這次的專案要做一個電商的網站,主要幾個核心功能是一定要實作的,包括購物車、分類頁、產品頁、結帳金流,這讓我有想把接下來 11 天全部實作這個網站就好。不然時間上會太緊迫
老實說,我工作時都是用 php 或 ruby, 在 nuxt + vue 這方面完全是生手,所以你們現在看到的鐵人賽文章全部都是現學現賣。但我個人很喜歡這種挑戰的感覺,看看我們可以一起承受壓力走多遠。另外我也希望我學習的過程可以提供讀者開發上的幫助。
Nuxt 的安裝就不用多說了,我們已經用過 vue-cli
只要挑個 nuxt 提供個 template 裝好就好
https://github.com/nuxt-community/starter-template
vue init nuxt-community/starter-template ecommerce
cd ecommerce
npm install
npm run dev
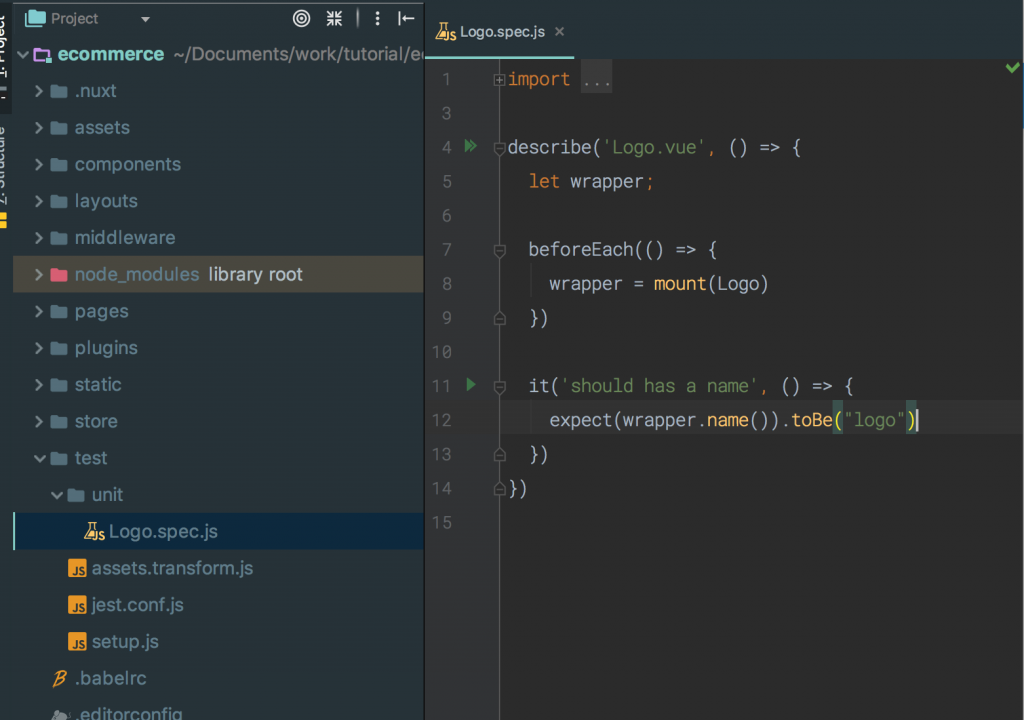
至於資料夾的結構
我們只關心兩個
components/
test/ -> 這個 start-template 並沒有整合
也由於 Nuxt 的 starter-template 並沒有支援寫測試的環境,那我們就來自己裝一個
去我們前一個專案偷一份當然是最快的,我們快速複製幾個設定檔到 nuxt
test/setup.js
test/jest.conf.js
test/assert.transform.js
jest.conf.js 這個檔案要修改幾個地方
第一個是 rootDir
然後是 Nuxt 的 root 是用 ~ 符號不是 @
再來是 codecoverage 地方我們先一概不要
然後路徑有包含 node_modules 的全部 npm i -D 裝一遍
就是這幾個
devDependencies": {
"babel-jest": "^22.0.4",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
}
const path = require('path')
module.exports = {
rootDir: path.resolve(__dirname, '../'),
moduleFileExtensions: [
'js',
'json',
'vue'
],
moduleNameMapper: {
'^~/(.*)$': '<rootDir>/$1'
},
transform: {
'\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$':
'<rootDir>/test/assets.transform.js',
'^.+\\.js$': '<rootDir>/node_modules/babel-jest',
'.*\\.(vue)$': '<rootDir>/node_modules/vue-jest'
},
snapshotSerializers: ['<rootDir>/node_modules/jest-serializer-vue'],
setupFiles: ['<rootDir>/test/setup']
}
再來新增一個 npm run-script
test 和 unit
準備一個簡單的 spec 來跑跑看
然後跑 npm run test 的時候
會噴一對看著就揪心的錯誤
第一個是會跳 unexpect token import
這個是代表我們的 setup.js 裡面的 import 關鍵字 node 看不懂
我們需要萬能的 babel
把前一個專案的 .babelrc copy 過來
或是直接用我貼的
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
在跑一次 npm run test,會跳錯誤說有些 modules 找不到
就用 npm i -D 裝一裝
"devDependencies": {
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-preset-env": "^1.6.1",
"babel-preset-stage-2": "^6.24.1",
"vue-jest": "^1.4.0",
"vue-test-utils": "^1.0.0-beta.9"
}
這之後 npm run test 就可以使用了,打完收工。
git 傳送門:https://github.com/MOSapeizer/vue-ecommerce
