在這篇要練習用分段控制來做版面的變換,觀察一下版面之後,只把變換的部分拉出來利用 xib 額外做成 view 呈現在 view controller 上。一樣先略過日期的實際選取,而直接做版面的切換。
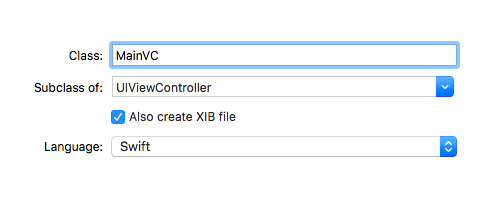
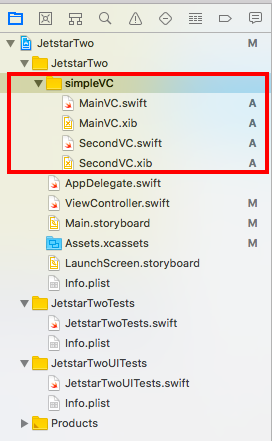
首先先在左邊按下右鍵,選擇 New File > Cocoa Touch Class,取名後選擇 Subclass of UIViewController,並且勾選 Also create XIB file。接著再重複一次,這兩個 xib 內容就是負責 Return 以及 One-way 的畫面。
這時左邊欄是這樣
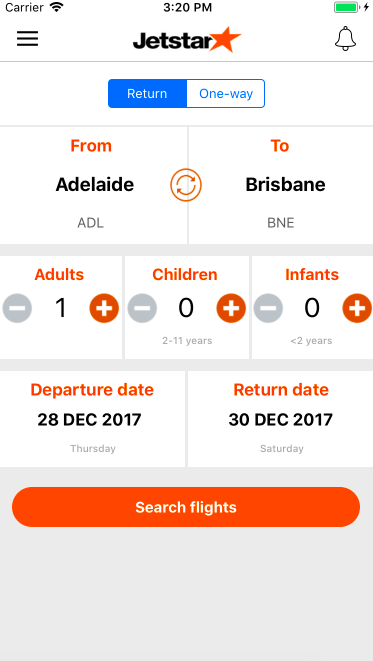
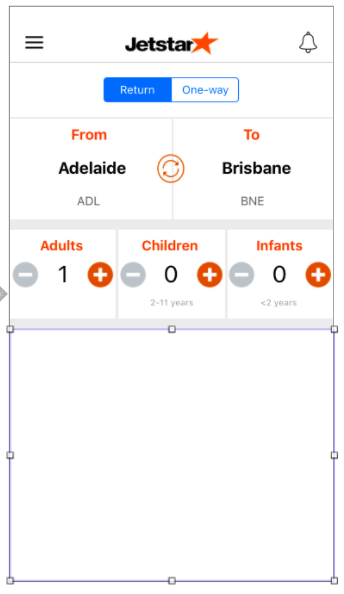
切換到 Storyboard 拉進 Segmented Control 並修改顯示字樣
再來已完成的起始地交換以及人數增減的部分不動,下面拉進一個 View 要交由分段控制來顯示。
開啟 Asistant editor 將 Segmented Control 以 @IBAction 連結,View 則以 @IBOutlet 連結。回到程式碼部分,將分段控制會出現的兩個 View 都寫進來。
@IBOutlet weak var viewContainer: UIView!
var views: [UIView]!
override func viewDidLoad() {
super.viewDidLoad()
views = [UIView]()
views.append(MainVC().view)
views.append(SecondVC().view)
for v in views {
viewContainer.addSubview(v)
}
viewContainer.bringSubview(toFront: views[0])
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//分段控制button
@IBAction func switchSeg(_ sender: UISegmentedControl) {
self.viewContainer.bringSubview(toFront: views[sender.selectedSegmentIndex])
}
可以先簡單地設兩種背景顏色分別給兩個 xib,寫完這邊程式碼的部分就可以先做檢視,再接著做 xib 裡面的內容。
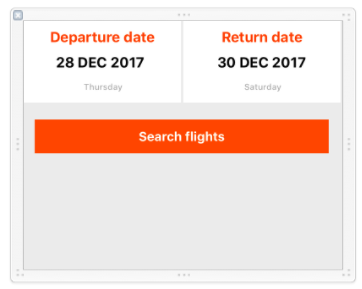
先選擇第一個 xib 做為 Return 畫面的顯示,拉進 label 以及按鈕來完成
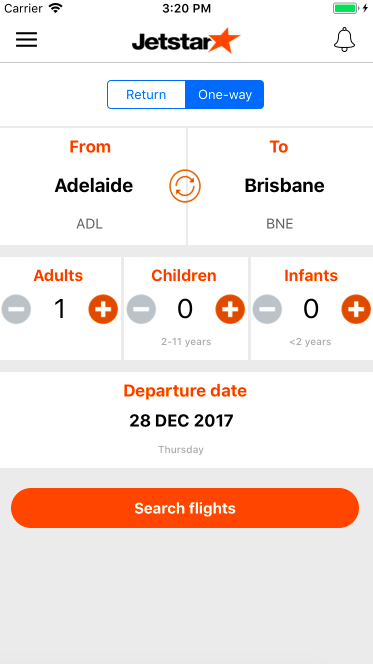
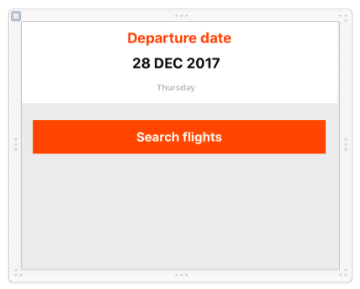
接著選擇第二個 xib 來完成 One-way 的畫面
這樣就完成分頁控制的畫面了。