前言:之前有寫了3篇BS3的RWD教學。但由於我目前網頁專題是用BS4,所以我又要重學啦。![]()
Bootstrap簡稱BS。基本上我覺得BS4比較好一點。
學習網頁:w3cshool
Grid Option:
BS3:https://www.w3schools.com/bootstrap/bootstrap_grid_system.asp
BS4:https://www.w3schools.com/bootstrap4/bootstrap_grid_system.asp
BS4多了一種螢幕寬576px可以用,用來區分手機直立和橫放的螢幕差別。
col-xs- 被拿掉,現在最小的是col-。之前的sm,md,lg等寬於目前的mg,lg,xl。
可以自己比較看看,不過建議直接學一種就好QQ。
引入:
在<head>標籤裡加
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js">
注意也要宣告meta裡的內容,initial-scale是一開頁面的比例縮放
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
Auto Layout Columns
BS4可以不宣告比例讓其自己分配row裡的內容。使用col這樣就是三等份,不用像BS3一定要用col-xs-4全部打出來。這邊也可用col-sm|md|lg|xl代替,一樣會依照各自的螢幕寬度以上做出變化。
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
col-x像BS3的col-xs-x,像上相容,只有他的話會在任何螢幕都依這比例縮放。
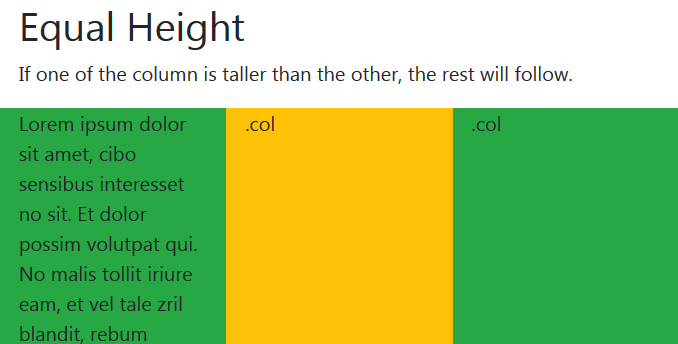
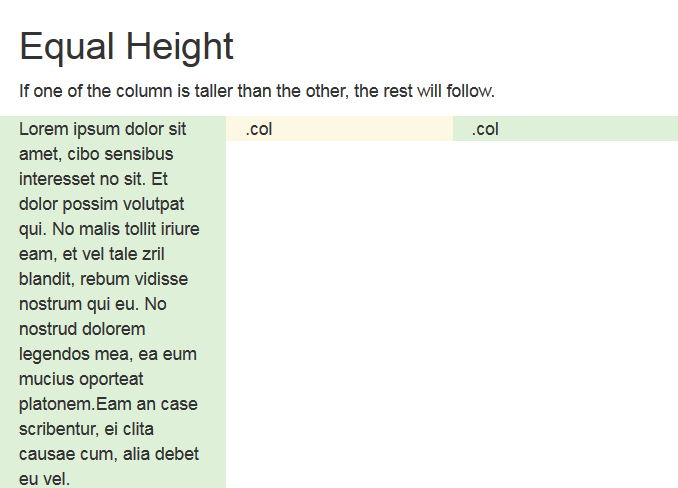
Equal Height
BS4的在內容高度不一樣時,會自動與同一行最大高度對齊,不像BS3的會留出一堆空白。