介紹
Next.js 因為有filesystem的 router 可以使用,並且有一些 code splitting與 prefetch的功能 ,但是如果要使用參數的時候要自訂一些 例如 /xxx/:id 這樣的時候,如果要動態的產生對應就可以來使用 Next-router這個套件
一般如果後端自定義的router,Next.js 的 LINK與 ROUTER 是不知道後端有增加哪些意味除了filesystem之外定義的就沒辦法用他prefetch 等等的好功能,以下這個next-routes可以讓後端的server寫一樣的route code之外在幫忙產出前端的Link Router會用的程式碼
import * as routework from "next-routes";
const router = routework();
router.add("group", "/group/:groupId");
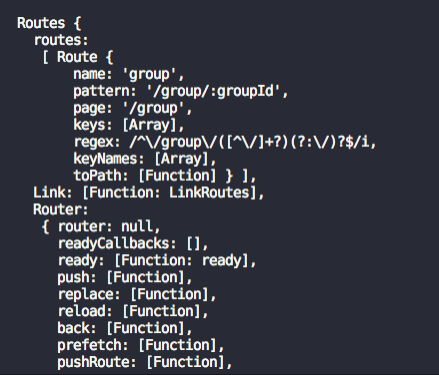
console.log(router);
export default router;
自動產生的部分 Link與 Router
後端Server寫作一樣不變
省略
import router from "./routes";
const handlerouter = router.getRequestHandler(app);
多一個express middleware
server.use(handlerouter);
省略
總結
Next.js 提供了一個好用的 Next-router 如果有需要網頁要自訂義Router的就可以使用這個套件
https://github.com/zeit/next.js/tree/canary/examples/with-next-routes
另外相似的還有這一套https://github.com/zeit/next.js/tree/master/examples/parameterized-routing 都差不多的概念 可以參考
