
在一些應用中我們會看到第一個展示頁面上放著影片在播放,這次通過 AVPlayertViewController 和 AVPlayer 來做一個。

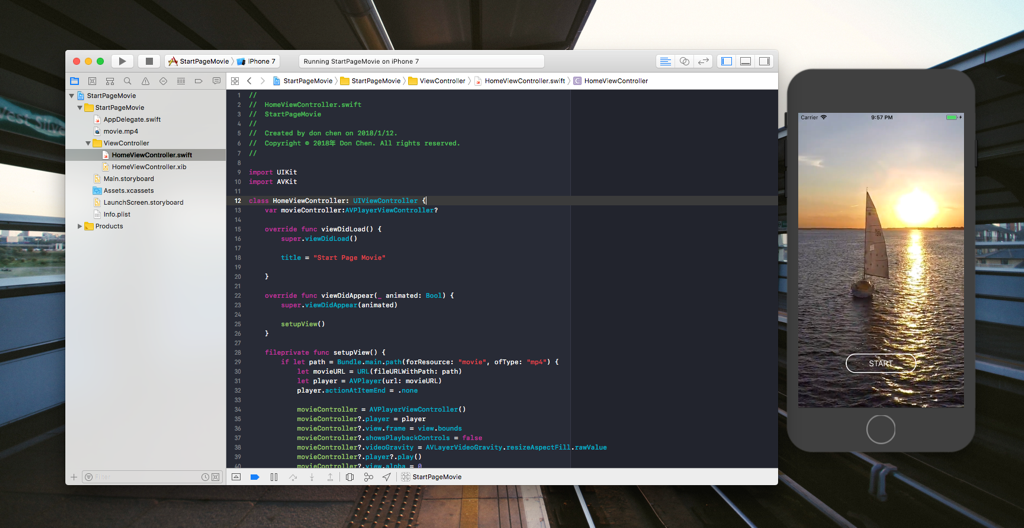
一開始進入畫面的時候會先是一片白,影片慢慢的出現在畫面中。
通過影片檔案路徑來實例化 AVPlayer 然後實例化 AVPlayerViewController 並設置 player
if let path = Bundle.main.path(forResource: "movie", ofType: "mp4") {
let movieURL = URL(fileURLWithPath: path)
let player = AVPlayer(url: movieURL)
player.actionAtItemEnd = .none
movieController = AVPlayerViewController()
movieController?.player = player
movieController?.view.frame = view.bounds
movieController?.showsPlaybackControls = false
movieController?.videoGravity = AVLayerVideoGravity.resizeAspectFill.rawValue
movieController?.player?.play()
movieController?.view.alpha = 0
view.addSubview(movieController!.view)
UIView.animate(withDuration: 3, animations: {
self.movieController?.view.alpha = 1
})
}
在 AVPlayerViewController 中設置 videoGravity。
和 UIImageView 的 contentMode 一樣,可以設定畫面呈現的規則,看是要完整的顯示在畫面上,還是按照比例充滿畫面等。
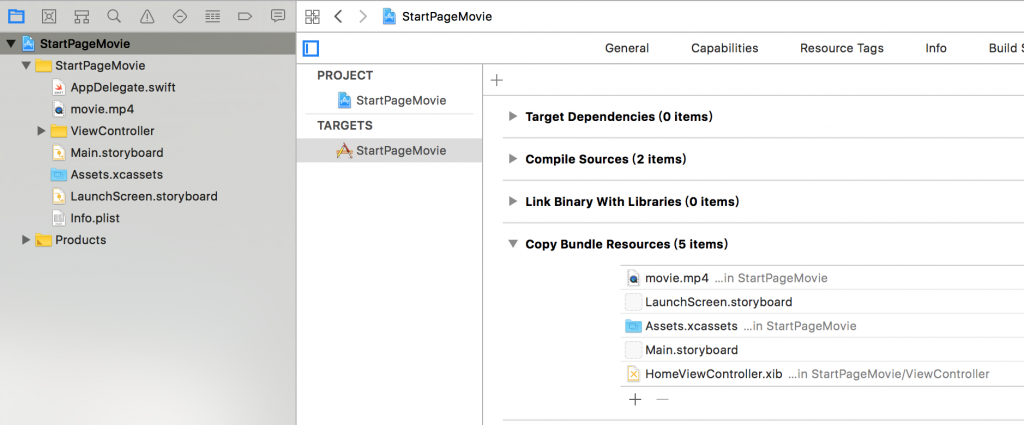
如果是直接將 mp4 文件放入 xcode 項目中,直接通過 Bundle 引用會找不到。
let path = Bundle.main.path(forResource: "movie", ofType: "mp4")
需要到 Build Phases 中引入文件。