bootstrap為前端開源框架,主要把網頁常用的元件都定義出來,讓原本form、button、navbar或者layout排版更加簡潔便利。如果覺得bootstrap default還不夠美觀,可以引入其它第三方開源的theme,網路上還有商業版的theme可以付費購買使用。
react-bootstrap不包含css,所以安裝完react-bootstrap需要引入css,最簡單的方式就引入bootstrap css最後一版就好,這樣就能使用預設的bootstrap功能。但react-bootstrap使用JSX需使用元件標籤,撰寫時先看components範例,再比對原始的bootstrap應該會比較好上手。碰上不懂的部份就先DOC複製貼上,再慢慢了解使用方法。
React-Bootstrap
https://react-bootstrap.github.io/
npm install --save react-bootstrap
public/index.html 引用bootstrap css
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import BootstrapBtn from './BootstrapBtn';
import {Button, ButtonToolbar} from 'react-bootstrap'
import registerServiceWorker from './registerServiceWorker';
const btn = (
<div>
<h4> React Bootstrap Buttons </h4>
<ButtonToolbar>
<Button> Default </Button>
<Button bsStyle = "primary"> Primary </Button>
<Button bsStyle = "success"> Success </Button>
<Button bsStyle = "info"> Info </Button>
<Button bsStyle = "warning"> Warning </Button>
<Button bsStyle = "danger"> Danger </Button>
<Button bsStyle = "link"> Link </Button>
</ButtonToolbar>
</div>
);
ReactDOM.render(
btn ,
document.getElementById('root'));
registerServiceWorker();
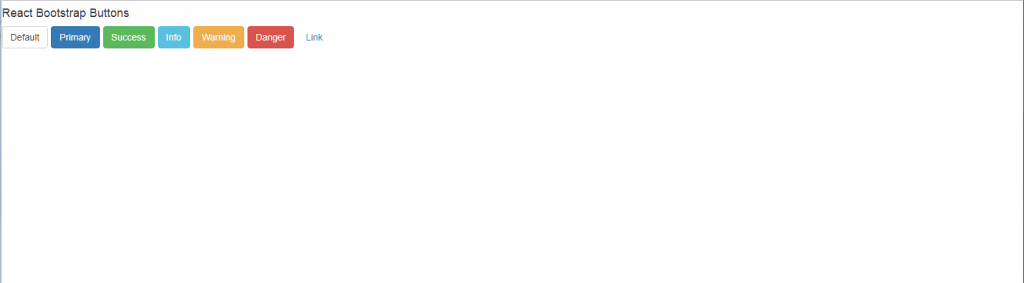
輸出畫面
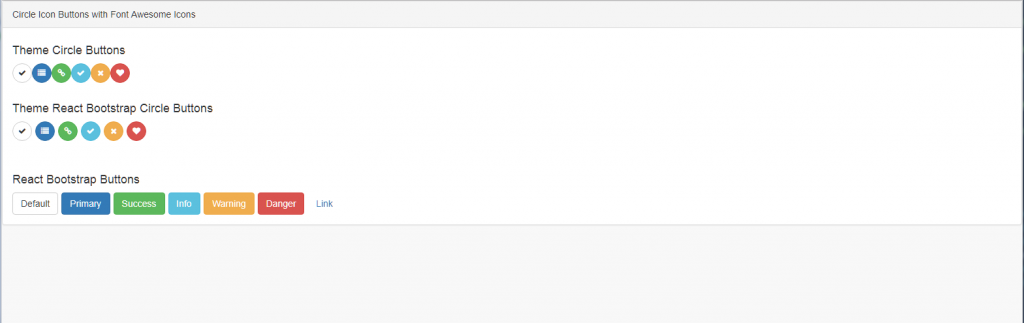
public/index.html 引用bootstrap theme css
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="%PUBLIC_URL%/bootstrap/bootstrap.min.css">
<link rel="stylesheet" href="%PUBLIC_URL%/bootstrap/sb-admin-2.min.css">
<link rel="stylesheet" href="%PUBLIC_URL%/bootstrap/font-awesome/css/font-awesome.min.css">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import BootstrapBtn from './BootstrapBtn';
import {Button, ButtonToolbar} from 'react-bootstrap'
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(
<BootstrapBtn /> ,
document.getElementById('root'));
registerServiceWorker();
src/BootstrapBtn.js
import React, {Component} from 'react';
import {Button, ButtonToolbar} from 'react-bootstrap'
class BootstrapBtn extends Component {
render() {
return (
<div class = "panel panel-default" >
<div class = "panel-heading" >
Circle Icon Buttons with Font Awesome Icons
</div>
<div class = "panel-body" >
<h4> Theme Circle Buttons </h4>
<button type = "button" class = "btn btn-default btn-circle"><i class = "fa fa-check"></i>
</button>
<button type = "button" class = "btn btn-primary btn-circle"><i class = "fa fa-list"></i>
</button>
<button type = "button" class = "btn btn-success btn-circle"><i class = "fa fa-link"></i>
</button>
<button type = "button" class = "btn btn-info btn-circle"><i class = "fa fa-check"></i>
</button>
<button type = "button" class = "btn btn-warning btn-circle"><i class = "fa fa-times"></i>
</button>
<button type = "button" class = "btn btn-danger btn-circle"><i class = "fa fa-heart"></i>
</button>
<br / >
<br / >
<h4> Theme React Bootstrap Circle Buttons </h4>
<ButtonToolbar>
<Button bsStyle = "btn btn-default btn-circle"><i className = "fa fa-check"></i></Button>
<Button bsStyle = "btn btn-primary btn-circle"><i className = "fa fa-list"></i></Button>
<Button bsStyle = "btn btn-success btn-circle"><i className = "fa fa-link"></i></Button>
<Button bsStyle = "btn btn-info btn-circle"><i className = "fa fa-check"></i></Button>
<Button bsStyle = "btn btn-warning btn-circle"><i className = "fa fa-times"></i></Button>
<Button bsStyle = "btn btn-danger btn-circle"><i className = "fa fa-heart"></i></Button>
</ButtonToolbar>
<br / >
<br / >
<h4> React Bootstrap Buttons </h4>
<ButtonToolbar>
<Button> Default </Button>
<Button bsStyle = "primary"> Primary </Button>
<Button bsStyle = "success"> Success </Button>
<Button bsStyle = "info"> Info </Button>
<Button bsStyle = "warning"> Warning </Button>
<Button bsStyle = "danger"> Danger </Button>
<Button bsStyle = "link"> Link </Button>
</ButtonToolbar>
</div>
</div>
);
}
}
export default BootstrapBtn;
輸出畫面