HTML(HyperText Markup Language),他是個用於網頁上的標示語言
結構如下
<!DOCTYPE html>
<html>
<head>
<title>我是一個網頁</title>
</head>
<body>
<div>Hello world!</div>
</body>
</html>
我們在網頁上看到頁面是由HTML的標籤TAG 元素所組成的.
現在的網頁搭配著CSS與Javascript組合,讓整個網頁擁有了無限可能
CSS為網站注入了色彩與樣式
Javascript則是讓網頁動了起來,讓網頁與使用者有了互動
這一步來說對網頁完全沒接觸過的人可能會是最大的障礙,但是請你一定要克服這一關,學會基本的網路知識,網頁組成等相關與網路有關的知識對一個軟體工程師來說已經是必備的能力
以此網站為例子:
(http://www.cwb.gov.tw/V7/forecast/week/week.htm )
我以Google Chrome瀏覽器為範例,
1.請先打開你的Google瀏覽器
2.進入這個頁面
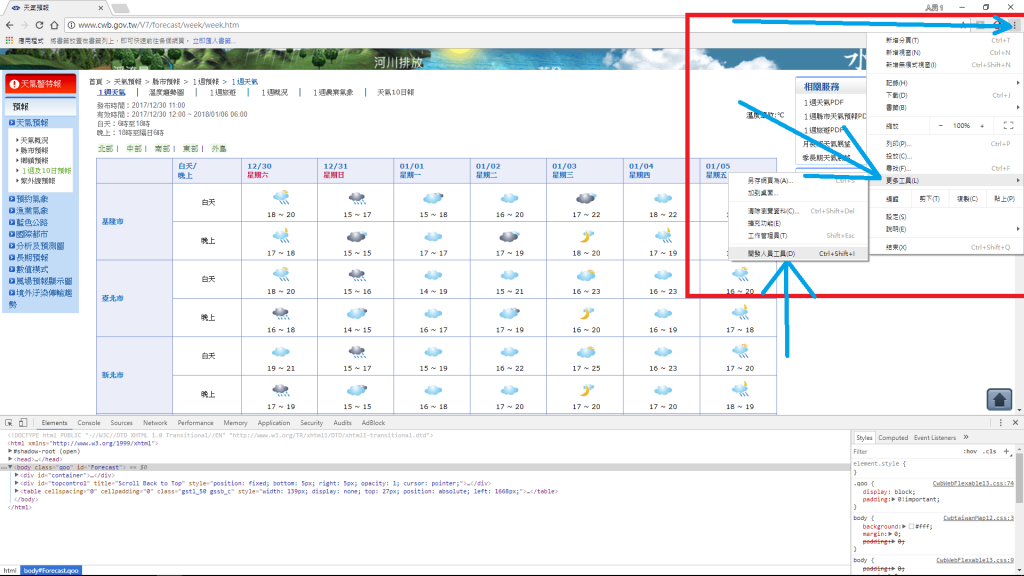
3.打開開發者人員工具如下圖
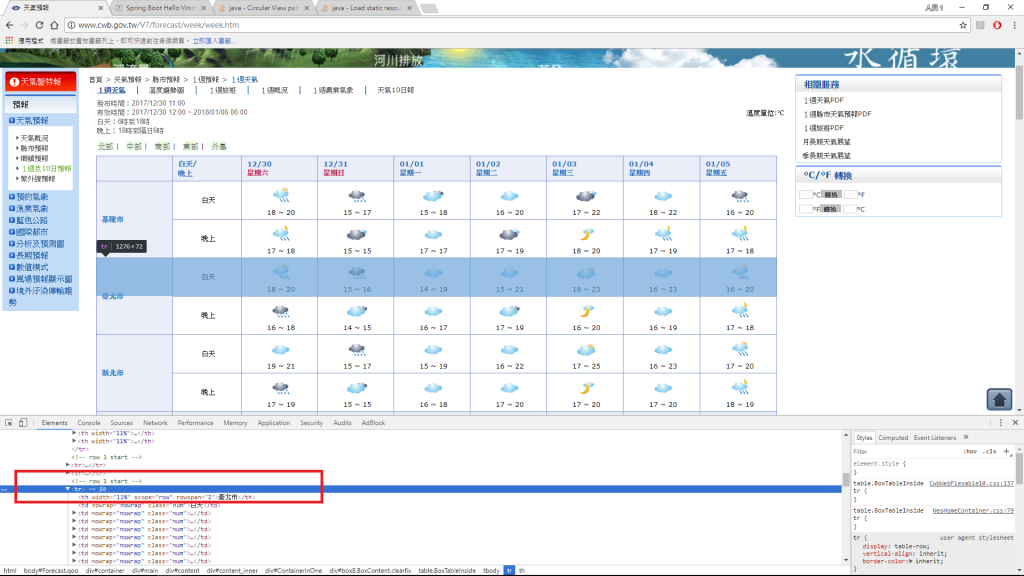
下方的Elements是瀏覽器從頁面分析出來的原始碼,我們可以靠著開發者工具來找到我們要的HTML中元素位置
Ex:
當我點選了tr標籤,圖片上反藍色對應標籤的部分則是告訴我們說已經選取了此標籤元素,讓我們確認我們所選擇的是否是我們要的元素

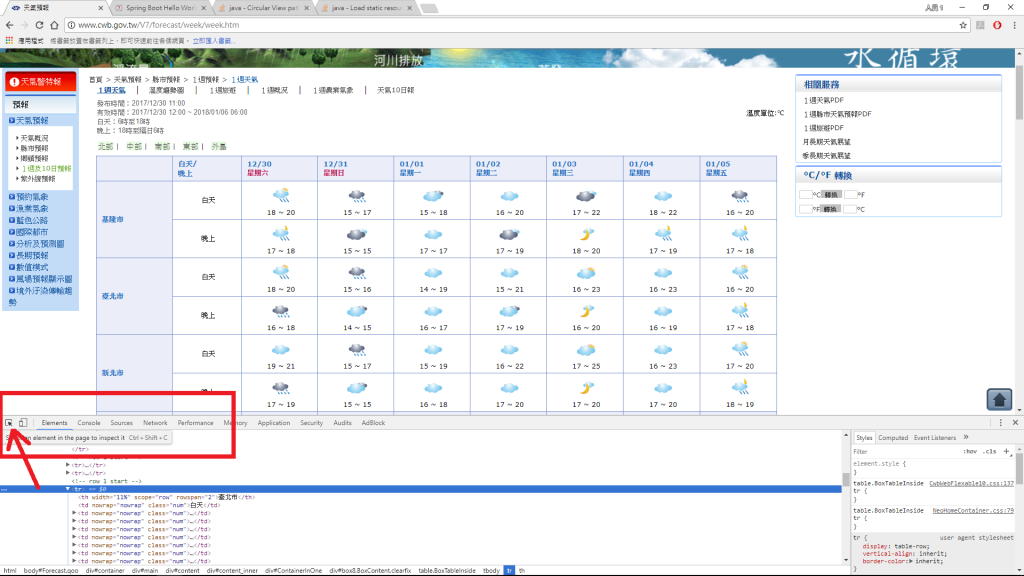
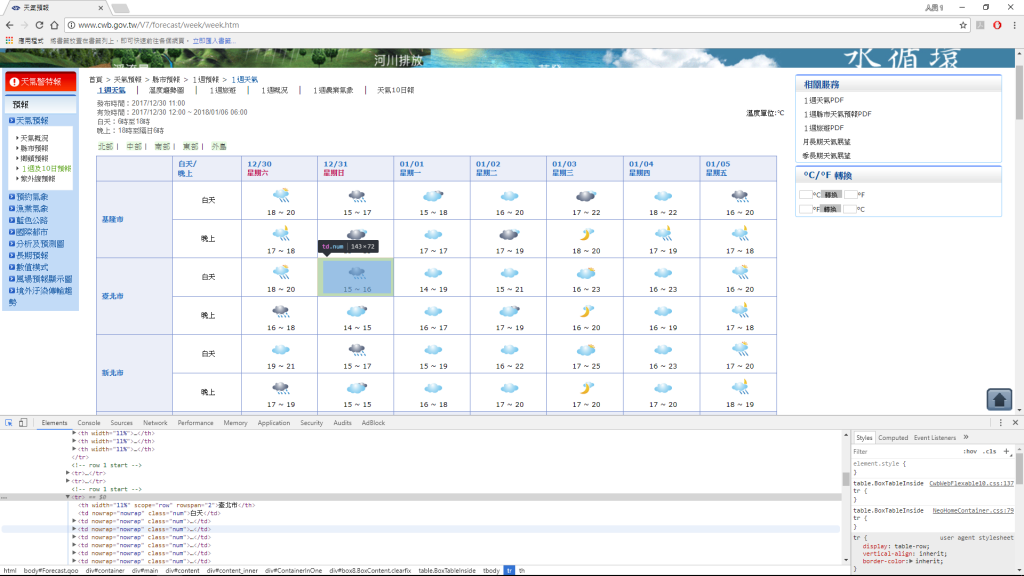
點選圖片中位置的工具,我們可以用此選擇器點選頁面上的資訊即可找出我們要的元素位置如下圖

先多練習怎麼用開發者工具找出你要的元素位置
1.基本我們只要知道HTML元素是用哪個
2.元素中的class,id,name名稱
Ex:
<div>,<span>,<input>,<dl>
等元素
下一篇介紹HTTP協定
