今天先填了兩個跨年時留下的坑,晚點來補上分享..
終於想到一個比較不會太偏離前後篇章的主題來分享了! (這個居然花最多時間
CSS3 如何讓畫面更精采border-radius 圓角效果
我們經常在網頁上看到類似這樣的按鈕
欸?可是一般來說 button 的 border 外框不是都四四方方的嗎?
這就是因為使用了 border-radius 圓角效果囉!
在找資料的時候發現了一個很有趣的網站(CSS Border Radius Generator )
可以直接在畫面上調整想要的樣式,同時產出相應的 code
border-radius 的數值可以是 px ,也可以是 %
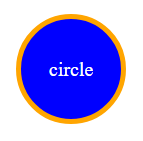
比較特別的是,在 50% 的時候,(若寬高等長)就會變成正圓型
border-radius 的時候,也可同時使用 border 讓畫面看起來更豐富」
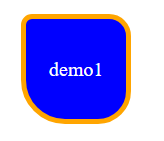
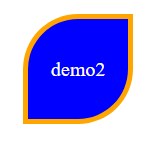
border-radius 後方允許填入四個值,依序分別是 「左上」、「右上」、「右下」、「左下」
兩個值時則分別是 「左上右下」、「右上左下」
當然也是存在三個值的,分別為**「左上」、「右上左下」、「右下」**
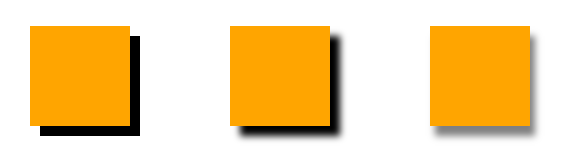
box-shadow 陰影效果
想讓東西看起來比較立體不單調?上點陰影吧!
box-shadow 內一般常見到是有四種屬性值可設定,分別是 「X軸寬度」、「Y軸寬度」、「柔焦程度」、「陰影顏色」
在寬度跟柔焦程度部分要注意的是只有 px 這個值可以用
Gradients 漸層效果
之後補上
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
