JavaScript是一個以事件驅動(Event-driven)的程式語言。
事件驅動程式設計的流程,是由UI的互動事件為核心,藉由事件的觸發動作(滑鼠點擊、卷軸滾動及鍵盤輸入...等)或是其他Sensor(行動裝置上的陀螺儀)的訊息,來啟動整體的程式流程。
透過事件觸發來執行程式以增加使用者互動。
而event觸發有幾種寫法,我們先以onclick來當範例:
<button onclick="alert('穴穴你點擊我!!')">可利可蜜</button>

<script>標籤或js檔裡面。<button onclick="thankYou()">可利可蜜</button>
<script>
function thankYou(){
alert('穴穴你點擊我!!');
}
</script>

這個方式是比較常使用的,因為既能夠在Html Tags上看到event事件,也能夠將程式區隔。
後面的event都會以這方式演示。
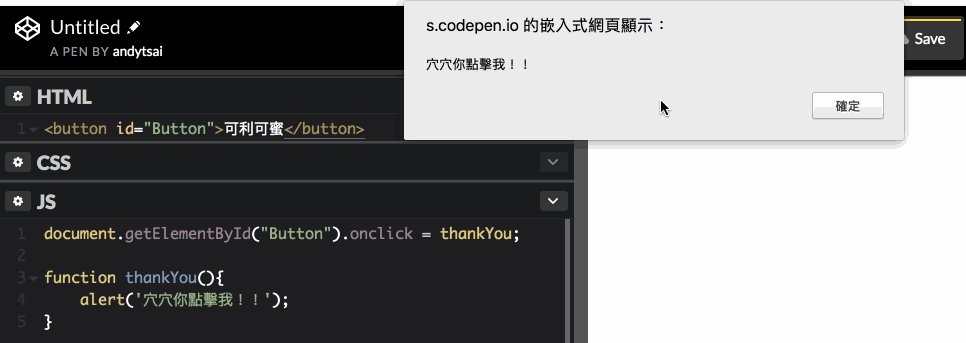
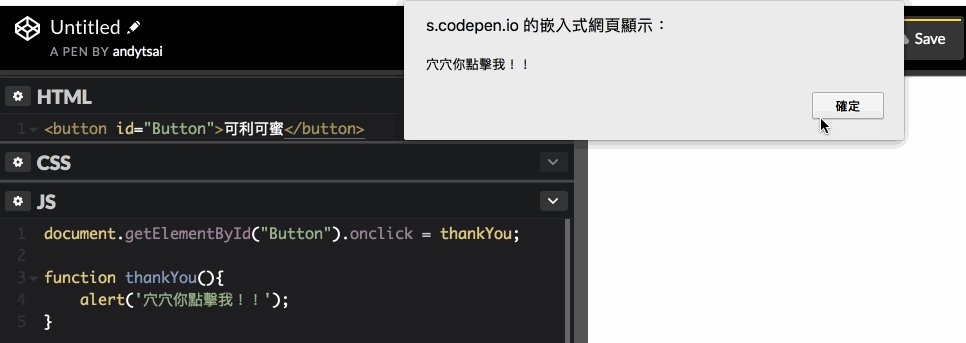
<script>標籤或js檔裡面。<button id="Button">可利可蜜</button>
<script>
document.getElementById("Button").onclick = thankYou;
function thankYou(){
alert('穴穴你點擊我!!');
}
</script>

onclick事件就是我們平常點擊按鈕、點擊連結的這個點擊事件
而點擊事件是以滑鼠按下後放開這一個完整的動作才會算是一個click事件
上面已經示範過了就不再贅述啦XDDDD
onmousedown及onmouseup也是點擊事件,跟onclick不同的是onclick是滑鼠按下、放開都完成才算是一個click事件才會觸發執行程式,而onmousedown是當滑鼠按下時就會觸發事件執行程式,onmousedown滑鼠放開時也會觸發執行程式。
以下就簡單的練習一下
<h1 id="change" onmousedown="mouseDown()" onmouseup="mouseUp()">Hello!! My name is Andy!!</h1>
<script>
function mouseDown(){
document.getElementById("change").style.color="blue";
}
function mouseUp(){
document.getElementById("change").style.color="red";
}
</script>
這樣可以看到我原本的文字顏色是黑色,當滑鼠按下時顏色會變成藍色,滑鼠放開時顏色就會變成紅色。
