前一篇:https://ithelp.ithome.com.tw/articles/10196744
W3C:https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp
Navbar With Dropdown:
在<ul>標籤內可以加入class多dropdown<li>的下拉式選單。
步驟:
1.在<li>的class多加dropdown
2.原本的<a>再加...
* class="dropdown-toggle" 讓他多出個三角形圖示
* href="#" 只是用來做出mouseover的效果(滑鼠箭頭移上去變小手)
* data-toggle="dropdown" JavaScript的部分,不加不會有下拉的效果。
3.下面加個用class="dropdown-menu"<div>外框包著class="dropdown-item"的link(下拉的內容)。
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
Navbar Forms and Buttons:<form>加上class="form-inline"就可以把input系列的東西和按鈕並排在一起。
覺得太擠可以用margin,BS4也有內建排版的class:
https://www.w3schools.com/bootstrap4/bootstrap_utilities.asp ->Spacing
<form class="form-inline" action="/action_page.php">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
class="input-group-addon"內可以放icon或文字讓input前或後加這些小提示
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
Navbar Text:
在Navbar裡的文字可以加"navbar-text",可以符合目前Navbar的排版,也會跟著navbar-light/bark做顏色變化。
<span class="navbar-text">
Navbar text
</span>
剛剛試了一下,好像就<span>不會跑版,也可以用<h1>~<h6>,用<p>感覺沒對齊。
Fixed Navigation Bar:
在<nav>標籤的class後在加fixed-top,可以讓Navbar一直在畫面上方,不會因為捲動而上去。
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
</nav>
fixed-bottom就是相反,Navbar會一直在下方。
sticky-top就比較特殊,在你捲過他後才會一直在畫面上方。
try it:
https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_navbar_fixed_sticky&stacked=h
建議都去try it試試看效果。
Navbar float-right/float-left????:
stackoverflow:
https://stackoverflow.com/questions/41513463/bootstrap-4-align-navbar-item-to-the-right
navbar的某些元素想放左邊,一些想放右邊怎辦?
好像BS3的navbar還可以用float-right/float-left控制。而BS4的Navbar改成才用flexbox的框架而無法使用。至於我目前是跳過一堆CSS的東西直接學Bootstrap所以不太清楚flexbox。![]()
所以現在怎麼用呢?
<ul><li>...</li></ul>來放想擺右邊的東西。

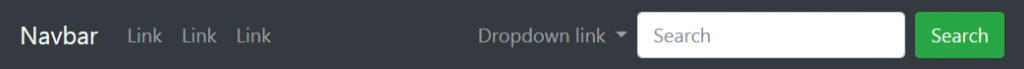
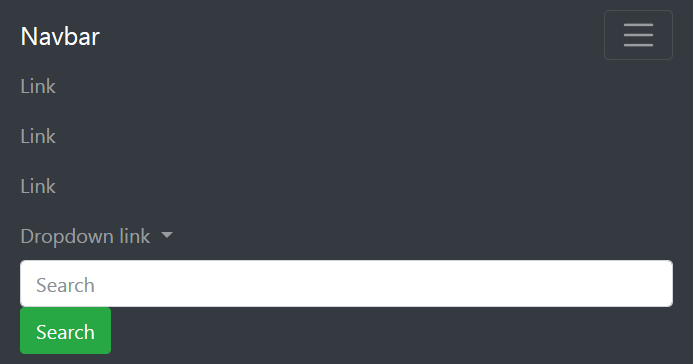
這樣就有基本樣子啦~
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>
</div>
</nav>

沒有提到元件置左置右置中的方式???
form 在navbars會自動置右...
我看bs3要自己設定參數