今天又去補前坑了,希望能把進度追回來..
填坑時間!
先前淺白的介紹過了 float(浮動屬性)
今次就來介紹另一個排版的好夥伴 ── position(定位屬性)
欸等等,上面不是說三種嗎? 這裡怎麼有五個咧?
我數學不好,你別騙我啊 ![]()
別急!主要是三種屬性值沒錯
static是系統默認值。本身沒有定位屬性。
inherit 則是常常在各種 CSS 屬性值當中看到,是繼承父層數值的意思
也就是一般常見的,爸爸姓什麼,你就跟著姓什麼啦![]()
absolute 、 relative 、 fixed 又分別是什麼呢?
先附上本次的 demo ,歡迎把玩
為求位置精確,本次 demo 已預先載入 Reset CSS
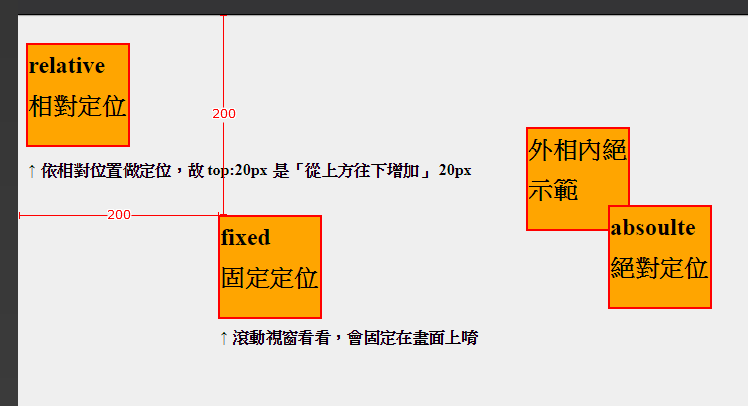
absolute (絕對定位)根據父層元素來做定位,若外層沒有元素,則依據當前瀏覽器畫面
通常我們在使用時常會說外相內絕
即是「外層相對定位 包 內層絕對定位」
不過其實 外絕內絕 、 外固內絕 也是可以的啦,並沒有一定限制
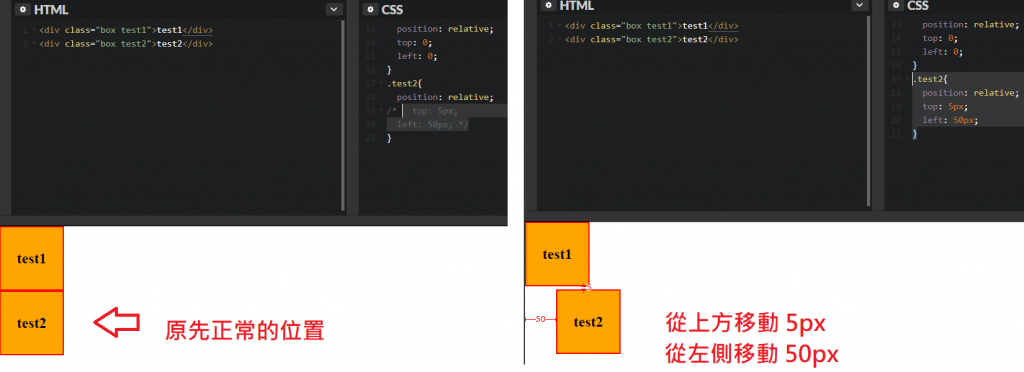
relative (相對定位)相對定位比較有趣些,它是根據相對於其正常位置進行定位
要注意的是,被使用相對定位的 HTML 元素本身還是存在在那個位置的
所以畫面會有所限制,不像絕對定位是「給它位置(座標),要它在哪就在哪」
像是此 範例
test2 BOX 明明是下
.test2{
position: relative;
top: 5px;
left: 50px;
}
但由於 test1 BOX 占了空間,於是它就根據相對於其正常位置的地方去吃定位
..
文謅謅講了一堆我自己都快看不懂了..![]()
讓我們用圖片來看可能比較好了解!
fixed (固定定位)固定於畫面上,定位方式跟絕對定位相同(依據當前瀏覽器畫面)top: 0; 表示置頂top: 10px; 表示「從畫面最上方往下移動 10px」... 依此類推
從 demo 當中我們可以看到
.fixed{
position: fixed;
left: 200px;
top: 200px;
}
而我們使用測量器來看就會更了解
這邊有一個滿有趣的現象
大家可以發現右下的「absolute 絕對定位」蓋過了「外相內絕示範」
這是由於 z-index 推疊優先不同的關係
更詳細的內容,我們下期介紹吧! (挖坑
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
