onUpdateReduxInitTree: () => {
dispatch(UpdateReduxInitTree());
},
onGetAllCompMember: (_compid, _userid, _token) => {
dispatch(GetAllCompMember(_compid, _userid, _token));
}
}),
然後 看一下 Action 裡面是這樣定義的
// 從 LocalStorage 抽取數值,插入到 Redux Tree
export const UpdateReduxInitTree = () => {
return (dispatch) => {
let _LoginData = JSON.parse(localStorage.getItem("LoginData"));
dispatch({
type: Update_Redux_InitTree,
payload: {
Token: _LoginData.Token,
Email: _LoginData.Email,
CurrentUser: _LoginData.CurrentUser
}
});
}
};
// 取得公司內所有成員
export const GetAllCompMember = (_compid, _userid, _token) => {
console.log("compid : ", _compid);
var formData = new FormData();
formData.append("token", _token);
formData.append("CompID", _compid);
return (dispatch) => {
fetch("http://xxx.xxx.xxx/user/get_comp_all_member", {
method: "POST",
body: formData
})
.then(function(response) {
return response.json();
})
.then(function(jsonData) {
let _currentUser = jsonData.data.filter(function(_ele) {
return _ele.UserID == _userid;
});
console.log("currentUser:", _currentUser)
dispatch({
type: Insert_All_Comp_Member,
payload: {
AllCompUser: jsonData.data
}
});
dispatch({
type: Update_Current_User_Name,
payload: {
CurrentUser: _currentUser[0]
}
});
})
.catch(function(e) {
console.log(e);
})
}
};
OK 最後 來看一下頁面要如何排
components/LeftDrawer
return (
<Drawer
docked={true}
open={navDrawerOpen}>
<div style={styles.logo}>
SuccMail
</div>
<div style={styles.avatar.div}>
<Avatar backgroundColor={deepOrange300}
size={50}>
{this.props.LastName}
</Avatar>
<span style={styles.avatar.span}>{this.props.LastName}{this.props.FirstName}</span>
</div>
<div>
{this.props.menus.map((menu, index) =>
<MenuItem
key={index}
style={styles.menuItem}
primaryText={menu.text}
leftIcon={menu.icon}
containerElement={<Link to={menu.link}/>}
/>
)}
</div>
</Drawer>
);
OK 最後就可以看到剛剛一開始 顯示的結果囉!
